Vue mixin混入的介绍
2024-10-21 10:08:41
功能:可以把多个组件共用的配置提取成一个混入对象
使用方式:
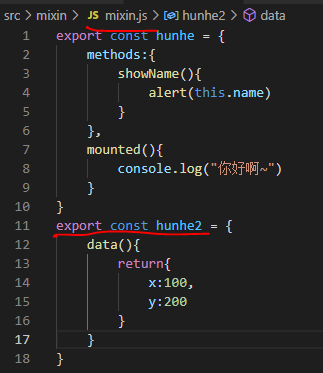
1、第一步:定义混合,例如:

2、第二步:使用混合(全局混合和局部混合)
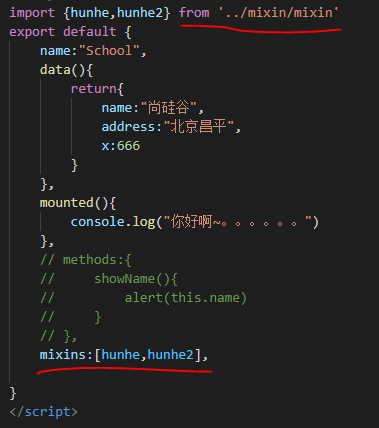
(1)局部混合 mixins:['XXX']

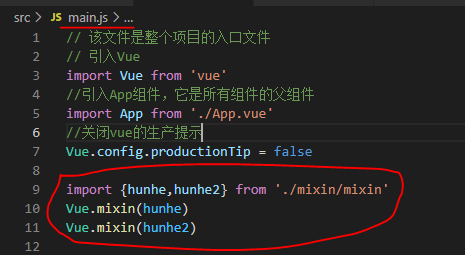
(2)全局混合 Vue.mixin('XXX')

引用了4遍:


最新文章
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
- 使用RawSocket进行网络抓包
- css代码优化
- FW开发代码规范---小任性(2)
- NSString几个函数
- 数字转表格标题 Excel Sheet Column Title
- 增强学习————K-摇臂赌博机
- Swift - 初次使用:
- 基于 Redis 数据累计的实现
- bzoj 3527: [Zjoi2014]力 快速傅里叶变换
- Activity的几种启动跳转方式
- hdu More is better
- ArcEngine部分工作总结
- Unity 为队伍设置不同颜色的shader
- angular --- s3core移动端项目(二)
- SQL Server CTE 递归查询全解(转载)
- 玩转音频、视频的利器:FFmpeg
- Python2.7-operator
- Inno Setup入门(五)——添加readme文件
- [转]handsontable常规配置的中文API
热门文章
- 搭建漏洞环境及实战——搭建SQL注入平台
- JavaScript:箭头函数:作为参数进行传参
- 3、swagger-ui导出word接口文档
- 【转载】SQL SERVER 存储过程中执行动态Sql语句
- [python] tensorflow中的argmax()函数argmax()函数
- ArcObjects SDK开发 025 AO中对象的序列化和反序列化
- Hive详解(02) - Hive 3.1.2安装
- [Leetcode]移除链表元素
- csrf跨站请求伪造、csrf校验策略、csrf相关装饰器、auth认证模块、auth认证相关模块及操作、扩展auth_user表
- 突如其来的"中断异常",我(Java)该如何处理?