js在页面中添加一个元素 —— 添加弹幕
2024-09-01 22:28:14
参考地址 【往下拉 —— 使用HTML DOM appendChild() 方法实现元素的添加 】
一、创建 HTML
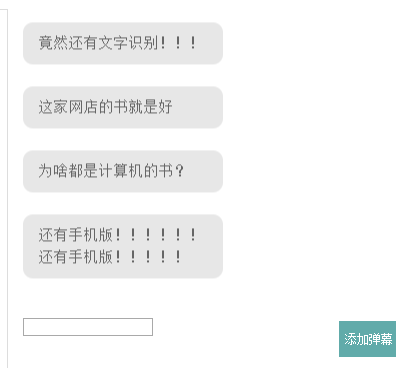
<div class="right_liuyan">
<marquee id="liuyan" scrollAmount=2 width=200 height=300 direction=up >
<div class="danmu">
<p>竟然还有文字识别!!!</p>
</div>
<br /> <div class="danmu">
<p>这家网店的书就是好</p>
</div>
<br /> <div class="danmu">
<p>为啥都是计算机的书?</p>
</div>
<br /> <div class="danmu">
<p>还有手机版!!!!!!还有手机版!!!!!</p>
</div>
<br /> </marquee> <input id="dan_input" type="text" value="">
<button onclick="return addDanMu()">添加弹幕</button> </div>

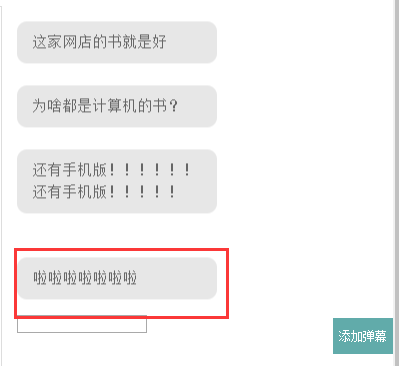
发送弹幕: 啦啦啦啦啦啦啦

二、addDanMu() 函数
<script>
function addDanMu(){
var dan = document.getElementById("dan_input").value;
if(dan ==""){
alert("请输入弹幕~");
return false;
}else{
document.getElementById("dan_input").value = ""; //清空 弹幕输入框
var br = document.createElement("BR"); // <br />
var node = document.createElement("DIV"); // <div>
var aNode = document.createElement("P"); // <p>
node.setAttribute("class","danmu");
var textnode = document.createTextNode(dan); // 创建个 文本节点, 将用户输入的弹幕,存入 创建的 元素节点 <p> 中
aNode.appendChild(textnode);
node.appendChild(aNode);
document.getElementById("liuyan").appendChild(br);
document.getElementById("liuyan").appendChild(node);
return true;
} } </script>
var dan = document.getElementById("dan_input").value; ———— 通过value属性可以获得用户在input中输入的内容
document.createElement("BR") ———— 运用document中的createElement方法 动态创建元素
node.setAttribute("class","danmu"); ———— 设置 class=“xxxx”
appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。如果文档树中已经存在了 newchild,它将从文档树中删除,然后重新插入它的新位置。
如果 newchild 是 DocumentFragment 节点,则不会直接插入它,而是把它的子节点按序插入当前节点的 childNodes[] 数组的末尾。
可以使用 appendChild() 方法移除元素到另外一个元素
元素节点 和 文本节点

三、CSS
另一篇博客:https://www.cnblogs.com/expedition/p/11335388.html
最新文章
- Java RandomAccessFile用法
- 2014年6月份第3周51Aspx源码发布详情
- hdu 4061 福州赛区网络赛A 数学 ***
- Suffix array
- mfc unicode下一些容易容易搞混的基本类型
- 如何在本机上将localhost改为www.dev.com
- mysql中utf8_bin、utf8_general_ci、utf8_general_cs编码区别
- nodejs设置NODE_ENV环境变量
- getViewById和getLayoutInflater().inflate的用法
- 巧妙利用ToArray()函数移除集合中的元素
- HDU3488 Tour [有向环覆盖 费用流]
- 第一周 动态规划Dynamic Programming(一)
- Keras官方中文文档:关于Keras模型
- SQL Server AlwaysON从入门到进阶(1)——何为AlwaysON?
- Photoshop怎么破解?PS怎么破解?
- MySQL 高可用性—keepalived+mysql双主
- maven将项目及第三方jar打成一个jar包
- Python 进行查询日志查询条件分析
- Spring事务银行转账示例
- October 23rd, 2017 Week 43rd Monday