为MinIO Server设置Nginx代理
官方文档地址:http://docs.minio.org.cn/docs/master/setup-nginx-proxy-with-minio
nginx参考网址:https://www.nginx.com/blog/enterprise-grade-cloud-storage-nginx-plus-minio/
标准的Root配置
server {
listen 80;
server_name example.com;
location / {
proxy_set_header Host $http_host;
proxy_pass http://localhost:9000;
}
}
注意:
- 用你自己的主机名替换example.com。
- 用你自己的服务名替换http://localhost:9000。
- 为了能够上传大文件,在http上下文中添加client_max_body_size 10m;,只需按你的需求调整该值。默认值是1m,对大多数场景来说太低了。
非Root配置
location ~^/files {
proxy_buffering off;
proxy_set_header Host $http_host;
proxy_pass http://localhost:9000;
}
注意:
- 用你自己的服务名替换http://localhost:9000。
- 用所需的路径替换files。这不能是~^/minio,因为minio是minio中的保留字。
- 所使用的路径(在本例中为files)按照惯例,应设置为minio所使用的存储桶的名称。
- 可以通过添加更多类似于上面定义的location定义来访问其他存储桶。
使用Rewrite的非Root配置
以下location配置允许访问任何存储桶,但只能通过未签名的URL,因此只能访问公开的存储桶。
location ~^/files {
proxy_buffering off;
proxy_set_header Host $http_host;
rewrite ^/files/(.*)$ /$1 break;
proxy_pass http://localhost:9000;
}
注意:
- 用你自己的服务名替换http://localhost:9000。
- 用所需的路径替换files。
- 使用的存储桶必须是公开的,通常情况是可公开读和公开写。
- 使用的网址必须是无符号的,因为nginx会更改网址并使签名无效。
多节点minio负载
upstream minio_servers {
server minio-server-1:9000;
server minio-server-2:9000;
}
server {
listen 80;
server_name www.example.com;
location / {
proxy_set_header Host $http_host;
proxy_pass http://minio_servers;
}
}
SSL/TLS
server {
listen 80;
server_name www.example.com;
return 301 https://www.example.com$request_uri;
}
server {
listen 443 ssl;
server_name www.example.com;
ssl_certificate www.example.com.crt;
ssl_certificate_key www.example.com.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers HIGH:!aNULL:!MD5;
location / {
proxy_set_header Host $http_host;
proxy_pass http://localhost:9000;
}
}
缓存 Caching
proxy_cache_path /path/to/cache levels=1:2 keys_zone=my_cache:10m max_size=10g inactive=60m
use_temp_path=off;
server {
# ...
location / {
proxy_cache my_cache;
proxy_set_header Host $http_host;
proxy_pass http://localhost:9000;
}
}
限速 Throttling
server {
# ...
location /images/ {
limit_rate 200k;
# ...
}
}
limit_req_zone $binary_remote_addr zone=my_req_limit:10m rate=10r/s;
server {
# ...
location /images/ {
limit_req zone=my_req_limit burst=20;
# ...
}
}
limit_conn_zone $binary_remote_addr zone=my_conn_limit:10m;
server {
# ...
location /images/ {
limit_conn my_conn_limit 5;
# ...
}
}
实践操作
前提条件:在同一台主机上安装minio和nginx
操作:
1.该主机的/etc/hosts文件添加如下解析:
192.168.20.102 test.minio.com
2.nginx配置如下
# cat minio.conf
server {
listen 80;
server_name test.minio.com;
location / {
proxy_set_header Host $http_host;
proxy_pass http://localhost:9000;
}
}
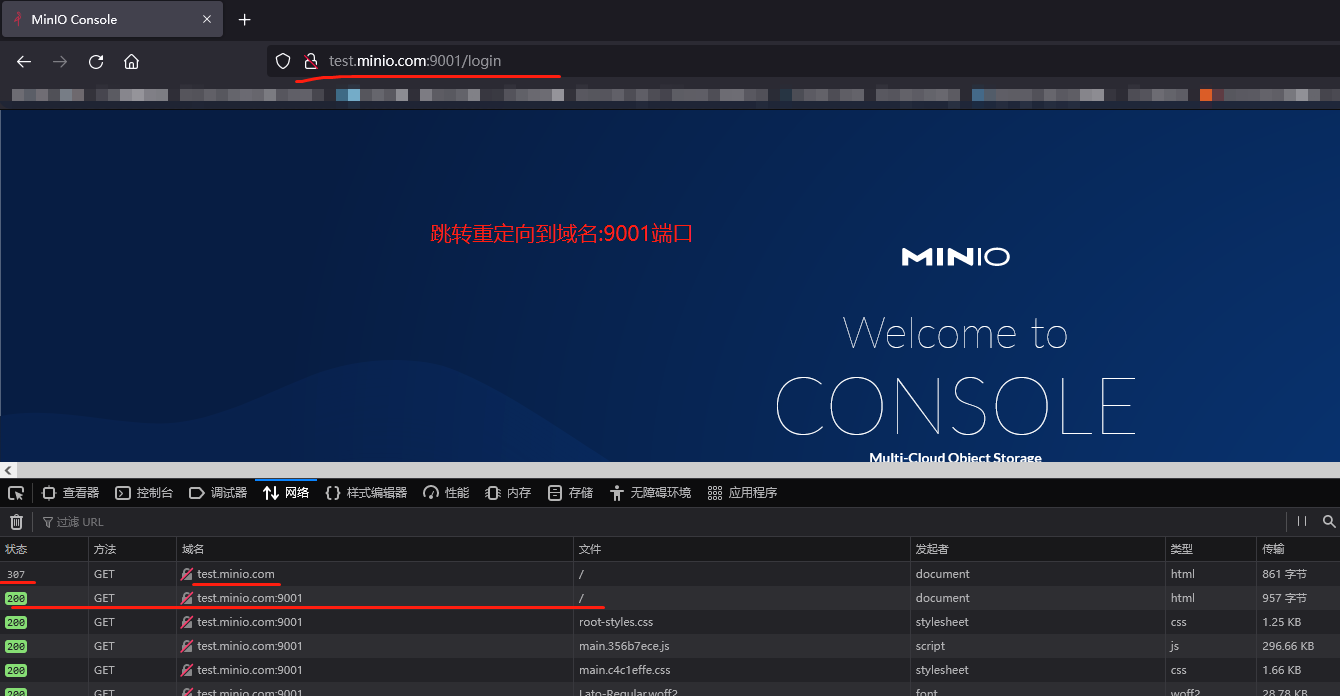
3.用浏览器访问网址:http//test.minio.com

地址跳转了
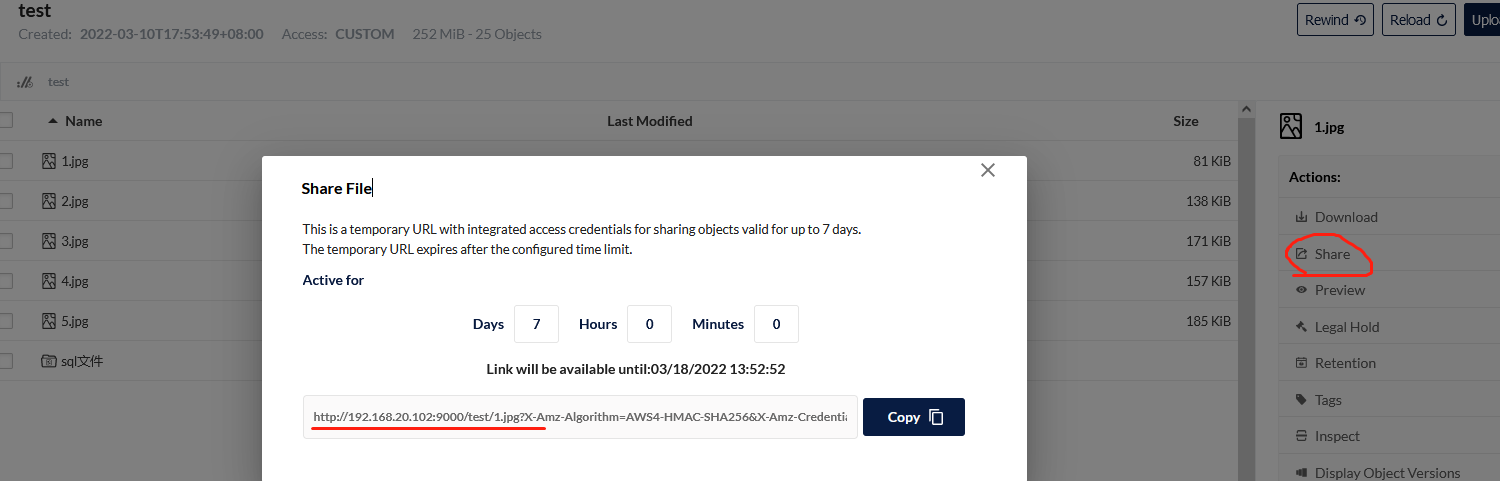
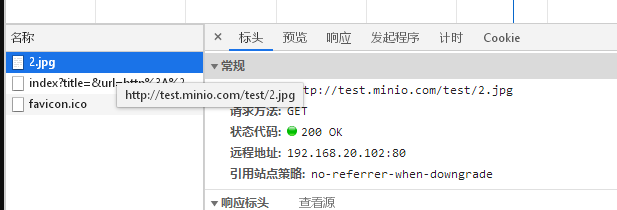
4.分享文件的地址还是ip

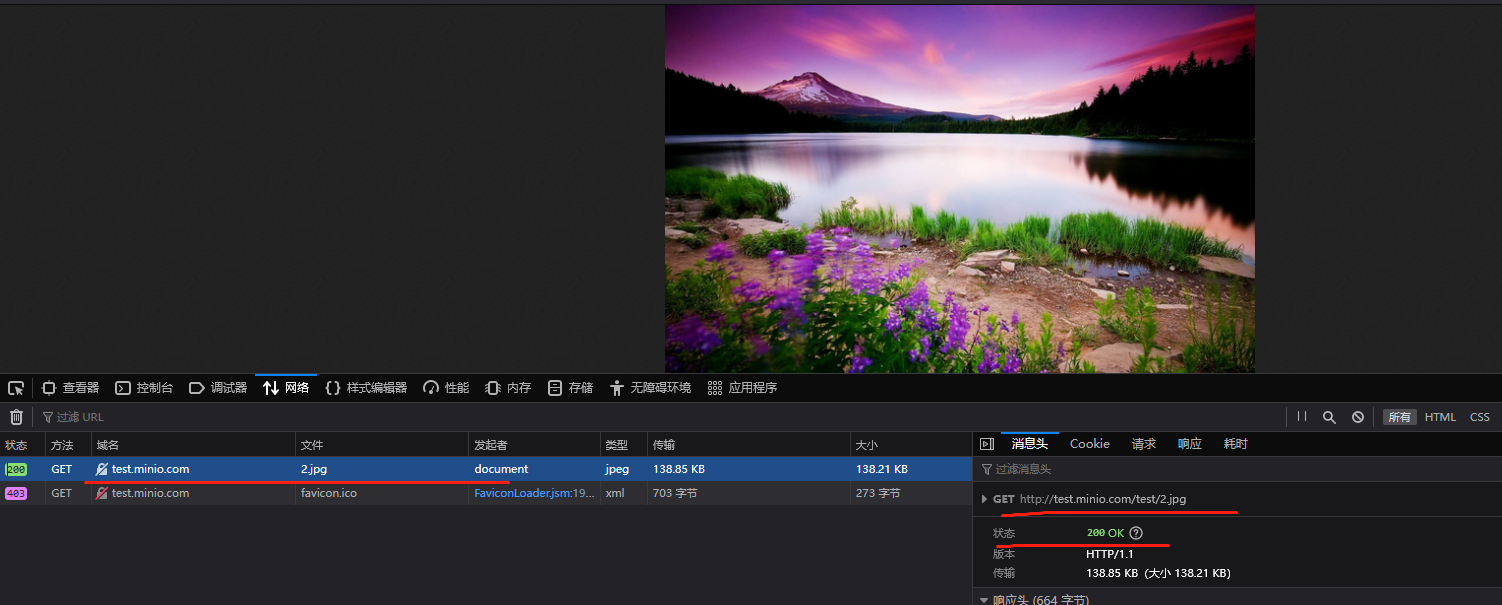
但是把分享链接中的ip换成域名后,是可以直接用浏览器访问的,中间没有跳转重定向

设置环境变量:export MINIO_DOMAIN=test.minio.com,或者把配置:MINIO_DOMAIN=test.minio.com写入到配置文件中,重启应用后查看分享链接显示的还是IP地址。
最后的操作
1.nginx配置中不代理9000端口,直接代理9001端口
server {
listen 80;
server_name test.minio.com;
location / {
proxy_pass http://localhost:9001;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
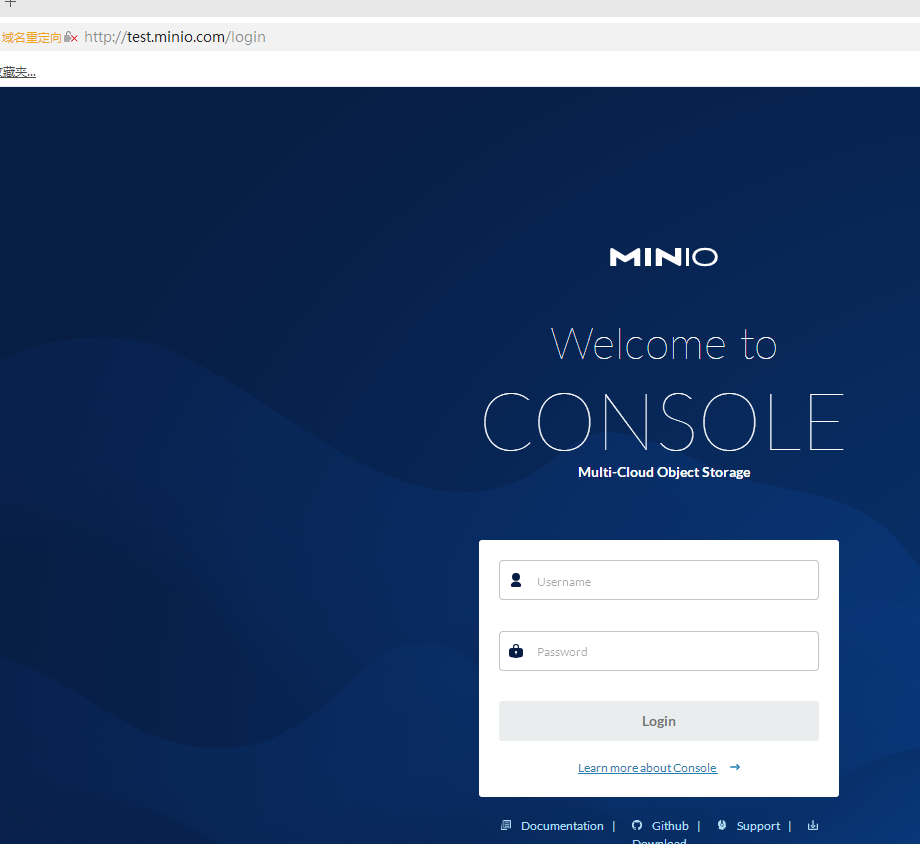
这样一来,用浏览器访问就不会再跳转到域名:9001端口了,登录,web上传文件都可以

但是使用python SDK写这个域名访问,就会报错:S3 API Request made to Console port. S3 Requests should be sent to API port
使用域名访问分享的文件地址,请求是成功了,但是浏览器不显示图片

最后的结论,nginx配置中还是代理9000端口,访问域名跳转到域名:9001估计是跟minio版本有关系
通过docker官网上的镜像介绍,之前只有一个端口。现在有两个了,区分了Console和API两个服务的端口。原来都是共同使用9000,现在需要在启动命令中映射两个端口,然后指定哪个端口做哪项服务
最新文章
- MySQL官方.NET Core驱动已出,支持EF Core
- Linux Shell编程入门
- C# 中GUID生成格式的四种格式
- 洛谷 P1007 独木桥
- 搜索表头的例子-jqueryEasyUi
- SQL Server跨库复制表数据错误的解决办法
- HDOJ 1466 计算直线的交点数
- WCF入门(七)——异常处理1
- [原]Hadoop海量视频、图像分析分布式处理总结
- <转载>模板声明中template <typename T>和template <class T>
- jQuery中设置form表单中action值的方法
- js实现相册翻页,滚动,切换,轮播功能
- Vue.js学习
- http header Content-Type之常用三种
- java并发编程艺术
- python的selenium
- spring和springMVC的面试问题总结
- Java学习笔记:多线程(一)
- Spring源码分析:非懒加载的单例Bean初始化前后的一些操作
- tensorboard-sklearn数据-loss