Vue_(组件)实例生命周期钩子
Vue生命周期中文文档 传送门

Vue生命周期:Vue实例从创建到销毁的过程,称为Vue的生命周期;
Vue生命周期钩子:又称为Vue生命周期钩子方法/函数,是Vue为开发者提供的方法,我们可以通过这些方法在Vue实例创 建、挂载、数据更新、销毁等阶段做一些事情
Vue的生命周期钩子方法:
beforeCreate
created
beforeMount
mounted
beforeUpdate
update
activated
deactivated
beforeDestroy
destroyed
errorCaptured
Learn
一、beforeCreate和created钩子方法
二、beforeMount和mounted钩子方法
三、beforeUpdate和updated钩子方法
四、 beforeDestroy和Destory钩子方法
项目结构

【每个demo下方都存有html源码】
一、beforeCreate和created钩子方法
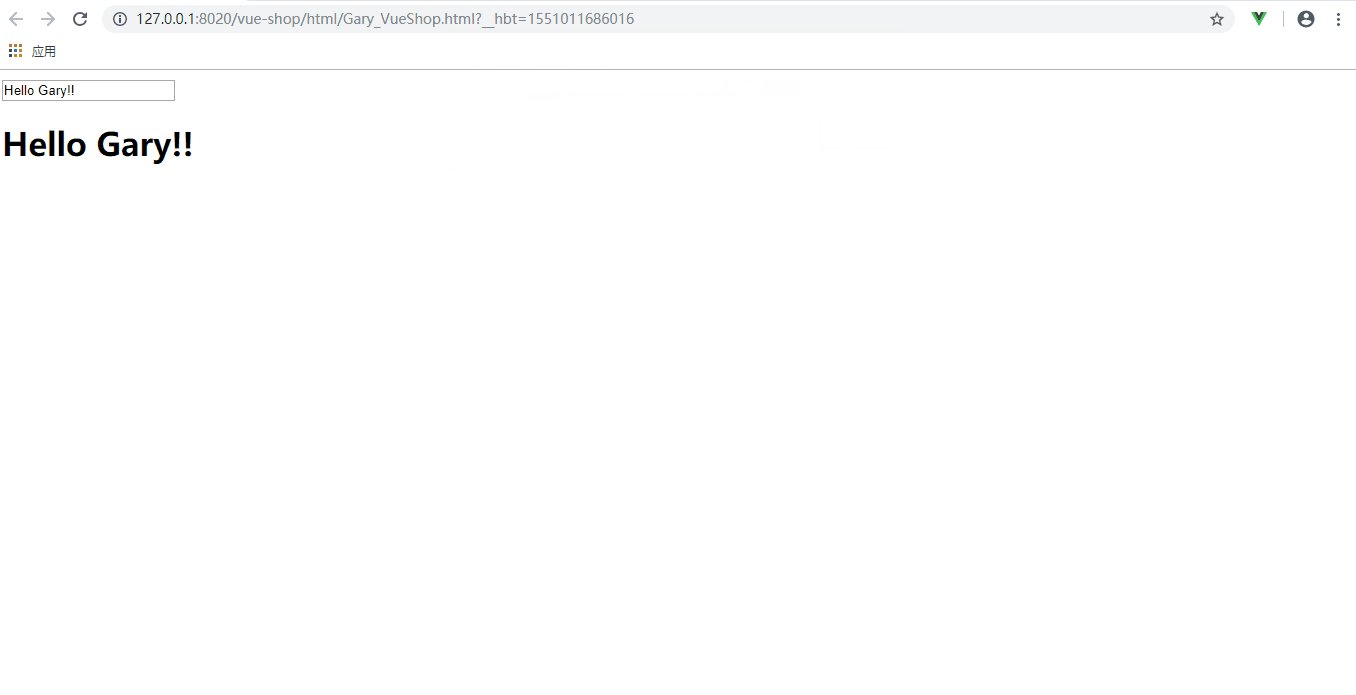
body中放有v-model绑定的msg信息
<div>
<input type="text" v-model="msg" /><br />
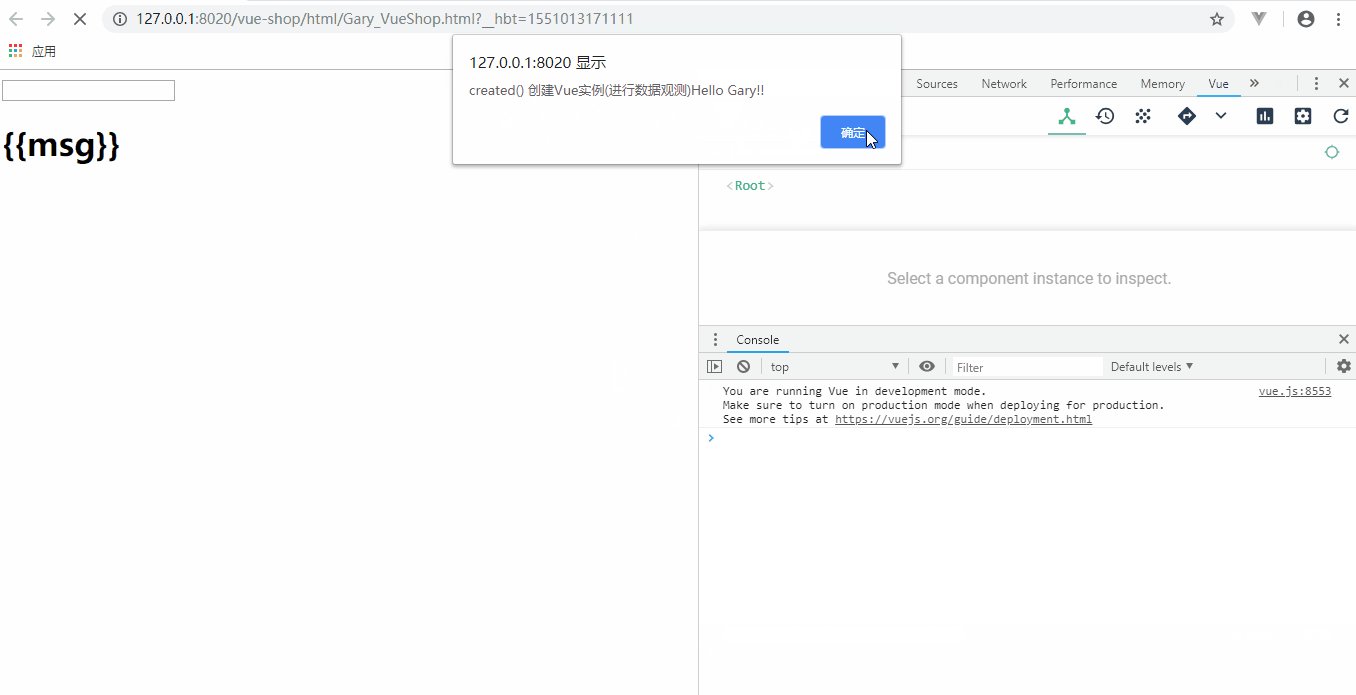
<h1>{{msg}}</h1>
</div>
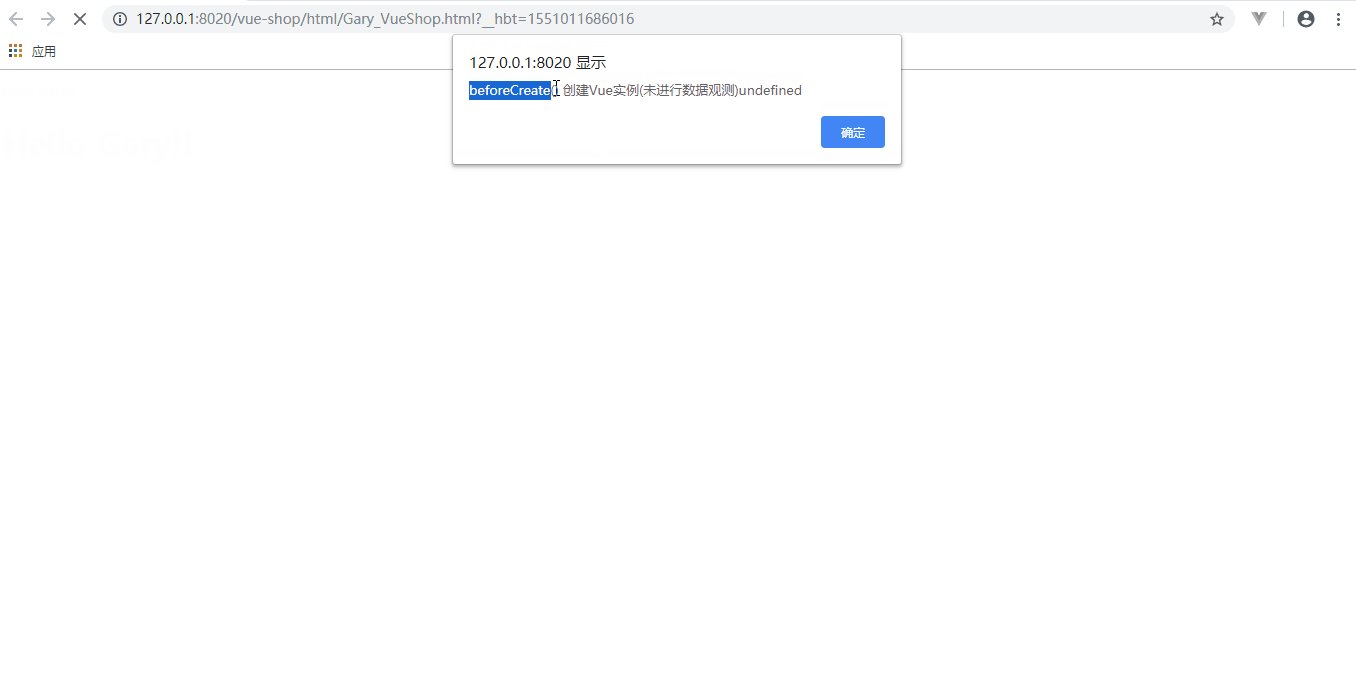
使用beforeCreate和created钩子函数
beforeCreate(){
alert("beforeCreate() 创建Vue实例(未进行数据观测)"+this.msg);
},
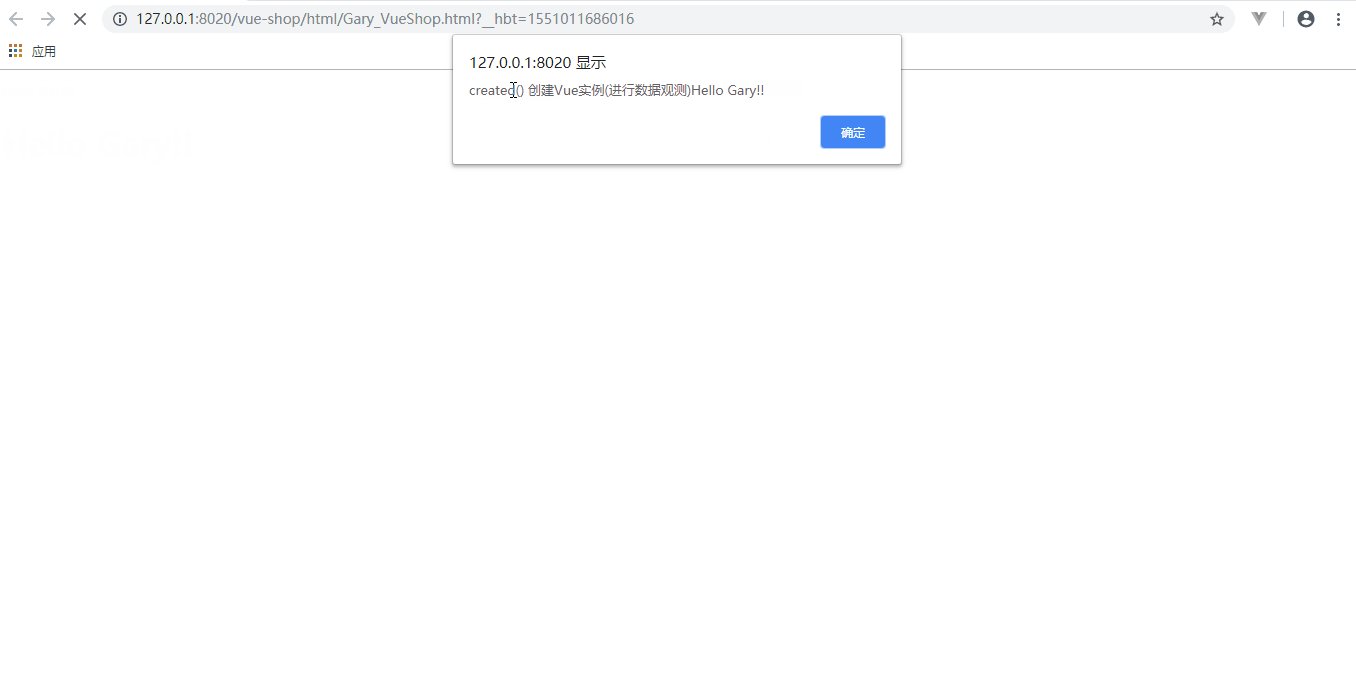
created(){
alert("created() 创建Vue实例(进行数据观测)"+this.msg);
}

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script>
<script>
window.onload= ()=>{ new Vue({
el:'div',
data:{
msg:'Hello Gary!!'
},
beforeCreate(){
alert("beforeCreate() 创建Vue实例(未进行数据观测)"+this.msg);
},
created(){
alert("created() 创建Vue实例(进行数据观测)"+this.msg);
} });
} </script> </head>
<body>
<div>
<input type="text" v-model="msg" /><br />
<h1>{{msg}}</h1>
</div> </body>
</html> Gary_VueShop.html
Gary_lifeCycle.html
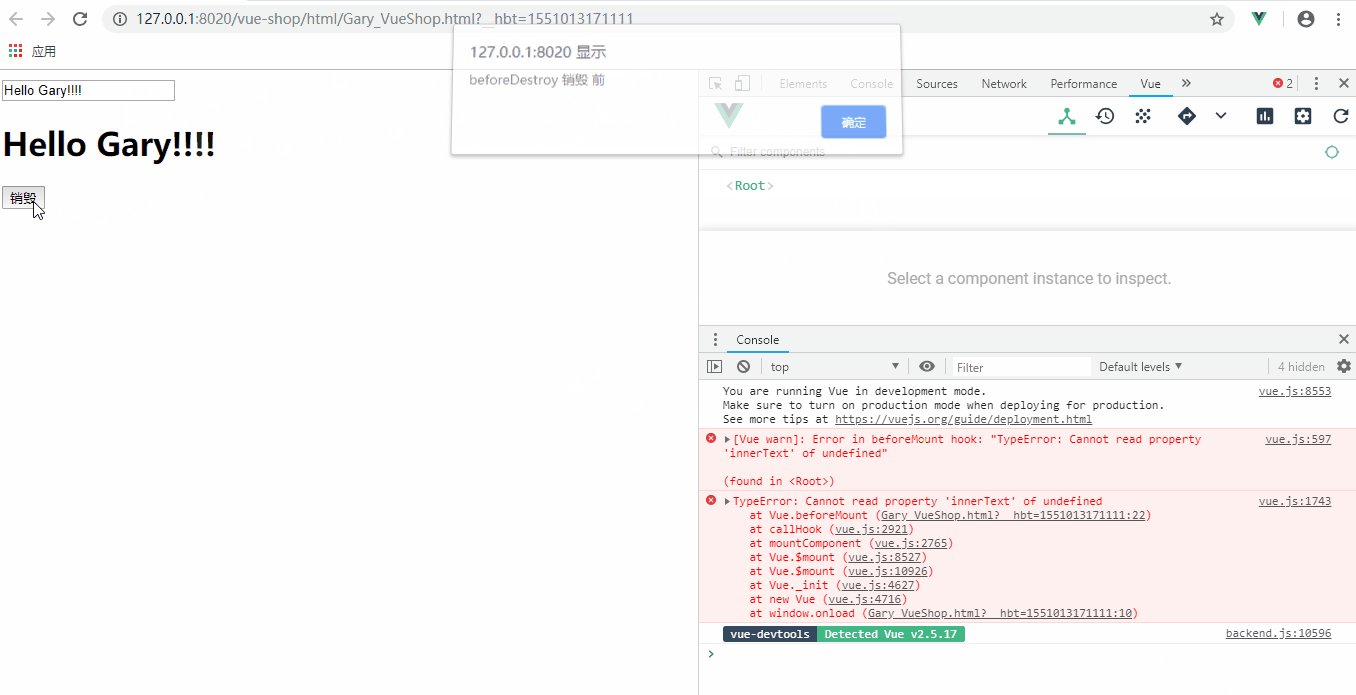
二、beforeMount和mounted钩子方法
未获取<h1>DOM对象,给<h1>标签添加一个ref属性
<div>
<input type="text" v-model="msg" /><br />
<h1 ref="msgText">{{msg}}</h1>
</div>
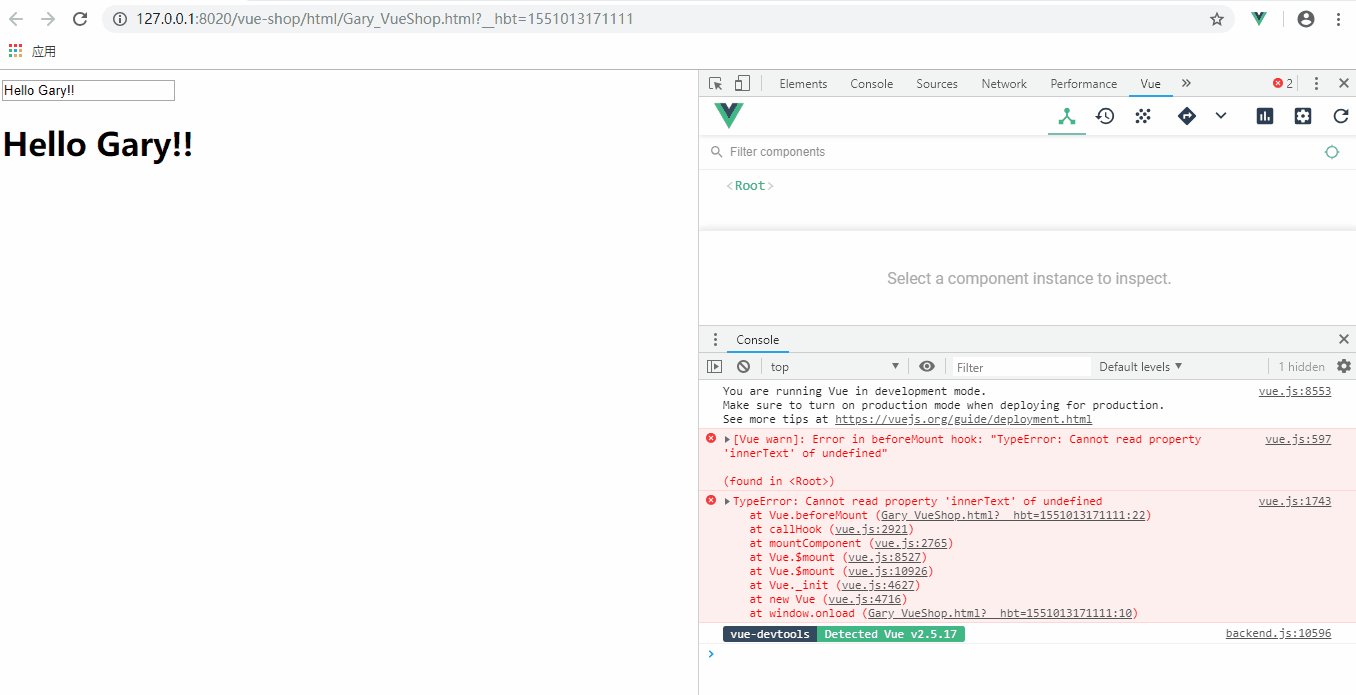
beforeMount(){
alert("3 beforeMount 挂载Vue实例 前 " + this.msg + this.$refs.msgText.innerText);
},
mounted(){
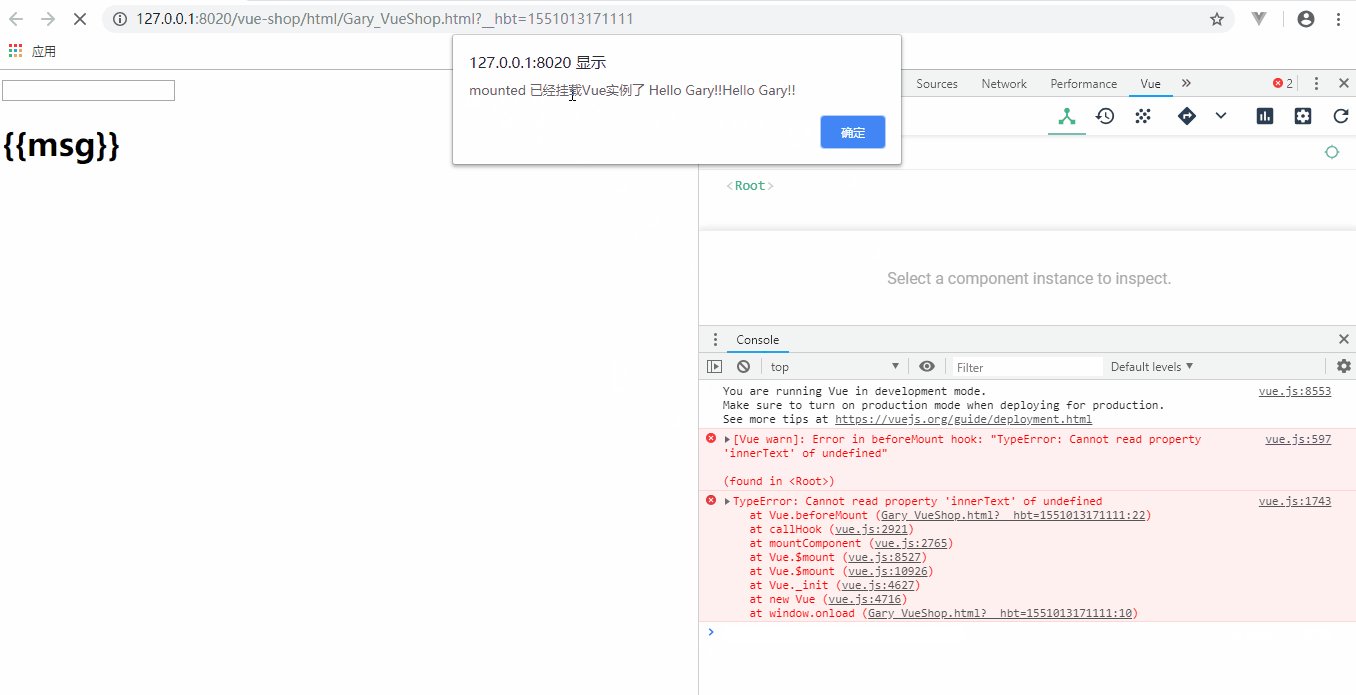
alert("4 mounted 已经挂载Vue实例了 " + this.msg + this.$refs.msgText.innerText);
}
可以看到,在执行beforeMount()方法时,控制台出现报错,找不到该DOM元素!

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script>
<script>
window.onload= ()=>{ new Vue({
el:'div',
data:{
msg:'Hello Gary!!'
},
beforeCreate(){
alert("beforeCreate() 创建Vue实例(未进行数据观测)" + this.msg);
},
created(){
alert("created() 创建Vue实例(进行数据观测)" + this.msg);
},
beforeMount(){
alert("beforeMount 挂载Vue实例 前 " + this.msg + this.$refs.msgText.innerText);
},
mounted(){
alert("mounted 已经挂载Vue实例了 " + this.msg + this.$refs.msgText.innerText);
} });
} </script> </head>
<body>
<div>
<input type="text" v-model="msg" /><br />
<h1 ref="msgText">{{msg}}</h1>
</div> </body>
</html>
Gary_lifeCycle.html
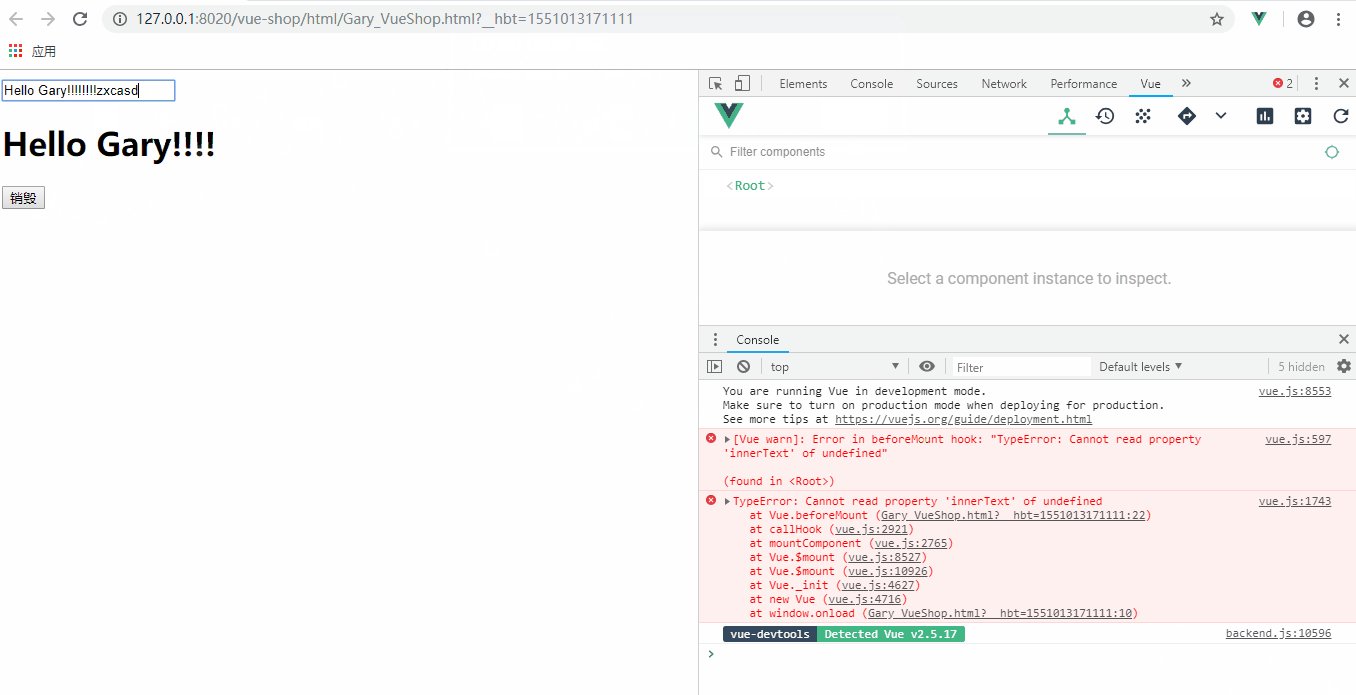
三、beforeUpdate和updated钩子方法
当更新了input中文本后会触发beforeUpdate和updated钩子函数
beforeUpdate(){
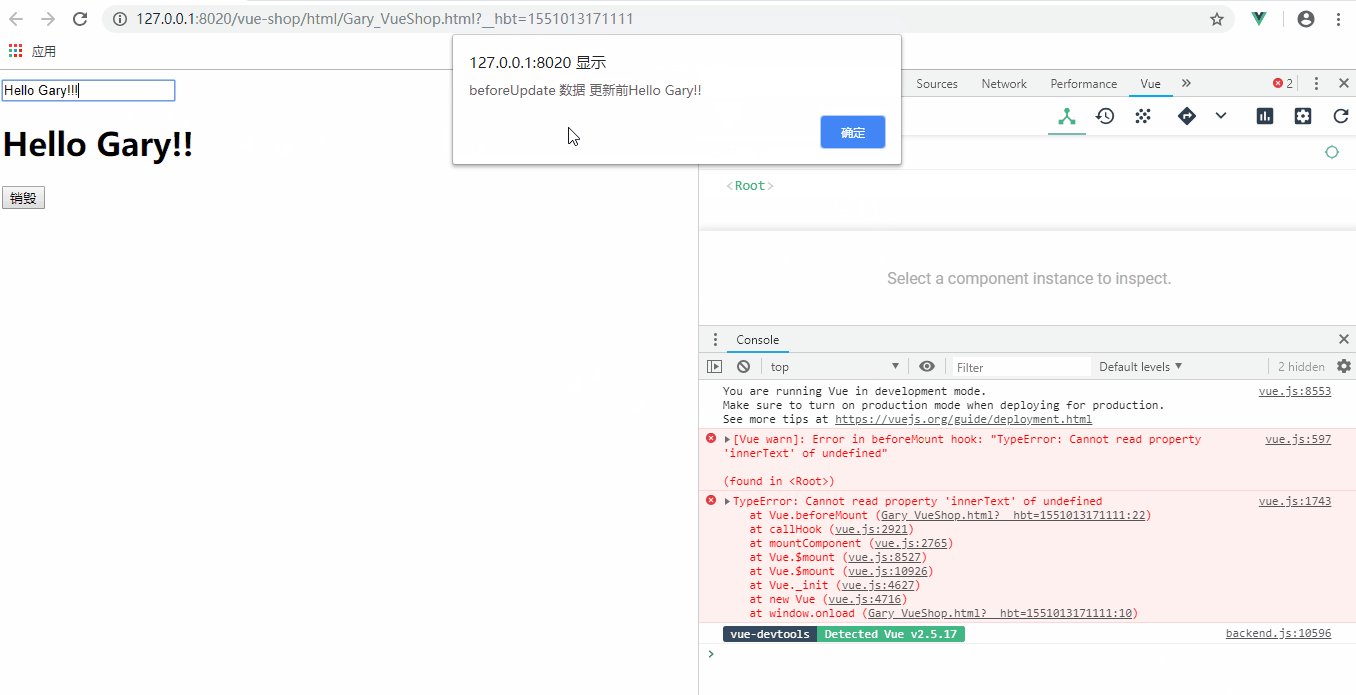
alert("beforeUpdate 数据 更新前" + this.$refs.msgText.innerText);
},
updated(){
alert("updated 数据 更新后 " + this.$refs.msgText.innerText);
}
beforeUpdate钩子函数this.$refs.msgText.innerText会获得跟新前的文本数据
updated钩子函数this.$refs.msgText.innerText会获得跟新后的文本数据

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script>
<script>
window.onload= ()=>{ new Vue({
el:'div',
data:{
msg:'Hello Gary!!'
},
beforeCreate(){
alert("beforeCreate() 创建Vue实例(未进行数据观测)" + this.msg);
},
created(){
alert("created() 创建Vue实例(进行数据观测)" + this.msg);
},
beforeMount(){
alert("beforeMount 挂载Vue实例 前 " + this.msg + this.$refs.msgText.innerText);
},
mounted(){
alert("mounted 已经挂载Vue实例了 " + this.msg + this.$refs.msgText.innerText);
},
beforeUpdate(){
alert("beforeUpdate 数据 更新前" + this.$refs.msgText.innerText);
},
updated(){
alert("updated 数据 更新后 " + this.$refs.msgText.innerText);
} });
} </script> </head>
<body>
<div>
<input type="text" v-model="msg" /><br />
<h1 ref="msgText">{{msg}}</h1>
</div> </body>
</html>
Gary_lifeCycle.html
四、beforeDestroy和Destory钩子方法
添加Button组件,给Button组件绑定onDestroy销毁方法
<div>
<input type="text" v-model="msg" /><br />
<h1 ref="msgText">{{msg}}</h1>
<button @click="onDestroy">销毁</button>
</div>
beforeDestroy(){
alert("beforeDestroy 销毁 前 ");
},
destroyed(){
alert("updated 销毁 后");
},
methods: {
onDestroy(){
this.$destroy();
}
}
当实例被销毁后就无法观测deforeUpdate钩子函数和updated方法

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script>
<script>
window.onload= ()=>{ new Vue({
el:'div',
data:{
msg:'Hello Gary!!'
},
beforeCreate(){
alert("beforeCreate() 创建Vue实例(未进行数据观测)" + this.msg);
},
created(){
alert("created() 创建Vue实例(进行数据观测)" + this.msg);
},
beforeMount(){
alert("beforeMount 挂载Vue实例 前 " + this.msg + this.$refs.msgText.innerText);
},
mounted(){
alert("mounted 已经挂载Vue实例了 " + this.msg + this.$refs.msgText.innerText);
},
beforeUpdate(){
alert("beforeUpdate 数据 更新前" + this.$refs.msgText.innerText);
},
updated(){
alert("updated 数据 更新后 " + this.$refs.msgText.innerText);
},
beforeDestroy(){
alert("beforeDestroy 销毁 前 ");
},
destroyed(){
alert("updated 销毁 后");
},
methods: {
onDestroy(){
this.$destroy();
}
}
});
} </script> </head>
<body>
<div>
<input type="text" v-model="msg" /><br />
<h1 ref="msgText">{{msg}}</h1>
<button @click="onDestroy">销毁</button>
</div> </body>
</html>
Gary_lifeCycle.html
最新文章
- c# 利用动态库DllImport("kernel32")读写ini文件(提供Dmo下载)
- java web学习之初识jsp
- 100114G
- array_merge注意细节
- Android ImageView圆形头像
- Mina、Netty、Twisted一起学(一):实现简单的TCP服务器
- s2-029 Struts2 标签远程代码执行分析(含POC)
- css + html 小知识总结
- #include #import @class 的一些用法区别
- MATERIALIZED VIEW
- hdu 1874 畅通工程续(最短路)
- PAT1015
- iOS OC Swift3.0 TableView 中tableviewcell的线左边不到边界
- boost::algorithm(字符串算法库)
- OutOfMemoryError/OOM/内存溢出异常实例分析--虚拟机栈和本地方法栈溢出
- E:could not get lock /var/lib/dpkg/lock -ope
- mysql有多大内存?能存多少数据?
- electron 项目的打包方式,以及 jquery 插件的修改使用
- 基础练习 FJ的字符串
- 【转载】CSS + DIV 实现局部布局
热门文章
- 19-Perl 特殊变量
- html常用代码大全
- 【原创】Linux基础之去掉windows中的\r
- [Android] Installation failed due to: ''pm install-create -r -t -S 4590498' returns error 'UNSUPPORTED''
- 13 Django之中间件
- 关于SQL查询某年数据 和DATEPART 函数的使用
- & 位运算总结
- MySQL数据库笔记五:多表查询
- ORA-01145: offline immediate disallowed unless media recovery enabled问题解决
- TCP/IP——内网IP