微信小程序学习笔记(一)--创建微信小程序
一、创建小程序
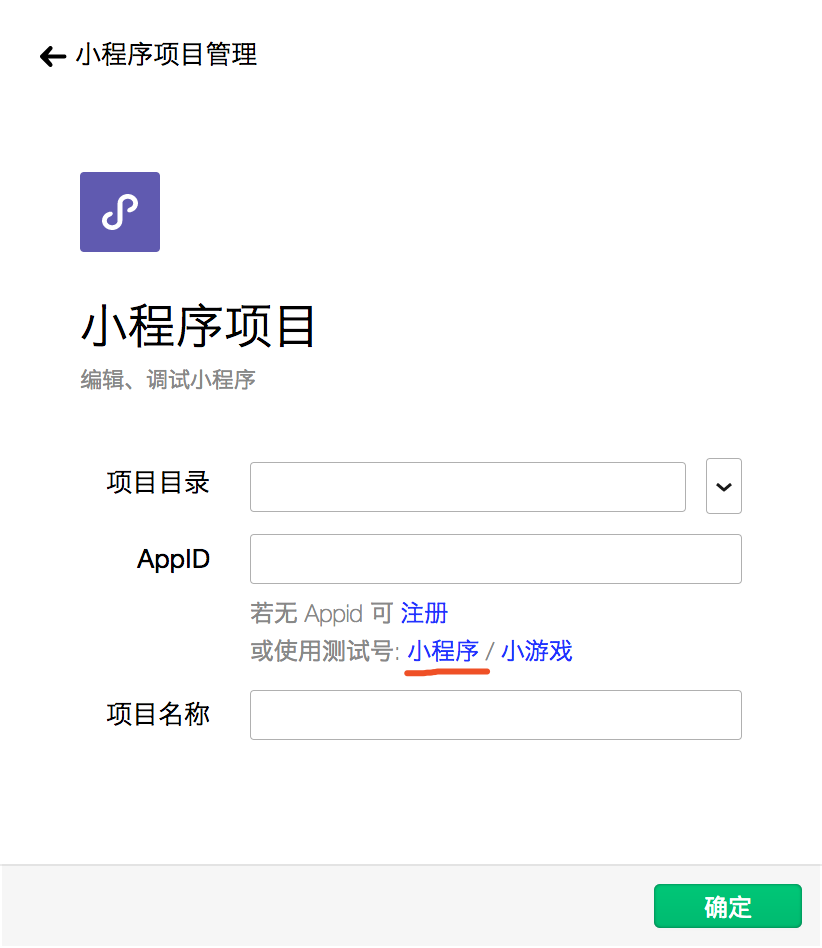
1、申请帐号、安装及创建小程序,请参照官方文档里面的操作 https://developers.weixin.qq.com/miniprogram/dev/。
小程序在创建的时候会要求指定文件目录,后面可以在其他的编辑器中打开代码。
创建的时候没有AppID的话,可以先使用一个测试ID。点击界面下的“使用测试号”生成一个即可。

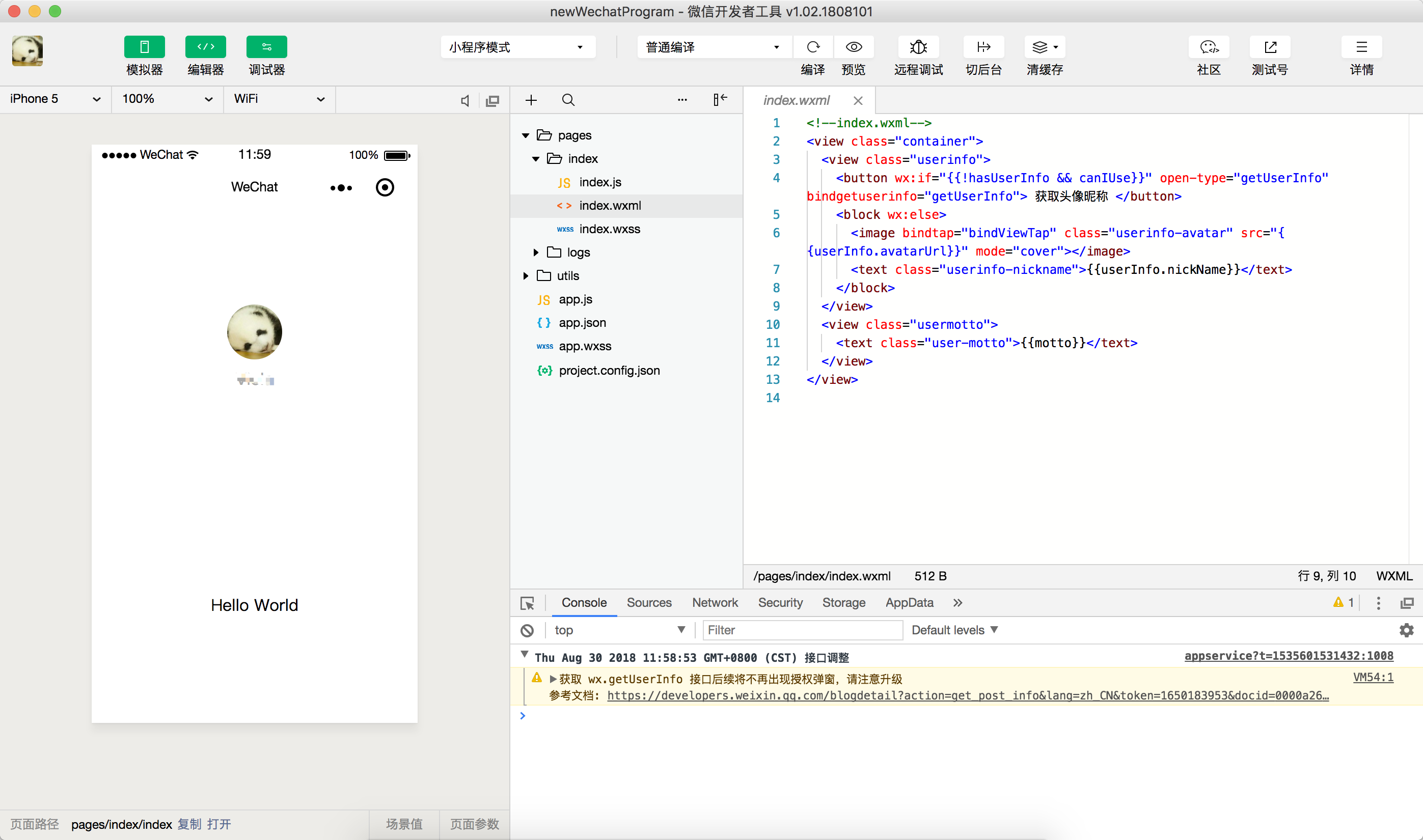
2、创建好的界面如下:

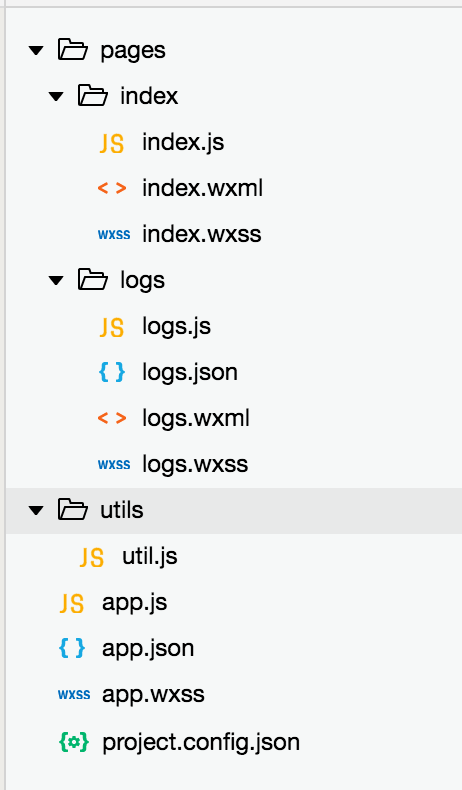
二、代码构成

文件类型

小程序配置 app.json
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。其他配置信息参考 全局配置。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等
工具配置 project.config.json
{
"description": "项目配置文件。",
"packOptions": {
"ignore": []
},
"setting": {
"urlCheck": true,
"es6": true,
"postcss": true,
"minified": true,
"newFeature": true
},
"compileType": "miniprogram",
"libVersion": "2.0.4",
"appid": "wxc1d1888819c8e137",
"projectname": "newWechatProgram",
"isGameTourist": false,
"condition": {
"search": {
"current": -1,
"list": []
},
"conversation": {
"current": -1,
"list": []
},
"game": {
"currentL": -1,
"list": []
},
"miniprogram": {
"current": -1,
"list": []
}
}
}
具体设置参考 开发者工具的配置
页面配置 page.json
{
"navigationBarTitleText": "查看启动日志"
}
其他配置参考 页面配置
WXML 模板
WXML 充当的就是类似 HTML 的角色。打开 pages/index/index.wxml:
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
标签名字:微信直接将常用的view, button, text等,以标签的形式包装好,提供给开发者。具体参考 小程序的能力
属性以及表达式。使用MVVM开发模式,提倡把渲染和逻辑分离。不要再让 JS 直接操控 DOM,JS 只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系即可。想问文档参考WXML
如果需要把一个 Hello World 的字符串显示在界面上,只需要在WXML 这么写 :
<text>{{msg}}</text>
JS 只需要管理状态即可:
this.setData({ msg: "Hello World" })
通过 {{ }} 的语法把一个变量绑定到界面上,即数据绑定。仅仅通过数据绑定还不够完整的描述状态和界面的关系,还需要 if/else, for等控制能力,在小程序里边,这些控制能力都用 wx: 开头的属性来表达。
WXSS 样式
WXSS 具有 CSS 大部分的特性,同时做了一些扩充:
- 新增了尺寸单位:rpx,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。
- 提供了全局的样式和局部样式,和前边
app.json,page.json的概念相同,你可以写一个app.wxss作为全局样式,会作用于当前小程序的所有页面,局部页面样式page.wxss仅对当前页面生效。 - 此外
WXSS仅支持部分CSS选择器
更详细的参考 WXSS
JS 交互逻辑
编写 JS 脚本文件来处理用户的操作。
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
index.js中
//index.js
//获取应用实例
const app = getApp() Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})
具体参考 WXML事件
微信小程序的API
小程序的启动
微信客户端在打开小程序之前,会把整个小程序的代码包下载到本地。

紧接着通过 app.json 的 pages 字段就可以知道你当前小程序的所有页面路径:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
]
}
小程序的在开发者工具中编辑时,程序会在保存代码文件后自动刷新,不需要另外的启动命令。
小程序启动后,在 app.js 定义的 App 实例的 onLaunch 回调会被执行:
App({
onLaunch: function () {
// 小程序启动之后 触发
}
})
整个小程序只有一个 App 实例,是全部页面共享的,更多的事件回调参考文档 注册程序 App 。
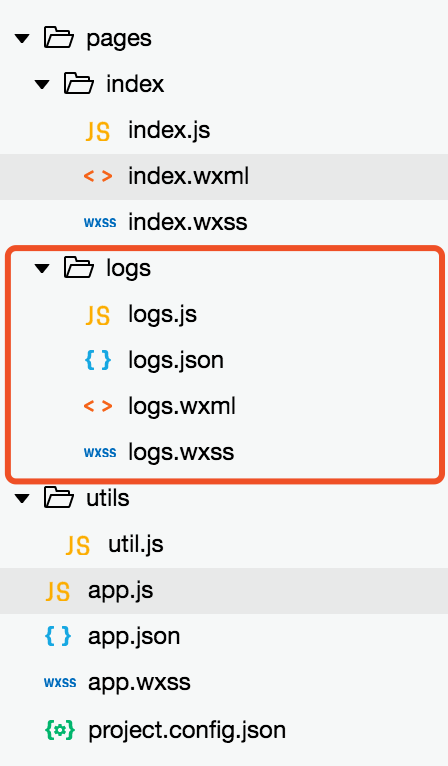
程序与页面

pages/logs/logs目录下有四种类型文件,微信客户端会先根据 logs.json 配置生成一个界面,顶部的颜色和文字你都可以在这个 json 文件里边定义好。紧接着客户端就会装载这个页面的 WXML 结构和 WXSS 样式。最后客户端会装载 logs.js。
//logs.js
const util = require('../../utils/util.js'); Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(log => {
return util.formatTime(new Date(log))
})
})
}
})
Page 是一个页面构造器,这个构造器就生成了一个页面。在生成页面的时候,小程序框架会把 data 数据和 index.wxml 一起渲染出最终的结构,于是得到了我们看到的小程序的样子。
在渲染完界面之后,页面实例就会收到一个 onLoad 的回调,你可以在这个回调处理你的逻辑。
有关于 Page 构造器更多详细的文档参考 注册页面 Page。
组件

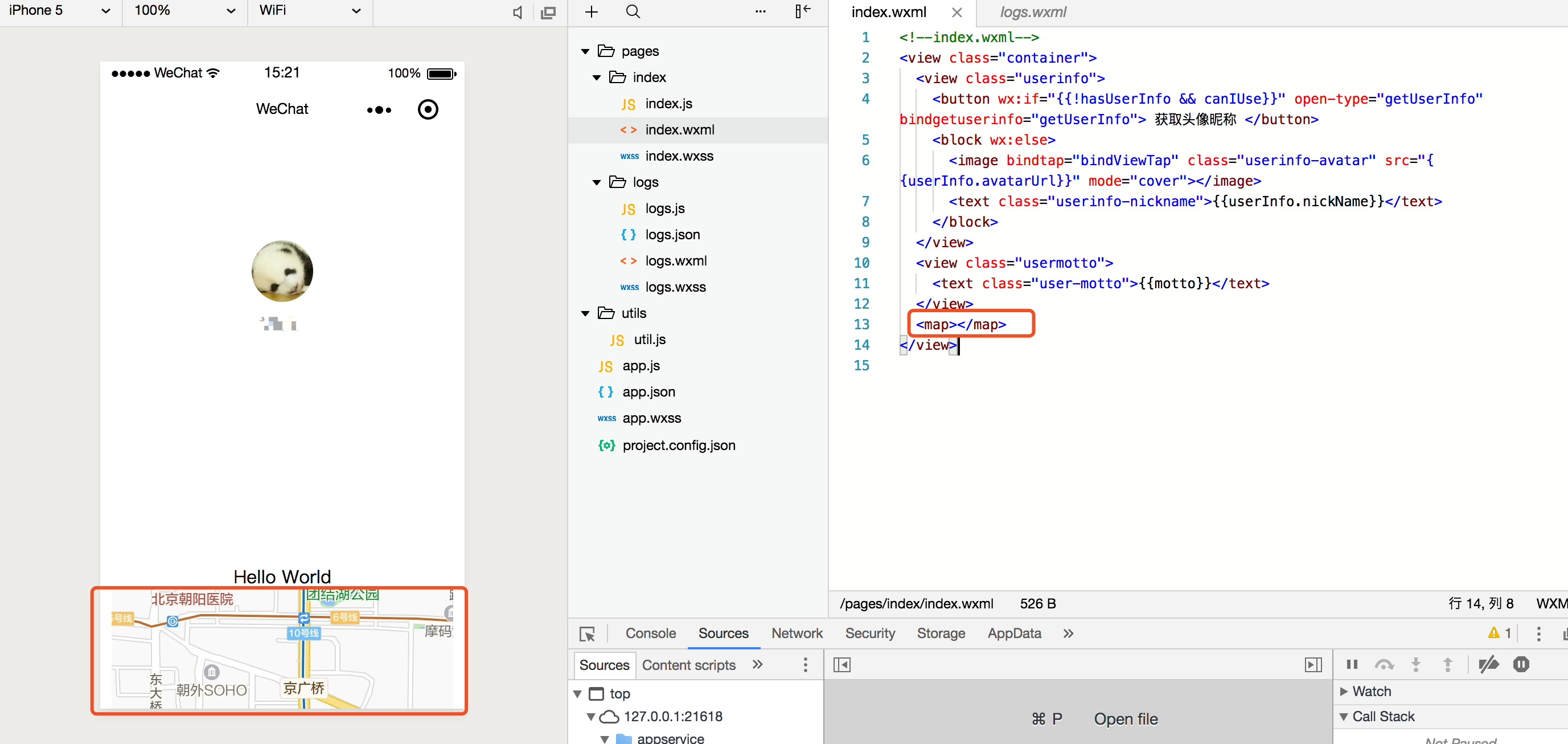
编辑器里面只添加了<map></map>,保存后,左侧便出现了地图的效果。
更多组件参考 小程序的组件。
最新文章
- android显示当前时间
- nosql简述
- 用SQL语句操作数据库
- Project Euler 110:Diophantine reciprocals II 丢番图倒数II
- [改善Java代码]覆写equals方法必须覆写hashCode方法
- 猿取向的规划设计模式 ——GoF《设计模式》阅读摘要(零)
- hdu1005 Number Sequence(寻找循环节)
- java 缩放函数drawImage理解(个人总结)
- Linux入门(7)——Ubuntu16.04安装wps并解决系统缺失字体问题
- java思维导图
- 跳台阶(JAVA)
- [转帖]整理:Windows系统下的奇技淫巧大汇总
- less 写关键帧动画
- asp、asp.net、.aspx、.ascx、.ashx的简单说明
- ios中图层和view的关系
- python学习笔记013——包package
- perl 中的哈希赋值
- torcs代码
- [置顶] apt-get update 更新失败----如何清除破损而且陈旧的PPA仓库 (W: Failed to fetch http://ppa.launchpad.net/jonathonf/pyt)
- Python入门(1)