2018-2019-2 20165209 《网络对抗技术》Exp8: Web基础
2024-08-27 12:32:53
2018-2019-2 20165209 《网络对抗技术》Exp8: Web基础
1 基础问题回答和实验内容
1.1基础问题回答
(1)什么是表单
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:表单标签、表单域和表单按钮。
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。
- HTML
- XML
- Python,PHP,JavaScript,ASP等脚本语言。
(3)WebServer支持哪些动态语言
- Javascript、ASP、PHP、Ruby等脚本语言
1.2 实验内容
Web前端HTML
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
Web前端javascipt
- 理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
Web后端(MySQL基础):正常安装、启动MySQL,建库、创建用户、修改密码、建表
Web后端:编写PHP网页,连接数据库,进行用户认证
最简单的SQL注入,XSS攻击测试
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
2 实验步骤
2.1 Web前端HTML
- 输入
service apache2 start打开Apache服务 - 浏览器访问
127.0.0.1如果可以打开Apache的默认网页,则开启成功

如果打开失败,输入
netstat -tupln |grep 80查看80端口被占用情况,再输入kill+进程ID杀死进程输入
vi /var/www/html/5209/ login.html在Apache工作目录下建立一个含有表单的html文件。访问结果如下。

//login.html
<html>
<head>
<title>Login</title>
<style type="text/css">
.divForm{
position: absolute;/*绝对定位*/
width: 400px;
height: 200px;
border: 1px solid white;
background: #ffffff;
text-align: center;/*(让div中的内容居中)*/
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -200px;
}
</style>
</head>
<body style="background:url(blue.jpg) repeat-x #fff;" >
<center><h1>Welconme To Login</h1></center>
<div class="divForm">
<form action="login" method="post">
<p>User Login</p>
<p>
UserName<input type="text" name="username"/><br><br>
</p>
<p>
Password <input type="password" name="userpwd"/><br>
</p>
<input type="submit" value="Submit"/>
</form>
</div>
</body>
</html>
2.2 Web前端javascipt
- 在上面的login.html基础上做了增强版login2.html,增加了对是否输入了用户名或密码的判断。结果如下

//login2.html
<html>
<head>
<title>Login</title>
<style type="text/css">
.divForm{
position: absolute;/*绝对定位*/
width: 400px;
height: 200px;
border: 1px solid white;
background: #ffffff;
text-align: center;/*(让div中的内容居中)*/
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -200px;
}
</style>
<script language="javascript">
function check(){
if(document.name.username.value == ""){
alert("Please check your UserName");
return false ;
}
if(document.name.userpwd.value == ""){
alert("Please check your Password");
return false ;
}
}
</script>
</head>
<body style="background:url(blue.jpg) repeat-x #fff;" >
<center><h1>Welconme To Login</h1></center>
<div class="divForm">
<form name="name" action="login" method="post">
<p>User Login</p>
<p>
UserName<input type="text" name="username"/><br><br>
</p>
<p>
Password <input type="password" name="userpwd"/><br>
</p>
<input type="submit" value="Submit" onClick="return check()"/>
</form>
</div>
</body>
</html>
2.3 Web后端(MySQL基础)
- 输入
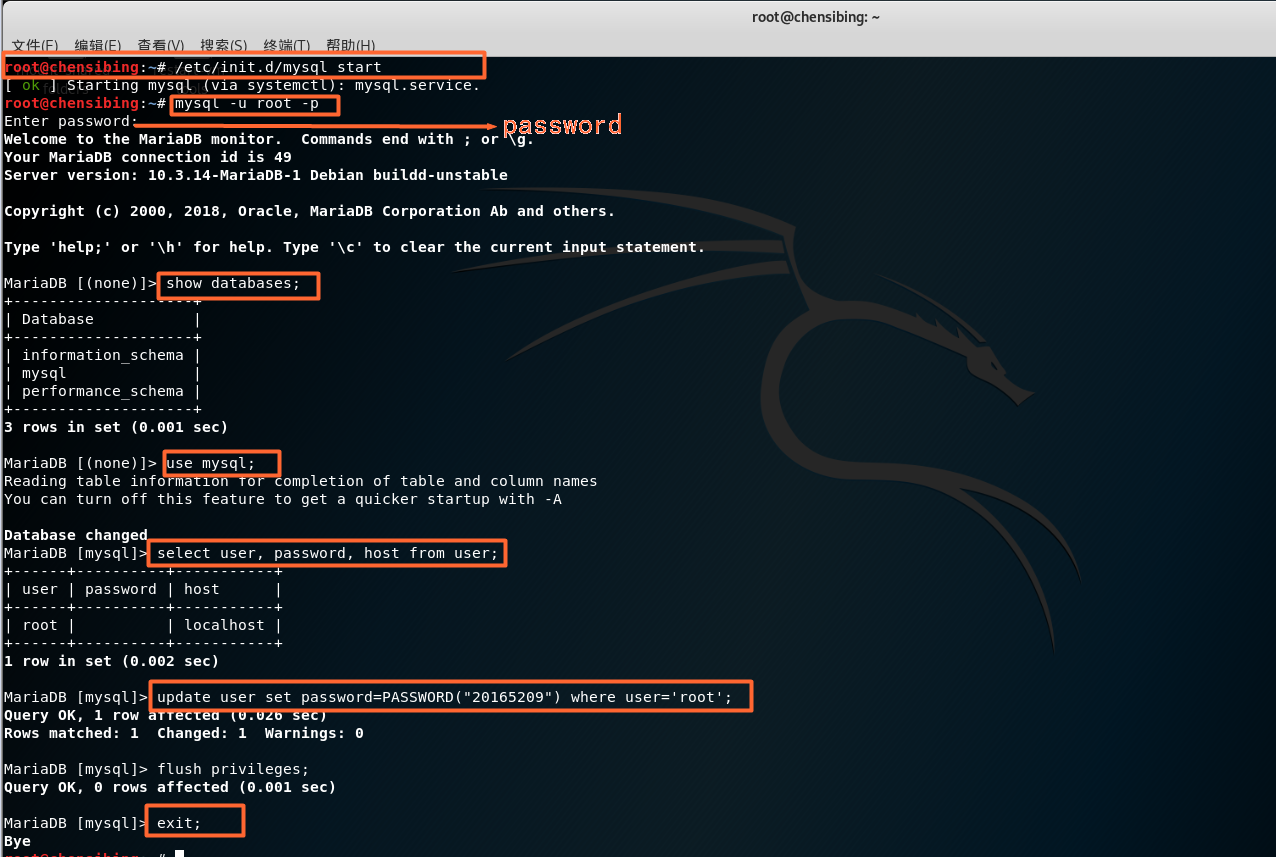
/etc/init.d/mysql start开启MySQL服务 - 输入
mysql -u root -p使用root权限进入,默认密码为password - 输入
show databases;查看数据库基本信息 - 输入
use mysql;选择mysql数据库 - 输入
select user, password, host from user;查看当前用户信息 - 输入
update user set password=PASSWORD("20165209") where user='root';修改密码 - 输入
flush privileges;更新权限 - 输入
exit退出数据库,使用新的密码登录

- 输入
create database csb;建立数据库 - 输入
use csb;使用刚刚创建的数据库 - 输入
create table csbtable (userid VARCHAR(45),username VARCHAR(45),password VARCHAR(45),enabled VARCHAR(45));建立数据表 - 输入
show tables;查看存在的数据表 - 输入
insert into csbtable(userid,username,password,enabled) values(1,'20165209','5209',"TRUE");在表中添加内容 - 输入
select * from csbtable;查询表中的数据 - 输入
grant select,insert,update,delete on csb.* to csb@localhost identified by "20165209";增加新用户,将数据库csb的root权限(包括select,insert,update,delete)授权给当前用户

- 退出后使用新的用户名和密码重新登录,登陆成功即说明增加新用户成功

2.4 Web后端PHP
在/var/www/html目录下新建一个test1.php
//test.php
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is php test page!<br>";
?>
在浏览器中输入
localhost/test1.php进行查看,结果如下

- 利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改为login2.php。运行结果如下


//login2.php
<?php
$uname=$_POST["username"];
$pwd=$_POST["userpwd"];
echo $uname;
$query_str="SELECT * FROM csbtable where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "csb", "20165209", "csb");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
- 注:修改登录网页将其与PHP文件相连时,主要更改为
action="login2.php"
2.5 最简单的SQL注入,XSS攻击测试
SQL注入:通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
在用户名中输入
' or 1=1#密码任意输入,可登陆成功。因为合成后的SQL查询语句为select * from lxmtable where username='' or 1=1#' and password='',# 相当于注释符,会把后面的内容都注释掉,而1=1是永真式,这个条件恒成立,所以能够成功登陆。

- 在/var/www/html目录下添加一张名为A.jpg的图片,在用户名中输入
<img src="Ali.jpg"/>密码任意输入,可登陆成功。

实验总结与体会
本次实验是和以往的实验有点不同,主要是对整个WEB各部分都分别进行了尝试,最后还进行了SQL注入。这个实验在我感觉也更有趣。
最新文章
- [转载]网站地址栏小图标favicon.ico的制作方法
- Mysql查询——学习阶段
- 深入理解javascript原型和闭包(13)-【作用域】和【上下文环境】
- 从 A/Looper: Could not create epoll instance. errno=24 错误浅谈解决各种 bug 的思路
- SQL Server 插入数据后获得自增主键值
- Shell脚本——DHCP自动部署
- js禁止浏览器滚屏方法
- 用HtmlLink来改变网站的主题
- 解决word转pdf后图片失真
- JS实现点击弹出对应的索引
- ReactNative学习之Html基本标签使用
- 不会PS如何自制简单线条、任意填充色的小图标
- Linux技巧:一次删除一百万个文件的最快方法
- beta冲刺2/7
- 大数据量下的SQL Server数据库自身优化
- 编译在docker alpine中可用的go程序
- python实现FTP服务器
- NFS服务搭建与配置
- localStorage/cookie 用法分析与简单封装
- Django组件(二) Django之Form