el-dialog中中使用echarts
2024-10-20 16:49:40
1、在dialog中使用open方法
<el-dialog
:title="diaTitle"
:visible.sync="dialogVisible"
@open="open()"
>
</el-dialog>
2、在定时函数setTimeout中执行方法
open() {
const t = this;
setTimeout(() => {
// 执行echarts画图方法
t.drawLine();
}, 0);
}
3、图表宽度自适应(当设置100%无效时)
let ghdlChart = this.$echarts.init(document.getElementById('ghdlEchart'));
this.$nextTick(() => {//自适应宽度
ghdlChart.resize();
})
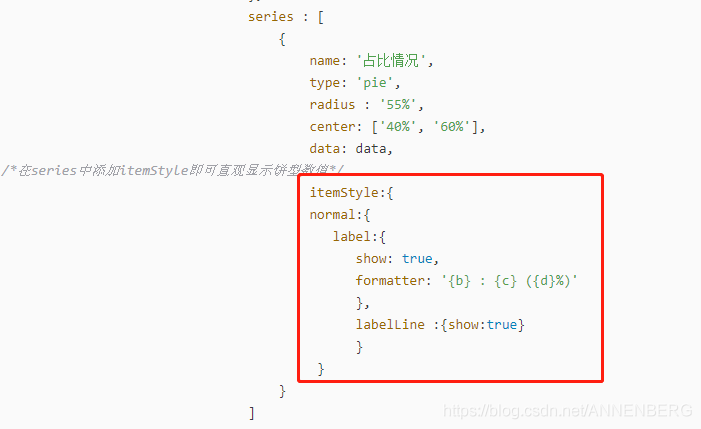
4、饼图直观查看标注

最新文章
- Maven搭建 Spring环境
- iOS Bundle display name国际化
- 微软云Azure Website 远程调试
- SpringMVC学习--功能完善
- void指针(void*)用法
- uva 10330 最大流
- JavaWeb项目开发案例精粹-第2章投票系统-006view层
- springMVC学习笔记三
- Visual C++内存泄露检测—VLD工具使用说明
- Python网络编程——主机字节序和网络字节序之间的相互转换
- Android Studio: You need to use a Theme.AppCompat theme (or descendant) with this activity.
- LeetCode算法题-Climbing Stairs(Java实现)
- 使用redis接管cookie
- MapReduce的倒排索引
- 保持ssh连接长时间不断开的技巧
- (转)Lua的table库函数insert、remove、concat、sort详细介绍
- jQuery添加添加时间与时间戳相互转换组件
- git 创建标签和删除标签
- MongoDB数据库遭大规模勒索攻击,被劫持26000多台服务器 #精选GITHUBMYSQL
- Shell脚本中点号+文件名的作用