HTML5--sessionStorage、localStorage、manifest
2024-10-07 12:17:46
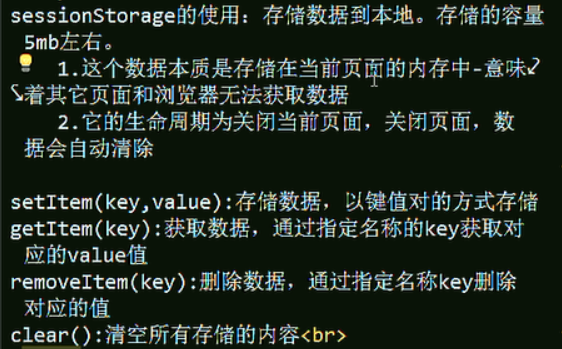
sessionStroage:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</script><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<title>Title</title>
</head>
<body>
<input type="text" id="userName" value="123"><br>
<button id="btn1Id">设置数据</button>
<button id="btn2Id">设置数据</button>
<input id="btn3Id" type="button" value="设置数据"></input>
<script type="text/javascript">
document.querySelector("#btn1Id").onclick = function () {
var userName = document.querySelector("#userName").value;
window.sessionStorage.setItem("name",userName);
};
document.querySelector("#btn2Id").onclick = function () {
alert(window.sessionStorage.getItem("name"));
};
$("#btn3Id").click(function () {
window.sessionStorage.removeItem("name");
});
</script>
</body>
</html>
localStroage

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</script><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<title>Title</title>
</head>
<body>
<input type="text" id="userName" value="123"><br>
<button id="btn1Id">设置数据</button>
<button id="btn2Id">设置数据</button>
<input id="btn3Id" type="button" value="设置数据"></input>
<script type="text/javascript">
document.querySelector("#btn1Id").onclick = function () {
var userName = document.querySelector("#userName").value;
window.localStorage.setItem("name",userName);
};
document.querySelector("#btn2Id").onclick = function () {
alert(window.localStorage.getItem("name"));
}
$("#btn3Id").click(function () {
window.localStorage.removeItem("name");
})
</script>
</body>
</html>
manifest
<!DOCTYPE html>
<html lang="en" manifest="dome.appcache">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
img{
width: 300px;
height: 100px;
display: block;
}
</style>
</head>
<body>
<img src="http://img.redocn.com/sheying/20150213/mulanweichangcaoyuanfengjing_3951976.jpg" alt="">
<img src="http://pic51.nipic.com/file/20141025/8649940_220505558734_2.jpg" alt="">
<img src="http://pic46.nipic.com/20140815/2531170_172548240000_2.jpg" alt="">
<img src="http://pic25.nipic.com/20121112/9252150_150552938000_2.jpg" alt="">
</body>
</html>
最新文章
- 踢出非法Linux用户
- Myeclipse 构建工作空间出错
- mysql 主主复制搭建用的命令
- vs2013单元测试练习过程
- Educational Codeforces Round 15 C. Cellular Network(二分)
- web页面浮动回到顶部功能和浮动广告
- Effective C++ 总结(二)
- 从linux telnet到exchange邮件server来測试发送邮件
- HDU 3836 Equivalent SetsTarjan+缩点)
- Android自定义评分控件:RatingStarView
- Chartist.js-同时画柱状图和折线图
- filter()和find()的区别
- [SDOI2011]染色
- .NET Core微服务之开源项目CAP的初步使用
- 服务调用框架DataStrom
- ecplise 修改编码
- MVC中子页面如何引用模板页中的jquery脚本
- http2
- WPF依赖属性相关博客导航
- Mysql Workbench 连接CentOs MySQL