js中event.preventDefault()和 event.stopPropagation( ) 方法详解
2024-10-06 06:24:53
event.preventDefault()
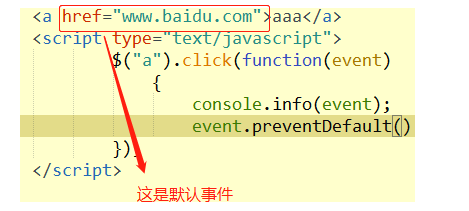
1、首先event.preventDefault()是通知浏览器不要执行与事件关联的默认动作,例如:

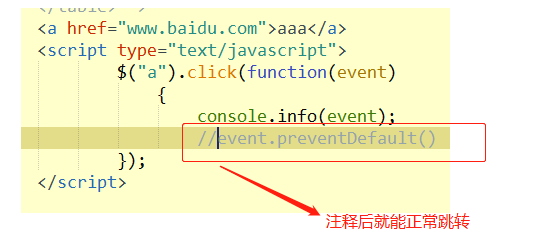
这里a标签的默认事件是跳转,这里我们告诉浏览器取消默认事件,这样a标签的跳转功能就不好使了,反之a标准恢复默认事件功能如下:

event.stopPropagation( )
stopPropagation()函数用于阻止当前事件在DOM树上冒泡。
根据DOM事件流机制,在元素上触发的大多数事件都会冒泡传递到该元素的所有祖辈元素上,
如果这些祖辈元素上也绑定了相应的事件处理函数,就会触发执行这些函数。
使用stopPropagation()函数可以阻止当前事件向祖辈元素的冒泡传递,
也就是说该事件不会触发执行当前元素的任何祖辈元素的任何事件处理函数。
与event.stopPropagation()函数相关的jQuery示例代码如下:
// 为所有div元素绑定click事件
$("div").click(function(event){
alert("div-click");
});
//为所有p元素绑定click事件
$("p").click(function(event){
alert("p-click");
});
//为所有button元素绑定click事件
$(":button").click(function(event){
alert("button-click");
// 阻止事件冒泡到DOM树上
event.stopPropagation();// 只执行button的click,如果注释掉该行,将执行button、p和div的click
});
最新文章
- SQL Server数据库备份的镜像
- QT网络编程
- java视频教程 Java自学视频整理(持续更新中...)
- [转] Oracle sql 查询突然变慢 -- 案例分析
- Nginx 下无法读取session 导致 thinkphp验证码错误
- iOS7开发中的新特性
- 记一次linux samba服务问题调试
- oracle flashback
- 包的定义和导入-----package
- jquery 单引号和双引号的区别及使用注意
- 【清澄A1333】【整体二分+二维树状数组】矩阵乘法(梁盾)
- struts2中的路径问题
- android _scrollview嵌套listview出现高度显示不全解决方案
- C++ 复制功能
- Oracle缓存机制
- Javascript中valueOf与toString区别
- 一次dns缓存引发的惨案
- ci框架基础知识点
- form表单中的input有哪些类型
- ASP.NET Core MVC应用程序中的后台工作任务