VUE项目Webpack3升级为webpack4总结
前言:
2018年8月25号webpack4正式发布,webpack4引入了零配置的概念(实际配置下来还是要写不少配置),官方宣传能够提升构建速度
webpack3转webpack4官方说明:
https://webpack.js.org/migrate/4/
涉及文件修改如下:
Build/util.js
Build/webpack.base.conf.js
Build/webpack.dev.conf.js
Build/webpack.prod.conf.js
Build/package.json
升级验证参照package.json:
升级真对测试运行:npm run dev2、npm run testing、npm run prod
涉及修改内容总结:
一、升级可升级的包
1、Webpack版本升级
2、升级包:extract-text-webpack-plugin、html-webpack-plugin
3、新增包:mini-css-extract-plugin、uglifyjs-webpack-plugin
二、Webpack 4.x 的破坏性变更
|
失效的插件或loader |
类型 |
功能说明 |
|
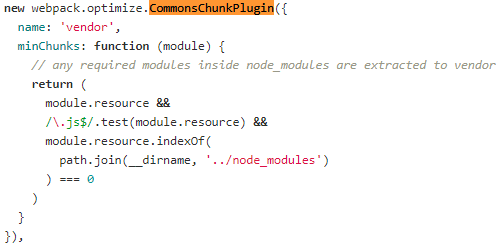
webpack.optimize.CommonsChunkPlugin |
内置插件 |
功能说明:分离Chunk。将多次出现的代码统一打包到一个文件中。Vue工程中用来打包vendor |
|
webpack.optimize.UglifyJsPlugin |
内置插件 |
功能:压缩JS |
|
extract-text-webpack-plugin |
Loader |
功能:分离文件。将部分代码或文件提取到单独文件中。Vue工程里用来分离CSS到指定文件 |
三、具体相关改动描述
1、首先升级webpack4,我已经升级到4.46.0
npm uninstall webpack
npm install webpack@4 -D
PS:我们这里一步步升级测试,根据报错提示来更改对应配置。。。
-----------------------------------------------------------------------------------------------------------
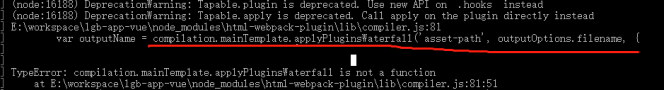
运行测试:npm run dev2报错提示如图:

报错原因:是html-webpack-plugin·版本不兼容问题
Webpack3.0
//会出现不兼容问题
"html-webpack-plugin":"^2.30.1"
Webpack4.0
解决方案:升级到最新版
npm i html-webpack-plugin@3-D

-----------------------------------------------------------------------------------------------------------
运行测试:npm run dev2
Ps:正常了,项目起来了

打开个页面看看:这里页面中的某个路由,没实际意义,只为证实项目起来了,这里得配置c盘的host哦。

参考文档:https://www.cnblogs.com/planetwithpig/p/11904870.html
在运行下打包命令
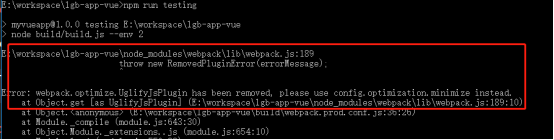
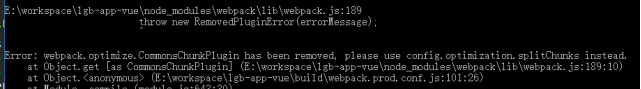
运行测试:npm run testing报错提示如图:

报错原因:报错的原因是webpack4已经升级不支持这种写法了,也就是说不在plugins里面进行操作。而是放在了optimization里面,写法不变下面贴代码
解决方法:运行 npm i -D uglifyjs-webpack-plugin@beta 安装uglifyjsPlugin
Ps:避免build打包出现(ERROR in static/js/vendor.xxxxx.js from UglifyJs)提示。
我们这里安装uglifyjs-webpack-plugin@beta版本。
原因:由于 UglifyJs 只支持 ES5 而 element-ui 可能引入了一部分 ES6 的写法,所以导致 webpack 打包失败。issue 里最后给出的解决方案是用 beta 版本的Uglify-es 来代替 UglifyJs(Beta 版本引入了对 ES2015+)的支持。

Webpack3.0
//Webpack.prod.conf.js原配置如下:
plugins: [
......
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false,
drop_debugger: true,
drop_console: true
}, sourceMap: true
}),
......
]
删除以上new webpack.optimize.UglifyJsPlugin({})代码
Webpack4.0
//Webpack.prod.conf.js修改配置如下:
......
const UglifyJsPlugin=require('uglifyjs-webpack-plugin');
const webpackConfig = merge(baseWebpackConfig, {
//把plugins里原有的new webpack.optimize.UglifyJsPlugin({})删除掉
Plugins:[
......
],
optimization:{
minimizer: [
new UglifyJsPlugin({
uglifyOptions: {
output: {omments: false},
compress: {
warnings: false,
drop_debugger: true,
drop_console: true
}
},
sourceMap: true
}),
],
}
})
-----------------------------------------------------------------------------------------------------------
再次运行测试打包命令:npm run testing
又报有新报错了如下:

报错原因:
webpack.optimize.CommonsChunkPlugin是原来的插件不能用了,得用config.optimization.splitChunk来代替了,改下配置
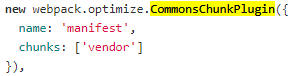
Webpack3.0
//Webpack.prod.conf.js原配置如下:
Plugin:[
......

......
]
删除以上new webpack.optimize.CommonsChunkPlugin({})两处代码
Webpack4.0
//Webpack.prod.conf.js修改配置如下:
......
const UglifyJsPlugin=require('uglifyjs-webpack-plugin');
const webpackConfig = merge(baseWebpackConfig, {
//把plugins里原有的new webpack.optimize.UglifyJsPlugin({})删除掉
Plugins:[
......
],
optimization:{
//从webpack.optimize.CommonsChunkPlugin到config.optimization.splitChunk
splitChunks: {
chunks: 'async',
// 大于30KB才单独分离成chunk
minSize: 30000,
maxAsyncRequests: 5,
maxInitialRequests: 3,
name: true,
cacheGroups: {
default: {
priority: -20,
reuseExistingChunk: true,
},
vendors: {
name: 'vendors',
test: /[\\/]node_modules[\\/]/,
priority: -10,
chunks: "all"
},
echarts: {
name: 'echarts',
chunks: 'all',
// 对echarts进行单独优化,优先级较高
priority: 20,
test: function(module) {
var context = module.context;
return context && (context.indexOf('echarts') >= 0 || context.indexOf('zrender') >=
0)
}
}
}
},}
})
-----------------------------------------------------------------------------------------------------------
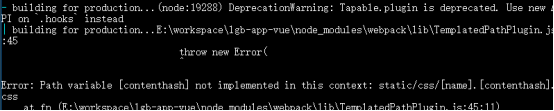
改完运行命令:npm run dev/dev2/dev3都正常,但运行npm run testing/prod打包报错了,如下:

Error: Path variable [contenthash] not implemented in this context: static/css/[name].[contenthash].css
报错原因:
extract-text-webpack-plugin插件废弃,使用mini-css-extract-plugin插件代替
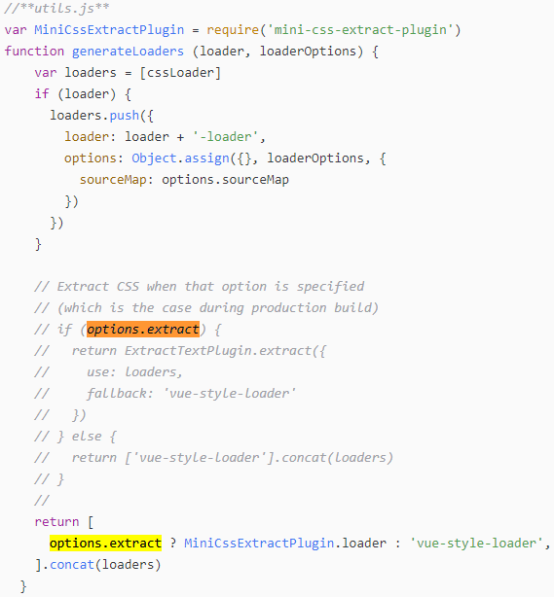
在之前版本中我们使用extract-text-webpack-plugin来提取CSS文件,不过在webpack 4.x中则应该使用mini-css-extract-plugin来提取CSS到单独文件中
解决方法:运行 npm i mini-css-extract-plugin@0.9.0 -D
Ps:我认为最新的mini-css-extract-plugin版本有错误,所以下载版本0.9.0,对我有用。
//提取CSS到单独文件相关代码
Webpack3.0
//Webpack.prod.conf.js原配置如下:
const utils = require('./utils')
const ExtractTextPlugin = require('extract-text-webpack-plugin')
const webpackConfig = merge(baseWebpackConfig, {
Plugins:[
......
new ExtractTextPlugin({
filename: utils.assetsPath('css/[name].[contenthash].css')
}),
......
]
删除以上new ExtractTextPlugin({})相关代码,替换成MiniCssExtractPlugin
Webpack4.0
//Webpack.prod.conf.js修改配置如下:
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const webpackConfig = merge(baseWebpackConfig, {
Plugins:[
......
new MiniCssExtractPlugin({
filename: utils.assetsPath('css/[name].[contenthash].css')
})
......
]
}
//utils.js和webpack.prod.conf.js中注释extract-text-webpack-plugin相关配置,并添加mini-css-extract-plugin配置
-----------------------------------------------------------------------------------------------------------
再次运行测试打包命令:npm run testing
成功了。

以前是webpack3升级webpack4的方法,已经实践完成整个过程。。。
--------------------------------------------------------------------------------------------------------
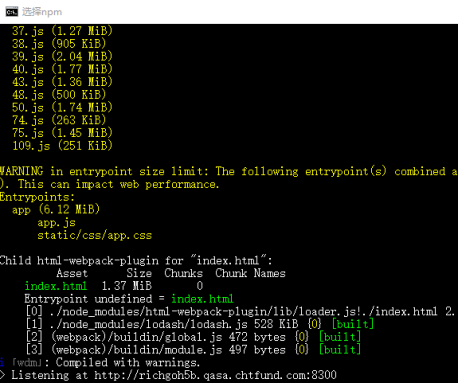
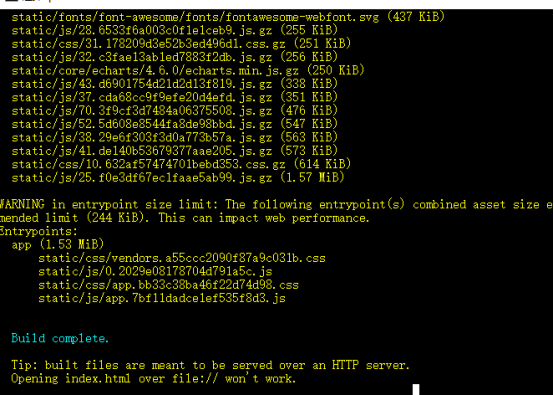
最后运行时还注意到有如下的提示:
提示1:

提示2:

No parser and no filepath given, using 'babel' the parser now but this will throw an error in t
he future. Please specify a parser or a filepath so one can be inferred.
可能原因:vue-loader的版本没跟上其他包的版本导致解析器不运行,还在持续更新。。。
--------------------------------------------------------------------------------------------------------
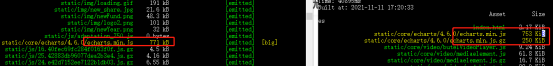
实测webpack4比webpack3打包文件大小略小一些。。。
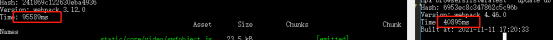
速度上webpack4比webpack3快些
如左-3,右-4


以上为工作总结,实践亲测整理笔记。。。
最新文章
- IP分片详解
- Unity3D大风暴之入门篇(海量教学视频版)
- 【视频处理】YV12ToARGB
- 定时备份mysql
- 【BZOJ1503】 [NOI2004]郁闷的出纳员 splay
- Jquery-获取同级标签prev,prevAll,next,nextAll
- Undefined symbols for architecture i386:"_OBJC_CLASS_$_xx", referenced from: 解决方法
- MVC5添加控制器总是报“Multiple object sets per type are not supported”
- window 7 C盘整理
- HDFS Federation与HDFS High Availability详解
- Linux下的正则表达式(基础)
- Ubuntu package managerment tools
- C语言之猜数字游戏
- bzoj4557【JLOI2016】侦查守卫
- 5个常常被大家忽略的Python小技巧
- 关于jeesite的陷阱需要注意
- 工作笔记:/bin/bash^M: 坏的解释器: 没有那个文件或目录 问题解决
- wind量化交易
- Permutation Bo (数学证明)
- 如何让jpa 持久化时不校验指定字段
热门文章
- Qwt开发笔记(二):Qwt基础框架介绍、折线图介绍、折线图Demo以及代码详解
- 使用NPOI core插入图片
- 搭建漏洞环境及实战——搭建XSS测试平台
- 深度学习之Transformer网络
- vue3学习第一天
- [python] Python数据序列化模块pickle使用笔记
- [OpenCV实战]15 基于深度学习的目标跟踪算法GOTURN
- Ventoy制作启动盘和使用VMware测试启动盘(论文版)
- 如何使用Redis和RabbitMQ实现一个学生抢课系统(可类比商品秒杀系统)
- nginx: [emerg] "auth_basic" directive is duplicate