css3水平垂直居中(不知道宽高同样适用)
2024-10-07 16:45:23
css水平垂直居中
第一种方法:
在父div里加:
display: table-cell;
vertical-align: middle;
text-align: center;
内部div设置:
display: inline-block;
代码如下:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css水平垂直居中</title>
<style>
body {
margin: 0;
} .center {
width: 250px;
height: 250px;
border: 2px solid red;
font-size: 18px; /* 方法1 */
display: table-cell;
vertical-align: middle;
text-align: center;
} .center_inner {
width: 100px;
height: 100px;
background-color: pink; /* 方法1 */
display: inline-block;
}
</style>
</head> <body>
<div class="center">
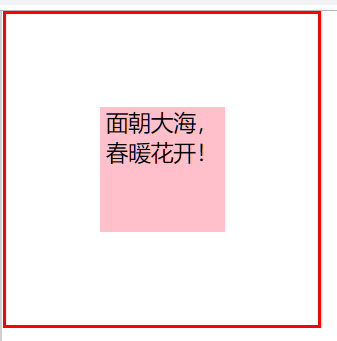
<div class="center_inner">面朝大海,春暖花开!</div>
<!-- <div class="center_inner center_last">海阔天空</div> -->
</div>
</body> </html>
使父元素内的所有行内元素水平垂直居中(内部div设置display:inline-block即可)。
 中间的粉色是居中的div;
中间的粉色是居中的div;
若子元素是图像,可不使用table-cell,而是其父元素用行高替代高度,且字体大小设为0。子元素本身设置vertical-align:middle
<style>
.f12 .parent{
line-height: 200px;
text-align: center;
font-size:0;
}
.f12 .child{
vertical-align: middle;
}
</style>
<div class="case-box f12" data-case="f12">
<div class="parent" style=" width:200px;">
<img class="child" src="../../img/head.jpg" style="width:50px;" alt="test">
</div>
</div>
展示效果为把div改为图片
第二种方法:
在居中的div元素里加
/* 第二种方法 */
position: absolute;
top: 50%;
left: 50%;
transform:translate(-50%,-50%);
代码如下:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css水平垂直居中</title>
<style>
.center {
width: 100px;
height: 100px;
background-color: pink;
/* 第二种方法 */
position: absolute;
top: 50%;
left: 50%;
transform:translate(-50%,-50%);
}
</style>
</head>
<body>
<div class="center">海阔天空</div>
</body> </html>
translate()函数可以在不知道宽高的情况下,利用它实现水平垂直居中。
translate(-50%, -50%)作用是,往上(X轴),左(Y轴)移动自身长度的50%,以使其居于中心位置。
如果使用top:50%, left:50%,是以左上角为原点,故不处于中心位置;但如果知道宽高,可以
position: absolute;
top: 50%;
left: 50%;
margin-left: -50px;
margin-top: -50px;
第三种方法:用弹性布局实现垂直左右居中
display:flex; 设置.wrap为弹性布局 justify-content:center;定义项目在主轴(水平方向)上居中对齐 align-items:center;定义项目在交叉轴(垂直方向)上居中对齐
代码如下:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css水平垂直居中</title>
<style>
* {
margin: 0;
padding: 0;
} .center {
width: 200px;
height: 200px;
border: 2px solid red;
margin:40px;
display: flex;
justify-content: center;
align-items: center;
} .inner {
width: 50px;
height: 50px;
background-color: pink;
}
</style>
</head> <body>
<div class="center">
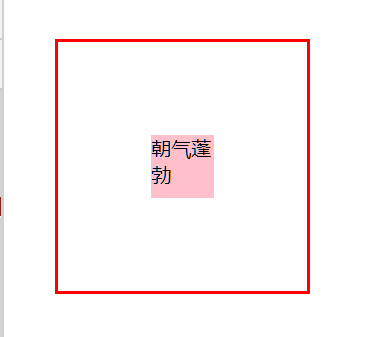
<div class="inner">朝气蓬勃</div>
</div>
</body> </html>
效果图:

如果想让里面的文字也水平垂直居中,在粉红色背景的div加上下面的css属性
display: flex;
align-items: center;
justify-content: center;
第四种方法:绝对定位
在父div里加
position: relative;
在子div里加
position: absolute;
top:0;
left:0;
right: 0;
bottom: 0;
margin: auto;
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test</title>
<style>
#box {
width: 250px;
height: 250px;
background-color: pink;
position: relative;
}
.inner {
width: 100px;
height: 100px;
background-color: red;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
</style>
</head>
<body>
<div id="box" title="风度翩翩">
<div class="inner">胆识超群</div>
</div>
</body>
</html>
效果如下:

第五种方法:
在父div里加:
display:table-cell;
vertical-align: middle;
在子div里加:
display: table;
margin: 0 auto;
代码如下:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test</title>
<style>
#box {
width: 250px;
height: 250px;
background-color: blue;
display: table-cell;
vertical-align: middle;
} .inner {
width: 100px;
height: 100px;
background-color: red; display: table;
margin: 0 auto;
}
</style>
</head> <body>
<div id="box" title="风度翩翩">
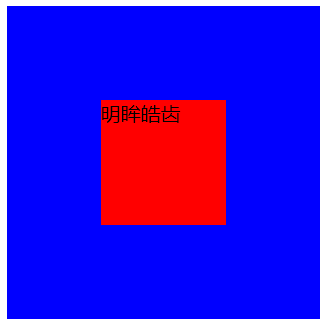
<div class="inner">明眸皓齿</div>
</div>
</body> </html>
效果如下:

第六种:flex
在父元素里加
display: flex;
在子元素里加:
margin:auto;
代码如下:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test</title>
<style>
#box {
width: 250px;
height: 250px;
background-color: yellow;
display: flex;
} .inner {
width: 100px;
height: 100px;
background-color: red; margin: auto;
}
</style>
</head> <body>
<div id="box" title="豁达大度">
<div class="inner">才华横溢</div>
</div>
</body> </html>
效果如下:

第七种方法:grid
在父元素里加:
display: grid;
在子元素里加:
align-self: center;
justify-self: center;
代码如下:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test</title>
<style>
#box {
width: 250px;
height: 250px;
background-color: yellowgreen;
display: grid;
} .inner {
width: 100px;
height: 100px;
background-color: red; align-self: center;
justify-self: center;
}
</style>
</head> <body>
<div id="box" title="坚韧不拔">
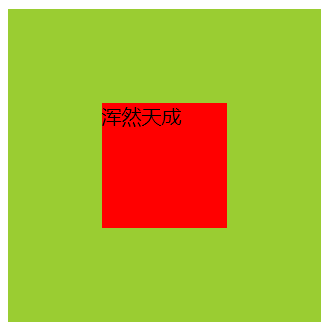
<div class="inner">浑然天成</div>
</div>
</body> </html>
效果如下:

如有疑问请加群,讨论854184700

最新文章
- python文件读写的学习
- 表ADT
- Cocos2d-x中的字符串
- ACM编程技巧--常用字符操作函数
- 关于Ubuntu修改默认运行级别
- CodeForces Round #179 (295A) - Greg and Array 一个线段树做两次用
- Android Material Design-Creating Lists and Cards(创建列表和卡)-(三)
- js 冒泡 捕获
- fiddler导致页面确定按钮无法使用(测试遇到的问题经验)
- C# DataTable抽取Distinct数据(不重复数据)
- CF 375C Circling Round Treasures [DP(spfa) 状压 射线法]
- springboot~mybatis里localdatetime序列化问题
- DevOps详解
- CodeForces 140C New Year Snowm
- ABP编译必须添加对程序集“netstandard, Version=2.0.0.0错误
- LeetCode--235--二叉树的最近公共祖先
- String类——StringBuilder类的源码及内存分析(java)
- JavaScript 从定义到执行,你应该知道的那些事
- http://www.gasi.ch/blog/inside-deep-zoom-1/
- 使用createprocess()创建进程打开其他文件方法