第115天:Ajax 中artTemplate模板引擎(一)
一、不分离与分离的比较
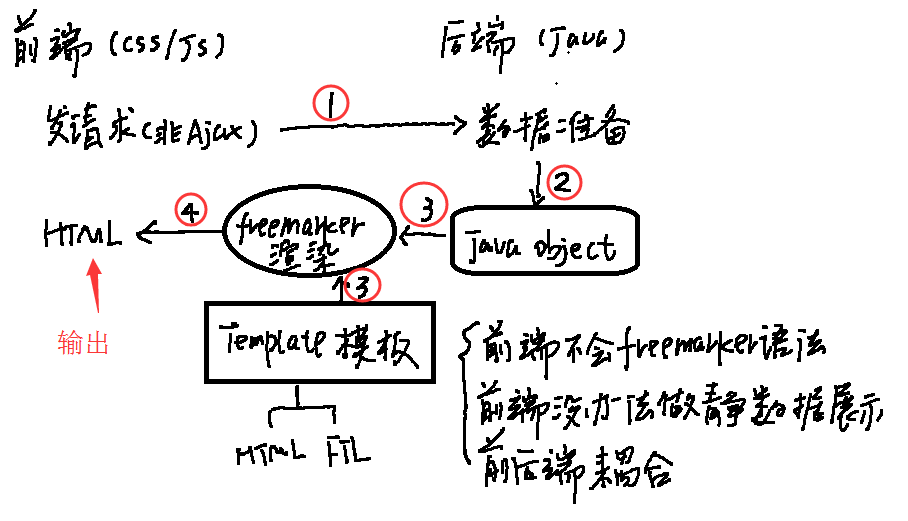
1、前后端不分离,以freemarker模板引擎为例,看一下不分离的前后端请求的流程是什么样的?

从上图可以看出,前后端开发人员的工作耦合主要在(3)Template的使用。
后端程序员和前端程序员会出现同时修改template的情况,这样就造成了前后端的耦合,不利于快速开发和静态展示。
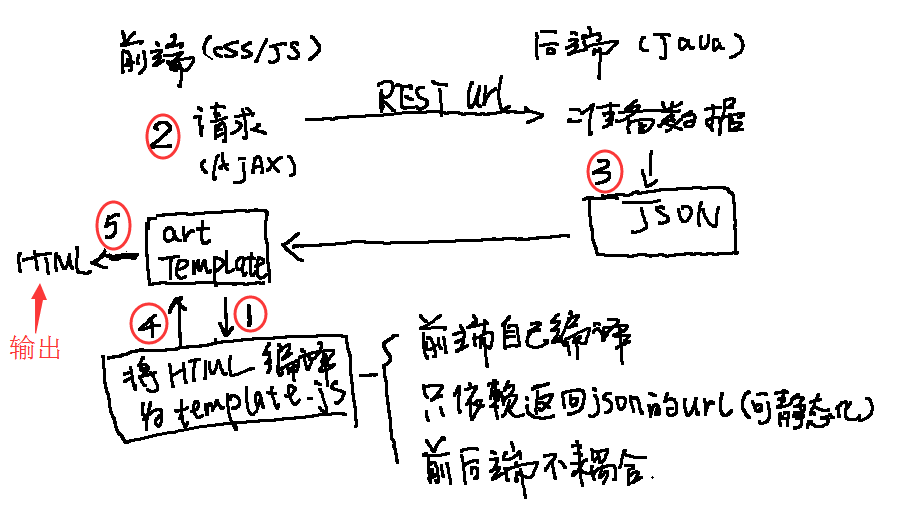
2、前后端分离,以artTemplate为例

一旦前后端分离了(如上图),前端只需要关注rest接口以及返回的json数据即可。所以前端程序员可以通过自定义json实现简单的预览与展示,这样就解决了前后端的耦合,前后端只通过接口进行交互。
二、artTemplate的介绍与安装
artTemplate是比较轻量级的前端引擎技术,相比较于vue等框架,这个技术就是轻量级的;但是却具备了开发web前端的所有渲染技术,性能也很出色,最重要的是很容易掌握。官方文档 https://aui.github.io/art-template/docs/
Windows平台安装与使用artTemplate实现前后端分离
1、安装NodeJs并安装
可以从官网下载,也可以从这里下载,双击安装即可!
2、安装artTemplate(Tmod)
通过CMD进入NodeJs的安装目录,执行如下命令
npm install -g tmodjs
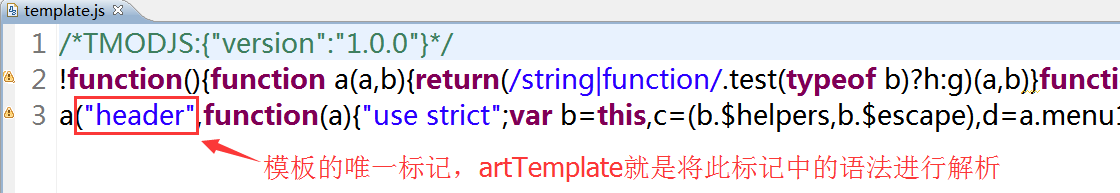
执行完成后,即可使用 tmod 进行HTML编译了;编译后的文件是template.js,通过在HTML中引用template.js,即可实现前端引擎解析json数据,从而实现前后端分离;我们来看个例子:
3、下载源码以及代码说明
可以直接下载源码进行阅读;代码中有注释和详解(当然也可以参考 “4、demo代码详解”)。双击index.html即可运行。
下载链接:http://pan.baidu.com/s/1pLr4dbt 密码:2nst

template下的所有 .html 文件都会编译到 template.js文件中(每次编辑.html文件,都会自动编译):
如果已经明白了源码,“4、demo代码详细” 可以忽略
4、demo代码详细
一个简单的网站首页:index0.html,正常的网页代码应该是这样的:
<body>
<!-- 头部菜单-start -->
<div>
<ul>
<!-- 如果需要从后台获取数据,这里需要freemarker引擎进行数据解析
比如${var}这种方式,但是前端程序员可能不了解freemarker语法,
从而需要后端程序员也要编辑此页面(前后端产生了耦合);
如果var可以通过json进行渲染,就可以解决耦合的问题;
-->
<li>我的菜单1</li>
<li>我的菜单2</li>
<li>我的菜单3</li>
</ul>
</div>
<!-- 头部菜单-end -->
</body>
如何用artTemplate解决前后端耦合的问题:
1)在template文件夹中(模板文件一般都放在其中),新建header.html文件,内容如下:
<ul>
<!--通过artTemplate引擎{{}}语法解析,更多语法后续文章介绍-->
<li>{{menu1}}</li>
<li>{{menu2}}</li>
<li>{{menu3}}</li>
</ul>
2)通过CMD进入template文件夹,执行tmod . 即可编译成template.js:
tmod .

3)在index.html中引入 template.js 即可使用模板引擎解析json数据了,代码如下:
<!DOCTYPE html>
<html lang="utf-8">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="./res/js/jquery-1.11.3.min.js"></script> <!-- header.html 编译后的 template.js -->
<script type="text/javascript" src="./template/build/template.js"></script> <!-- 使用jsonp可以解决跨域访问,后面文章介绍 -->
<script type="text/javascript" src="./res/js/jquery.jsonp.js"></script> <script type="text/javascript">
//Jquery在页面加载完成后执行;
jQuery(document).ready(function($){
/**
*1)一般data 是通过 ajax 请求后台rest接口的数据;
*2)也可以通过ajax请求 json文件 实现;
*3)我们这里暂时写死;(前2种后面文章做介绍)
**/
var data = {menu1:'我的菜单1',menu2:'我的菜单2',menu2:'我的菜单3'}; //渲染数据,template返回值是HTML
var headerHTML = template('header',data);
$('#headerDIV').html(headerHTML);//内容插入到 headerDIV标签中
});
</script> </head> <body>
<!-- 头部-start -->
<div id="headerDIV"></div>
<!-- 头部-end -->
</body> </html>
最新文章
- Android开源项目分类汇总
- android上引入七牛 上传图片或者文件 最终整理版本(可用)
- PAT 1019. 数字黑洞 (20)
- 快速搭建Webservice接口测试环境
- [git]本地查看,重命名,拉取,删除远程分支
- 通过HtmlEmail 发送邮件
- IOCTL函数用法
- mysql spider之拆库无忧
- display:inline和display:inline-block的区别
- [置顶] P2P网贷对推动社会发展的影响
- ubuntu用不了root用户:~$ su - root Password: su: Authentication failure怎么办?
- img加载卡顿,解决办法
- ELK学习总结(1-2)安装ElasticSearch
- unix重定向标记
- vue变异方法
- Mock2 moco框架的http协议get方法Mock的实现
- C/C++经典面试题一
- hdu 1556 A - Color the ball 数状数组做法
- C++代码复习笔记:第三章
- POJ2279杨氏矩阵+钩子定理
热门文章
- 20155222 2016-2017-2 《Java程序设计》实验二
- 20155227 2016-2017-2 《Java程序设计》第一周学习总结
- Linux 用C语言实现简单的shell(1)
- 北京Uber优步司机奖励政策(4月15日)
- 【转载】Ogre:Beginner Tutorial 1: SceneNode, Entity,和SceneManager 结构
- 【CF833E】Caramel Clouds
- 1178: [Apio2009]CONVENTION会议中心
- iOS 上架的坑
- Scrapy爬取美女图片第四集 突破反爬虫(上)
- Phaser3让超级玛丽实现轻跳、高跳及加上对应的跳跃声音