:hover 鼠标同时触发两个元素变化
2024-08-31 13:09:31

HTML代码:
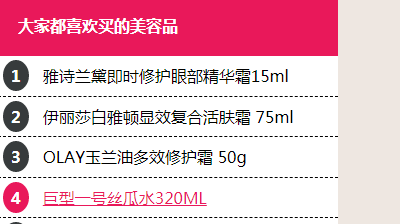
<li> <span>4</span> <a href="#">巨型一号丝瓜水320ML</a></li>
核心CSS:
li:hover a{
color:#E9185A;
text-decoration:underline;
}
li:hover span{
background-color:#E9185A;
}
<li> 是 <span>和 <a> 的父容器,通过
父元素:hover 子元素2 { 。。。。。 }
父元素:hover 子元素2 { 。。。。。 }
最新文章
- MMAP和DIRECT IO区别
- Python基本数据类型之整型和布尔型
- HTTP Status Code [RFC]
- 很不错的jQuery学习资料和实例
- 【PHP设计模式 10_ShiPeiQi.php】适配器模式
- C#中汉诺塔问题的递归解法
- 读取本地excel发短信
- Cacti完全使用手册 ( 让你快速个性化使用Cacti )
- HttpWebRequest 抓取页面异常处理办法
- SSM 五:Spring核心概念
- git解析日志常用命令
- nginx加密,访问接口认证
- python html css 初识
- Retrofit提交Json
- 001.Redis简介及安装
- lucas 模板 洛古模板题
- 如何从jks文件中导出公私钥
- Tomcat 自动化部署
- 【BZOJ】4753: [Jsoi2016]最佳团体 01分数规划+树上背包
- 笔记:使用 Protel 99 SE 改一块车充 PCB