css实现带边框的冒泡提示框
2024-10-08 08:49:53

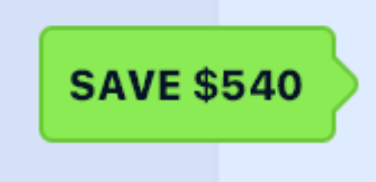
需求是实现这种效果,
因为内容是动态的,使用图片不是很好:
原因:
如果内容确定只是一行,可以效果图裁剪3部分,分别是两侧和中间部分,然后用backgroud插入三张图片,但是要是内容是2行就不好处理了。
所以尝试用css画效果,

完成后的效果图
实现原理就是,图像拼接,
主体一部分,右边那个角是一部分,然后主体需要一个容器遮挡住右边多余部分,
示意图:

上代码:
.panle-item-tags {
z-index: 100;
width: 100px;
height: 40px;
position: absolute;
top: 50%;
transform: translateY(-50%);
// left: -140px;
left: 40px;
font-size: 16px;
color: #fff;
white-space: nowrap;
display: flex;
align-items: center;
justify-content: center;
background: rgba(156, 255, 55, 1);
border: 2px solid rgba(119, 215, 20, 1);
border-radius: 4px;
&::before {
content: '';
position: absolute;
right: -7px;
bottom: 10px;
background: rgba(156, 255, 55, 1);
border: 2px solid rgba(119, 215, 20, 1);
width: 16px;
height: 16px;
border-radius: 4px;
transform: rotate(45deg);
z-index: 1;
}
&::after {
content: '';
position: absolute;
top 2px;
left 2px;
right 0px;
bottom 2px;
background: rgba(156, 255, 55, 1);
border-radius: 4px;
z-index: 2;
}
}
最新文章
- [css] line-height
- Scriptcase优惠活动即将结束
- [React] React Router: Redirect
- 谈论高并发(三十)解析java.util.concurrent各种组件(十二) 认识CyclicBarrier栅栏
- swiper遇到的问题及解决方法
- WPF(C#) 矩阵拖动、矩阵动画、边缘展开动画处理。
- 将STM32 iap hex文件与app hex文件合并为一个hex文件
- 经典面试问题: Top K 之 ---- 海量数据找出现次数最多或,不重复的。
- 20164318 毛瀚逸 Exp3 免杀原理与实践
- JavaScript中关于页面URL地址的获取
- python学习第一周(1)
- linux 的常用命令---------第十一阶段
- [UE4]Reliable,可靠性
- redis,nodejs,php,pub/sub 实战: 微信语音识别
- 基于redis分布式缓存实现(新浪微博案例)转
- Django小示例
- 超链接<a>标签用法
- 七、Mosquito 集群搭建
- 教你搭建SpringSecurity3框架(附源码)
- [C++] 麻将胡牌算法
热门文章
- djiango目录文件
- 使用 Visual Studio 2015 + Python3.6 + tensorflow 构建神经网络时报错:'utf-8' codec can't decode byte 0xcc in position 78: invalid continuation byte
- 手机控制电脑第二弹之HIPC
- new 的实现原理
- Pyinstaller 打包程序为可执行文件exe
- 【Java并发工具类】Java并发容器
- 轻松理解JS中的面向对象,顺便搞懂prototype和__proto__
- 《Java 8 in Action》Chapter 11:CompletableFuture:组合式异步编程
- VSTO开发指南(VB2013版) 第四章 Excel编程
- PWN之Canary学习