JS之缓冲动画
2024-10-05 02:58:44

原素材

main.html
<!DOCTYPE html>
<html lang="en">
<head>
<link href="main.css" rel="stylesheet">
<script type="text/javascript" src='main.js'></script>
<meta charset="utf-8">
<title>
Document
</title>
</meta>
</link>
</head>
<body>
<div id="div1">
</div>
</body>
</html>
main.js
window.onload = function() {
var odiv1 = document.getElementById('div1');//前面必须要是id的,如果为class就会报错
odiv1.onmouseover = function() {
startMove(700);
};
// odiv1.onmouseout = function() {
// startMove(0);
// };
};
var timer = null;//设置一个计时器
function startMove(iTarget) {
clearInterval(timer);//取消原有的计时器,防止叠加
var odiv1 = document.getElementById('div1');
timer = setInterval(function() {
var speed = (iTarget - odiv1.offsetLeft)/20;
speed=speed>0?Math.ceil(speed):Math.floor(speed);//取整
if (odiv1.offsetLeft == iTarget) {
clearInterval(timer);//当达到目标是,停止
} else {
odiv1.style.left = odiv1.offsetLeft + speed + 'px';
}
}, 30);
}
main.css
* {
margin:;
padding:;
}
#div1 {
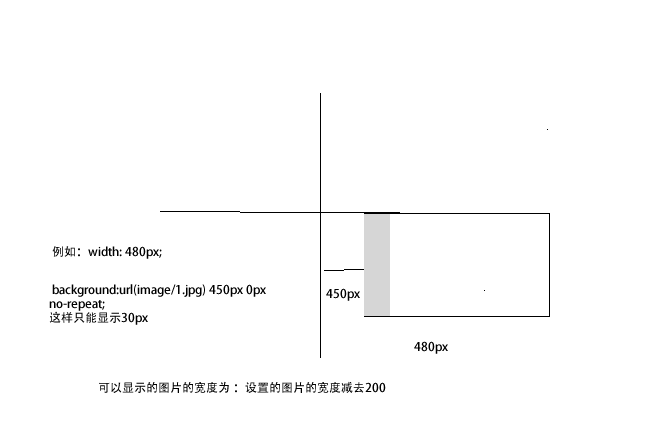
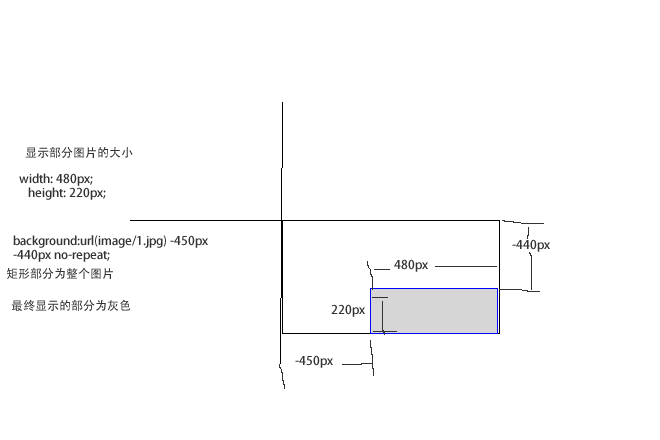
width: 480px;
height: 120px;
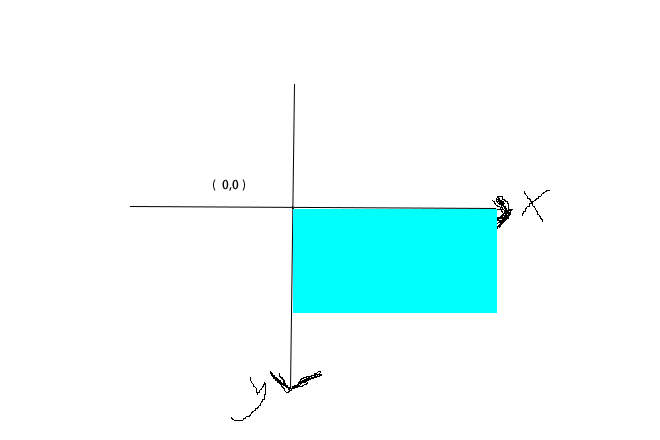
background:url(image/1.jpg) -440px -450px no-repeat;
position: relative;//这个是运动的前提
}
background:url(image/1.jpg) -440px -450px no-repeat;
若为正的则为距离左边,负的则为距图片左边440px



最新文章
- Redis 发布订阅用法
- Linux内核循环链表经典分析和移植
- 由ccf第一题引出的问题
- 3DES 加解密
- centos下httpd 启动失败的解决办法
- QQ能上,但是网页打不开的解决办法
- Powershell---1 介绍和安装
- NSDictionary初始化,使用@{}方法,插入nil时会报空指针异常
- Xcache和memcache的比较
- web与request
- Servlet总结一
- 1020. Tree Traversals (25) -BFS
- Anaconda下载地址
- Android websock 应用
- 理解cookie和session技术
- IOS TableView滑动不灵敏问题
- 【转】Java检测字符串是否有乱码
- bzoj3393
- netstat -tulpn
- 读取resource下文件