(尚027)Vue_案例_交互添加
2024-09-08 01:37:04

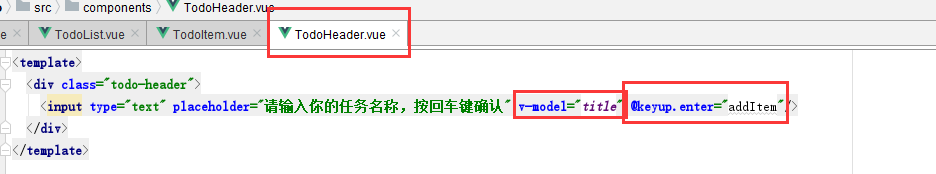
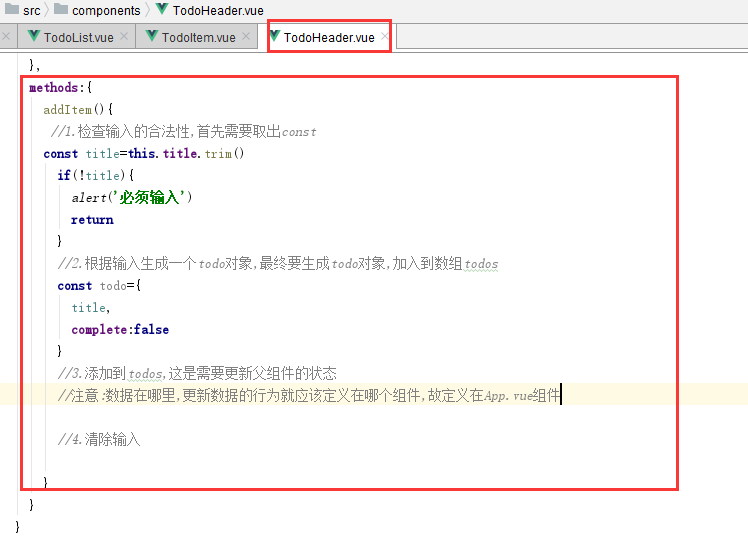
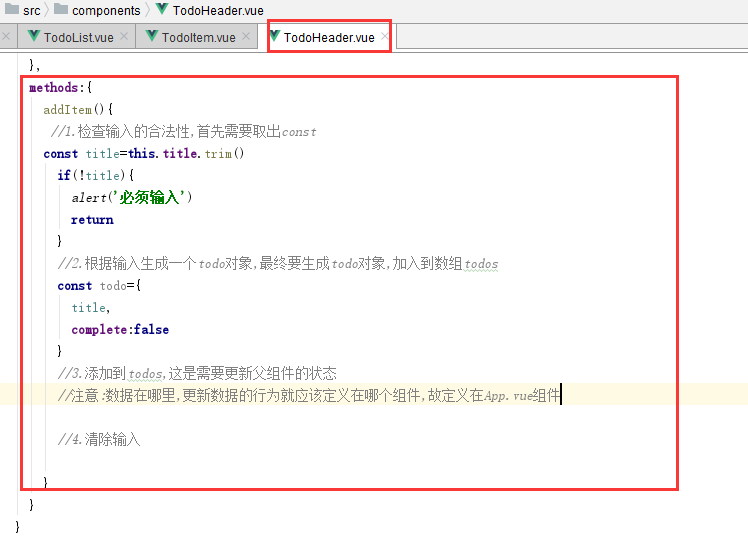
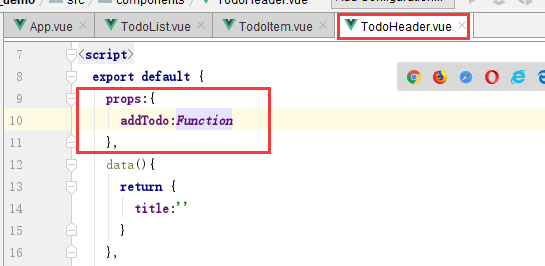
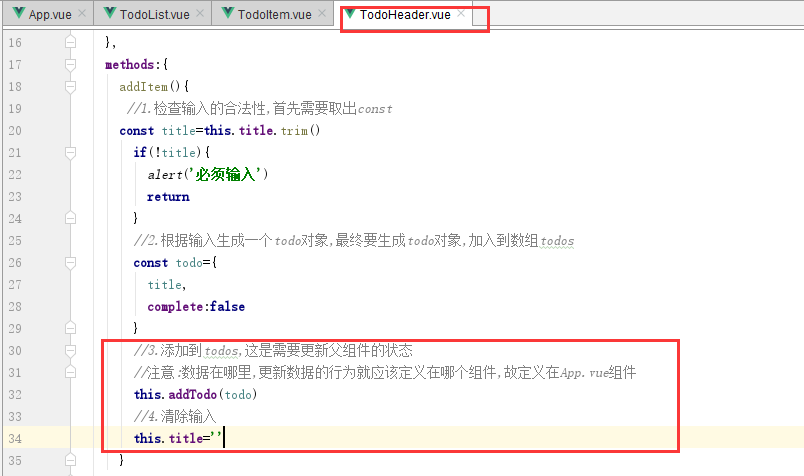
TodoHeader.vue组件
写交互:
第一步:跟目标元素绑定监听
(1).按回车键确认@keyup.enter="add"

(2).
注意:数据在哪个组件,更新数据的行为就应该定义在哪个组件

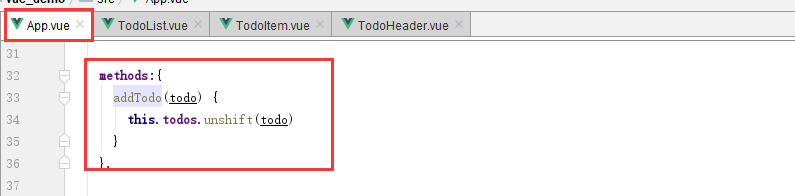
(3).更新父组件状态

(4).将函数传递给TodoHead.vue组件

(5).在TodoHeader.vue中声明接收属性

(6).
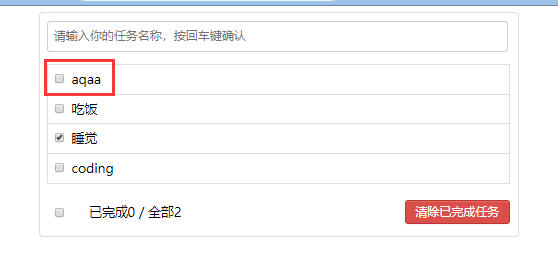
(7).页面显示截图:

厉害了!!!
最新文章
- [Asp.net mvc]OutputCacheAttribute
- Synchronized同步性与可见性
- linux 防火墙开启80端口永久保存
- [Stanford 2011] 知识点小结
- Linux sort --copy
- Cassandra1.2文档学习(5)—— Snitch
- openStack 性能开测-2
- 【工具篇】xshell
- Crystal Report制作使用
- 05 - 替换vtkDataObject中的Update方法 VTK 6.0 迁移
- java 接口参数
- mysql笔记一——安装和设置root密码
- C#高级编程:泛型优点和特性
- Spring Framework 5.0 新特性
- ch5-Class 与 Style 绑定(v-bind:class v-bind:style)
- python pyqt绘制直方图
- 三种bean创建方式
- Codeforce 886 Технокубок 2018 - Отборочный Раунд 3 C. Petya and Catacombs(结论题)
- intellj idea 跑覆盖率
- windows 2003 IIS 设置 FTP被动模式