前端学习笔记系列一:14 vue3.X中alias的配置
2024-09-01 14:20:15
第一步:

第二步:
// vue.config.js
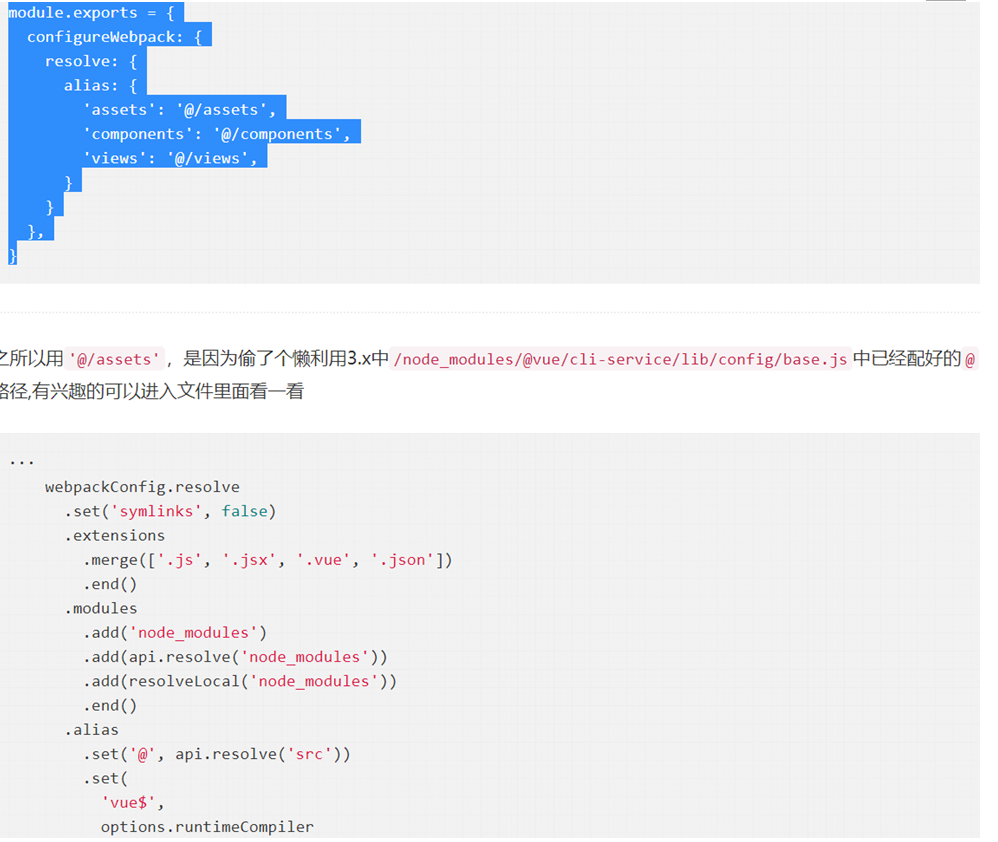
module.exports = {
configureWebpack: {
resolve: {
alias: {
'assets': '@/assets',
'components': '@/components',
'views': '@/views',
}
}
},
}

并且,在没有自行配置alias的时候,就已经可以使用inquire(‘@/xxx’)的方式来引用src/xxx了。也就是@已经被alias成了根目录下的src。
最新文章
- SQLCMD备忘录:执行文件夹所有Sql文件
- 为TIF、JPG图片添加地理坐标/平面直角坐标
- 安装odoo服务
- 外网不能访问部署在虚机的NodeJs网站(80端口)
- varchar类型转换为numeric的值时有问题原因
- linux登录mysql
- matlab:clear,close,clc
- 一种基于Welch's t检验的二元关系挖掘
- 谈谈Runtime类中的freeMemory,totalMemory,maxMemory等几个方法
- iOS技术
- Ext JS学习第六天 Ext自定义类(一)
- HDU2579--Dating with girls(2)--(DFS, 判重)
- 【BZOJ3295】动态逆序对(线段树,树状数组)
- JavaScript压缩工具JSA使用介绍
- sails.js mvc framework learning
- 吴裕雄 python深度学习与实践(10)
- 加载MySQL、Oracle、SQL Server 2000、SQL Server 2005及以上版本 的加载数据库驱动程序
- Java SE学习【三】——JDBC
- centos6 搭建nginx实现负载均衡
- ubuntn中root密码设置和权限给予