xpath定位相邻元素方法
2024-08-25 06:00:59
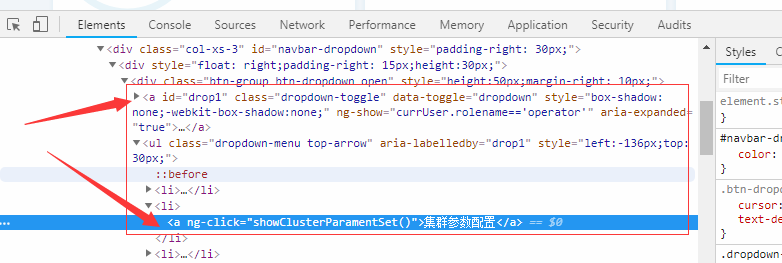
在定位页面元素时,有时候需要根据某个元素特征,去定位其相邻元素/兄弟元素,或者定位其父元素的兄弟元素(或叔伯元素的子元素)。这里引入xpath的两个定位方法:
preceding-sibling
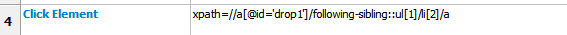
following-sibling
其中
preceding-sibling::div[1]
的[1]表示第一位,如果要定位往前第二个,那么就是[2],以此类推,following-sibling的用法也是如此。
【总结】
相邻元素定位,
前一位:
preceding-sibling::div[1]
后一位:
following-sibling::div[1]
前N位:
preceding-sibling::div[N]
后N位:
following-sibling::div[N]


最新文章
- Geolocation API JavaScript访问用户的当前位置信息
- 几款不错的VisualStudio2010插件
- Hive:Spark中如何实现将rdd结果插入到hive1.3.0表中
- SharePoint Document Library中的"Versioning Settings"功能与CSOM的对应
- RPM Version Comparison
- 深入理解学习Git工作流
- POI导出EXCEL经典实现
- 01-08-01【Nhibernate (版本3.3.1.4000) 出入江湖】NHibernate中的一级缓存
- javascript 获取下一个节点
- Android短彩信源码解析-短信发送流程(二)
- 4行代码实现js模板引擎
- Windows 服务 Error 14001
- js动画(三)
- UNIX 网络编程知识,函数积累
- Ajax 与 Comet
- java删除数组中的第n个数
- myeclipse将java项目转换成web项目,导出war包
- sudo用法
- POJ 1845 Sumdiv(逆元)
- 【BZOJ3309】DZY Loves Math(莫比乌斯反演)