button按钮的状态为disabled禁用状态,click事件无法触发,但是为什么touchstart下却依然可以触发
2024-09-26 13:44:53
切换到移动模拟模式,并点击按钮,查看控制台。
发现click没有事件没有触发,而touch事件依然触发。
解决办法:
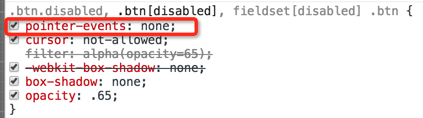
对于移动端我们使用css来禁止按钮,达到disable的效果:

对,就是这个神奇的pointer-events属性!回忆一下,很早前就看到过这个属性,不过当时并没有进入到移动端的开发领域,对它的作用并没有过多关注。我们来看一下mdn上怎么说的:

auto 是默认值。
设置pointer-events:none的元素,将不会成为事件目标。但是如果其子孙元素设置了pointer-events:auto,该子孙元素仍然可成为事件目标,并且如果该事件支持冒泡,其设置了pointer-events:none的祖先元素,也会由于冒泡触发相应的监听事件。
又是IE拖后腿了囧,不过移动端表现良好~
总结
pointer-events这个CSS3属性,在移动端我们基本可以“放肆”的使用,在你需要禁用某个元素事件或某个区域事件的时候,可以考虑下这个属性,简单高效~
嗯,终于搞明白这个属性了!
最新文章
- 关于opacity的兼容问题
- wdcp的安装方法与常见问题
- 如何通过阅读C标准来解决C语言语法问题
- 【动态规划】拦截导弹_dilworth定理_最长递增子序列
- mybatis系列-13-resultMap总结
- Codeforces 364A - Matrix
- 信号量 Semaphore
- <video>和<audio>标签
- PHP curl 采集内容之规则 1
- MySQL 初学笔记 ② -- MySQL安装
- Git与SVN的比较及优点
- [置顶] Guava学习之Splitter
- SAP ABAP exporting list to memory ...SUBMIT 程序传输屏幕参数
- Cookie简述
- HBase学习——4.HBase过滤器
- 8.Appium的基本使用-3(安装JDK、android-sdk)
- DBUtils工具
- Android如何设置TextView的行间距、行高。
- c--日期和时间函数
- 程序集(Assembly)和模块(Managed Module)