测开之路一百五十二:基于jquery的ajax实现之load、get、ajax
2024-09-29 08:02:55
ajax除了用原生的js实现之外,也可以使用jquery实现,而且用jquery更方便
看一个简单的示例,保留上一篇的content路由和html,实现上一篇一样的功能,点击获取内容,局部刷新
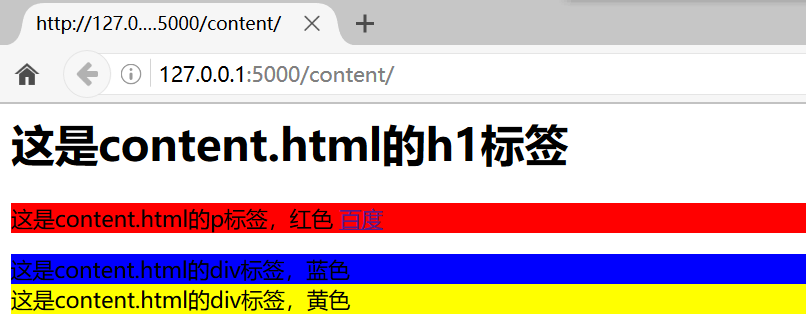
准备一个页面用于被调用

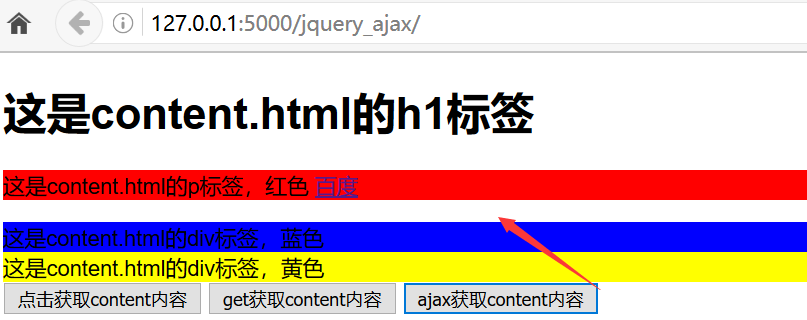
<h1>这是content.html的h1标签</h1>
<p style="background: red">
这是content.html的p标签,红色
<a href="https://www.baidu.com/">百度</a>
</p>
<div style="background: blue">这是content.html的div标签,蓝色</div>
<div style="background: yellow" class="my-cls">这是content.html的div标签,黄色</div>
路由

from flask import Flask, render_template, request
app = Flask(__name__, static_url_path='')
@app.route('/content/')
def text_content():
return render_template('content.html')
请求

方法一:$().load(url, 回调函数)
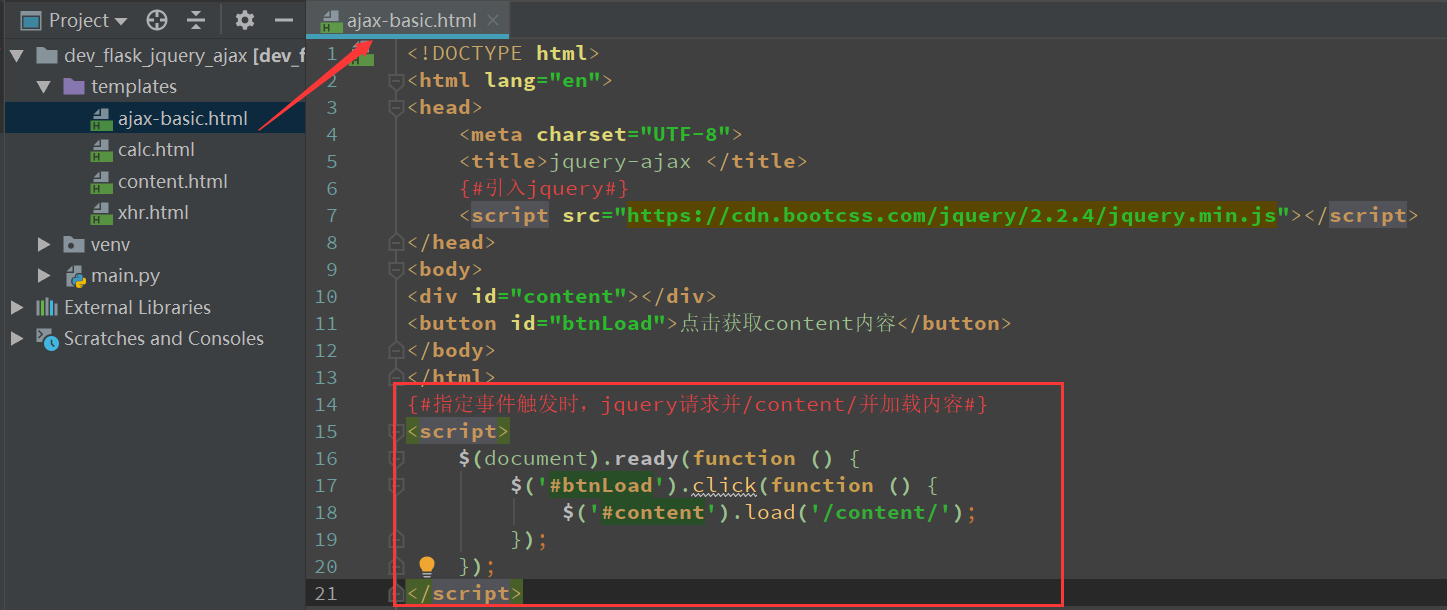
新建一个html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery-ajax </title>
{#引入jquery#}
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
</head>
<body>
<div id="content"></div>
<button id="btnLoad">点击获取content内容</button>
</body>
</html>
{#指定事件触发时,jquery请求并/content/并加载内容#}
<script>
$(document).ready(function () {
$('#btnLoad').click(function () {
$('#content').load('/content/');
});
});
</script>
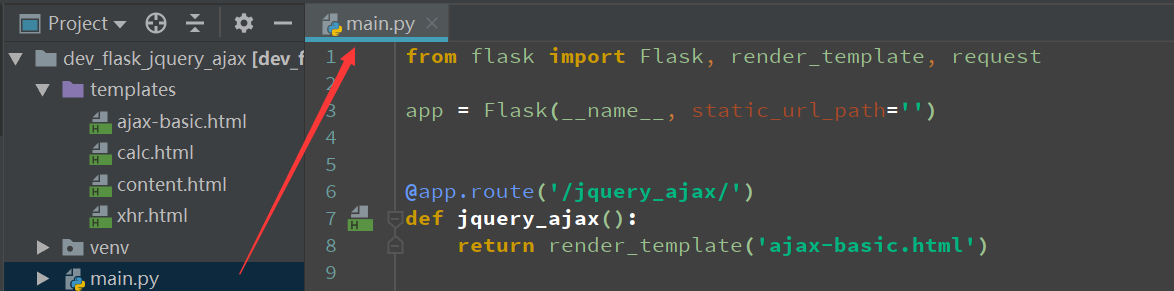
路由

from flask import Flask, render_template, request
app = Flask(__name__, static_url_path='')
@app.route('/jquery_ajax/')
def jquery_ajax():
return render_template('ajax-basic.html')
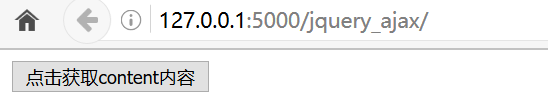
请求

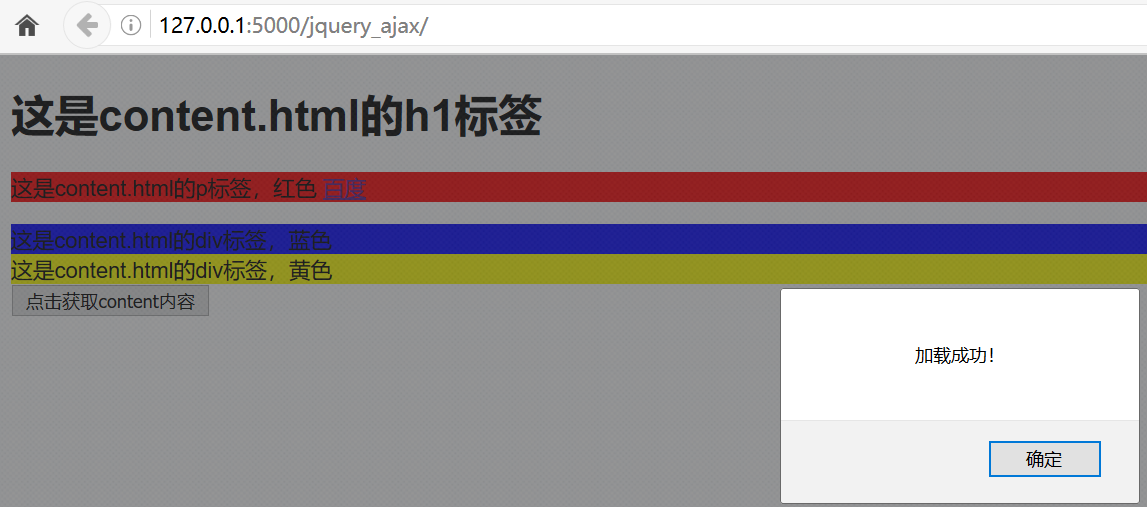
点击

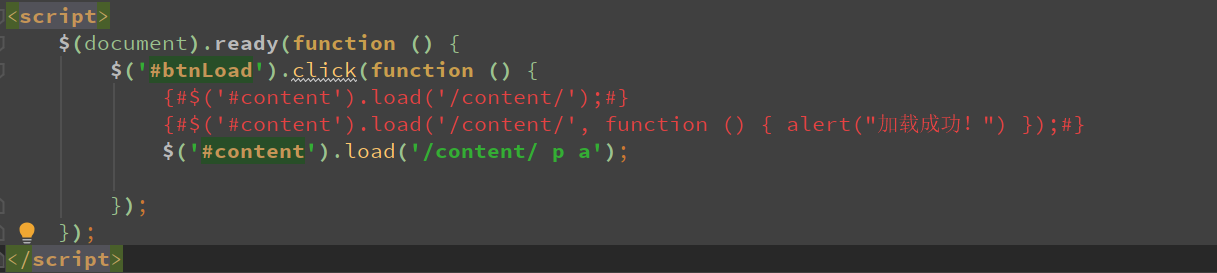
load支持回调函数


load支持筛选渲染,如值渲染div.class=my-cls的标签


只展示p标签下的a标签


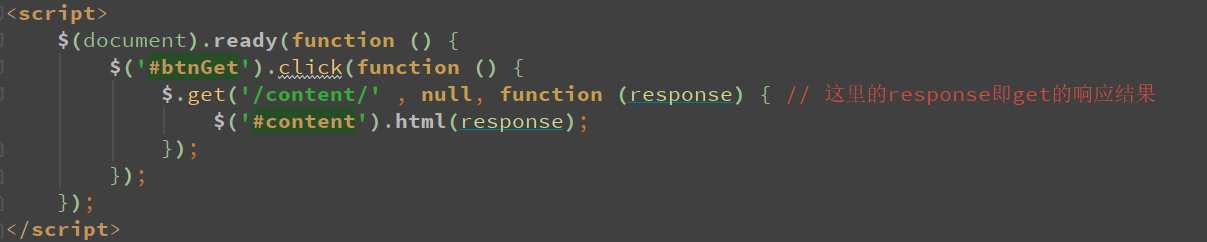
方法二:$.get(url, [get参数,可不传], 回调函数)


<script>
$(document).ready(function () {
$('#btnGet').click(function () {
$.get('/content/' , null, function (response) { // 这里的response即get的响应结果
$('#content').html(response);
});
});
});
</script>

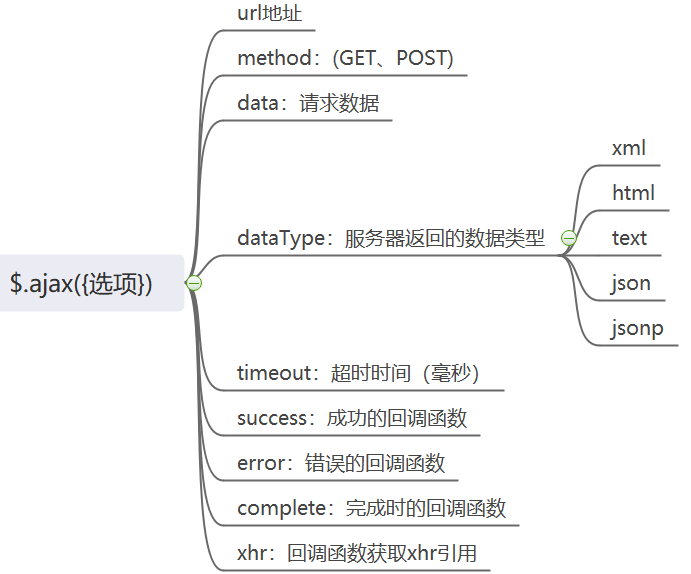
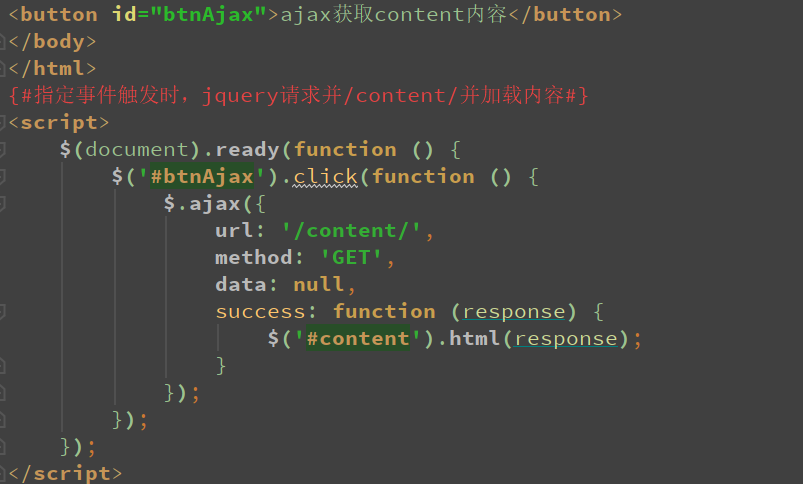
方法三:$.ajax


<script>
$(document).ready(function () {
$('#btnAjax').click(function () {
$.ajax({
url: '/content/',
method: 'GET',
data: null,
success: function (response) {
$('#content').html(response);
}
});
});
});
</script>


最新文章
- mybatis中的查询缓存
- C++中的 new / delete
- (转)Div+CSS布局入门
- Win32汇编开始 Hello Asm
- mysql zk切换整个过程
- Eclipse无提示的解决办法 和 内容辅助技巧
- c++ 类名和enum时重复时要在类名前加class::
- 通过 C# 代码操作 Google 日历
- C# 调用C++ DLL 的类型转换
- Android Weekly Notes Issue #245
- 团队作业8——第七天(beta阶段)
- java设计模式---桥接模式
- HttpClient当HTTP连接的时候出现大量CLOSE_WAIT连接(转)
- ssh-免密登录批量发送脚本
- apache 2.4.23 只能本地访问,其他用户不能访问,提示You don't have permission to access
- Paper Read: Convolutional Image Captioning
- Eclipse导入war包二次开发
- Vimtutor中文版
- Xpath定位方法深入探讨及元素定位失败常见情况
- android 手机不能断点