HTML基础 用div布局实现一个简单网页
2024-10-07 13:08:25
div布局如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML基础:利用div进行布局</title>
<style type="text/css">
*{margin:0;padding:0}
</style>
</head>
<body>
<div class="container" style="width:500px;margin:0 auto">
<!--头部-->
<div class="header" style="background-color:#FFA500;">
<h1>主要的网页标题</h1>
</div> <!--左侧菜单-->
<div class="menu" style="background-color:#FFD700;height:200px;width:100px;float:left">
<h4>菜单</h4><br>
HTML<br>
CSS<br>
JavaScript
</div> <!--内容部分-->
<div class="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left">
内容在这里
</div> <!--版权-->
<div class="footer" style="background-color:#FFA500;clear:both;text-align:center">
版权 @ bokeyuan.com
</div>
</div>
</body>
</html>
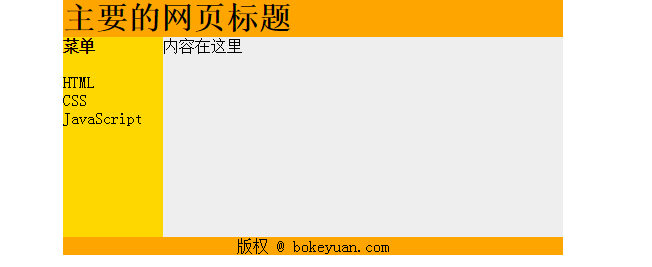
浏览器打开如下:

看到这里你是不是对布局有一点感觉了呢?我们继续把例子完成

最新文章
- restassured - JsonPath
- drupal字段值的规律
- ECMAScript5的其它新特性
- 【转】Android编程判断手机or平板
- 基于tiny4412原生uboot修改制作SD启动并烧写到emmc
- vmstat的使用(查看系统各种负载)
- nodejs之process进程
- Myeclipse+Axis2+Tomcat开发webService
- sublime 3 注册码
- Qt之透明提示框
- HDU 3923 Invoker(polya定理+逆元)
- Unity 使用BMFont制作字体
- Struts2 多文件上传
- [JAVA] - Java OutOfMemoryError分类
- 关于CSS引入方式的详细见解
- 学JAVA第十七天,接口与抽象方法
- windows yii2 配置redis
- work table a year
- 剑指Offer 1. 二维数组中的查找 (数组)
- html中传递信息