bootstrap使用总结(导航在carousel居中之上)
2024-10-07 06:06:06
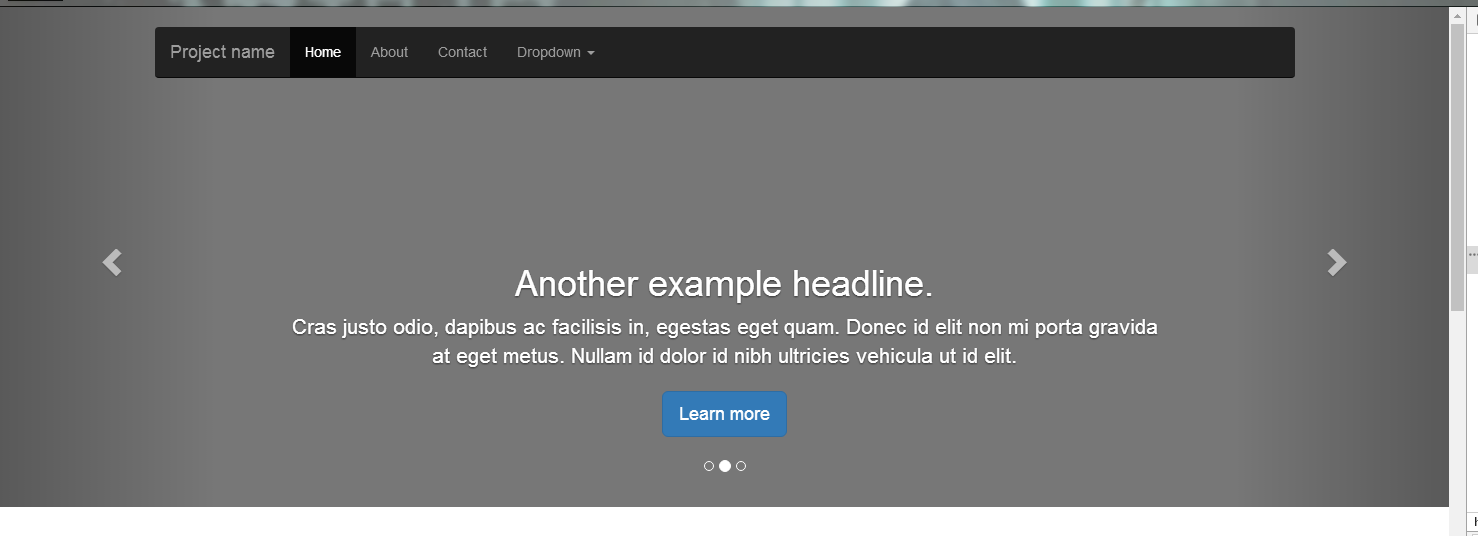
在导航中想实现这样

carousel 在底部,导航条在上面中间,div结构为以下
<div class="navbar-wrapper"style="width: 100%!important;">
<div class="container" >
<nav class="navbar navbar-inverse navbar-static-top" id="nav">
..........
</nav>
</div>
</div>
设置
.navbar-wrapper{
position: absolute;
top: 0;
left:0;
right:0;
z-index: 20;}
需要设置left和right才能配合.container 完成导航栏中间位置。 第二种方法是:为
.navbar-wrapper 设置style=width: 100%!important;如代码中那样
最新文章
- 让kindeditor显示高亮代码
- Lua学习笔记一
- NY 269 VF
- Android JUnit Test——批量运行测试代码
- iOS - UILabel
- JS初学之-选项卡(常见)
- hdu 4597 Play Game 区间dp
- iOS7——图像资源Images Assets
- RBL, UBL, Uboot的关系
- 日期格式化标签<fmt:formatDate>&<fmt:setTimeZone>时区标签的使用demo
- Nmap的使用【转载】
- (转+原创)java的枚举类型Enum解释
- Ubuntu安装卸载anaconda
- Windows环境下安装Oracle数据库
- jsp Servlet 文件上传
- ④品茶看<Servlet&JSP>-EL表达式
- JSP页面分页显示数据
- 040 关于hive元数据的解析
- NodeJS 获取网页源代码
- 利用jenkins打造通过自定义参数更新svn 指定文件任务