Vue学习笔记之计算属性、内容分发、自定义事件
1. 计算属性
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数:简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存!
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计算属性、内容分发与自定义事件</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>currentTime1:{{currentTime1()}}</p>
<p>currentTime2:{{currentTime2}}</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
message: "message"
},
methods: {
currentTime1: function() {
return Date.now(); //返回一个时间戳
}
},
computed: {
currentTime2: function() { //计算属性:methods,computed方法名不能重名,重名之后,只会调用methods的方法
this.message;
return Date.now(); //返回一个时间戳
}
}
});
</script>
</body>
</html>
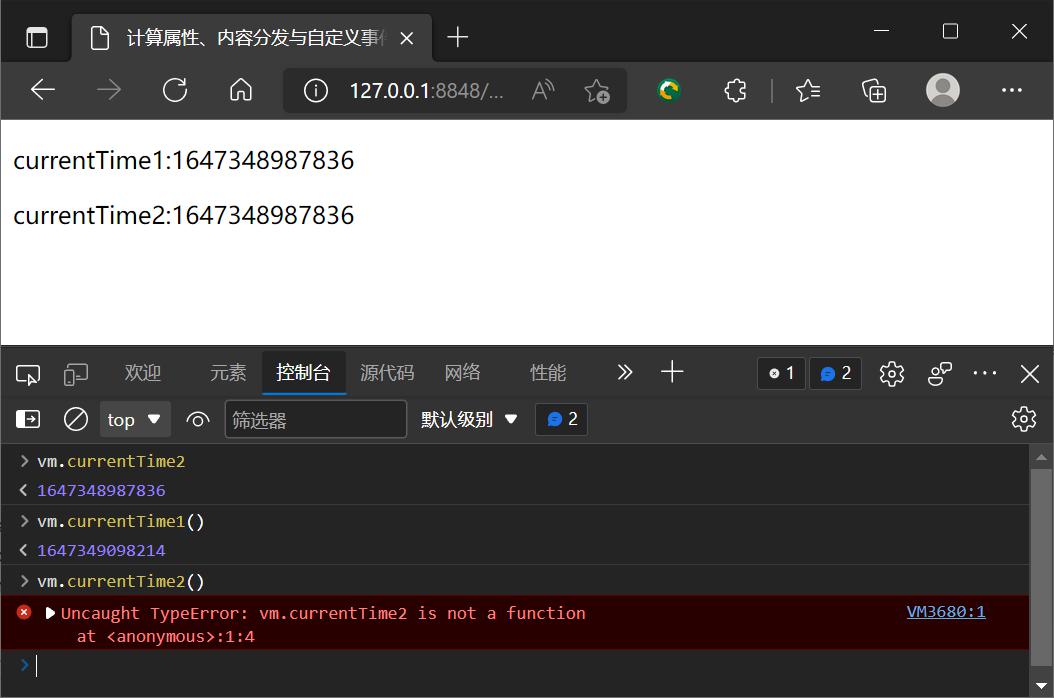
结果显示:

- 注意:methods和computed里的东西不能重名 说明:
- methods:定义方法, 调用方法使用currentTime1(), 需要带括号
- computed:定义计算属性, 调用属性使用currentTime2, 不需要带括号:this.message是为了能够让currentTime2观察到数据变化而变化
- 如果在方法中的值发生了变化,则缓存就会刷新!可以在控制台使用vm.message=”hello", 改变下数据的值,再次测试观察效果
结论:
调用方法时,每次都需要讲行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销
2. 内容分发
在Vue.js中我们使用<slot>元素作为承载分发内容的出口,作者称其为插槽,可以应用在组合组件的场景中;
示例如下:
比如准备制作一个待办事项组件(todo) , 该组件由待办标题(todo-title) 和待办内容(todo-items)组成,但这三个组件又是相互独立的,该如何操作呢?
- 定义一个待办事项的组件
<script type="text/javascript">
Vue.component('todo',{
template:'<div>\
<div>代办事项</div>\
<ul>\
<li>学习</li>\
</ul>\
</div>'
})
</script>
- 我们需要让,代办事项的标题和值实现动态绑定,怎么做呢?我们可以留一个插槽!
- 将上面的代码留出一个插槽,即slot
Vue.component('todo',{
template:'<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
- 定义一个名为todo-title的待办标题组件 和 todo-items的待办内容组件
<script type="text/javascript">
Vue.component('todo', {
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component('todo-title', {
props: ['title'],
template: '<div>{{title}}</div>'
});
//这里的index,就是数组的下标,使用for循环遍历的时候,可以循环出来!
Vue.component("todo-items", {
props: ["item"],
template: "<li>{{item}}</li>"
});
</script>
- 实例化Vue并初始化数据
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
title:"学习任务",
todoItems: ['java', '前端', '运维']
},
});
</script>
- 将这些值,通过插槽插入
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for="item in todoItems" :item="item"></todo-items>
</todo>
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计算属性、内容分发与自定义事件</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for="item in todoItems" :item="item"></todo-items>
</todo>
</div>
<script type="text/javascript">
Vue.component('todo', {
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component('todo-title', {
props: ['title'],
template: '<div>{{title}}</div>'
});
//这里的index,就是数组的下标,使用for循环遍历的时候,可以循环出来!
Vue.component("todo-items", {
props: ["item"],
template: "<li>{{item}}</li>"
});
</script>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
title: "学习任务",
todoItems: ['java', '前端', '运维']
},
});
</script>
</body>
</html>
结果图:

3. 自定义事件
通以上代码不难发现,数据项在Vue的实例中, 但删除操作要在组件中完成, 那么组件如何才能删除Vue实例中的数据呢?此时就涉及到参数传递与事件分发了, Vue为我们提供了自定义事件的功能很好的帮助我们解决了这个问题: 使用this.$emit(‘自定义事件名’, 参数)
- 在vue的实例中增加了methods对象并定义了一个名为removeTodoltems的方法
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
title: "学习任务",
todoItems: ['java', '前端', '运维']
},
methods: {
removeItems(index) {
console.log("删除了" + this.todoItems[index] + "OK")
this.todoItems.splice(index, 1) //一次删除一个元素
}
}
});
</script>
</body>
- 修改todo-items待办内容组件的代码,增加一个删除按钮,并且绑定事件!
Vue.component("todo-items", {
props: ["item", "index"],
template: `<li>{{index}}——{{item}}<button @click="remove">删除</button></li>`,
methods: {
remove(index) {
this.$emit('remove', index)
}
}
});
- 修改todo-items待办内容组件的HTML代码,增加一个自定义事件,比如叫remove,可以和组件的方法绑定,然后绑定到vue的方法!
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<!--增加了v-on:remove="removeTodoItems"自定义事件,该组件会调用Vue实例中定义的-->
<todo-items slot="todo-items" v-for="(item,index) in todoItems" :index="index" :item="item"
@remove="removeItems"></todo-items>
</todo>
- 最后的代码实现删除功能
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计算属性、内容分发与自定义事件</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<!--增加了v-on:remove="removeTodoItems"自定义事件,该组件会调用Vue实例中定义的-->
<todo-items slot="todo-items" v-for="(item,index) in todoItems" :index="index" :item="item"
@remove="removeItems"></todo-items>
</todo>
</div>
<script type="text/javascript">
Vue.component('todo', {
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component('todo-title', {
props: ['title'],
template: '<div>{{title}}</div>'
});
//这里的index,就是数组的下标,使用for循环遍历的时候,可以循环出来!
Vue.component("todo-items", {
props: ["item", "index"],
template: `<li>{{index}}——{{item}}<button @click="remove">删除</button></li>`,
methods: {
remove(index) {
this.$emit('remove', index)
}
}
});
</script>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
title: "学习任务",
todoItems: ['java', '前端', '运维']
},
methods: {
removeItems(index) {
console.log("删除了" + this.todoItems[index] + "OK")
this.todoItems.splice(index, 1) //一次删除一个元素
}
}
});
</script>
</body>
</html>
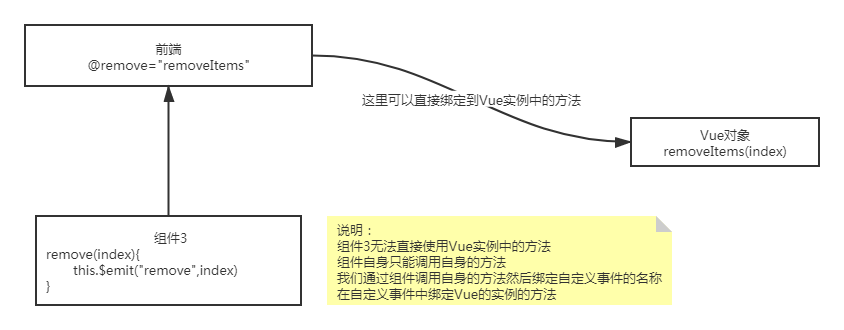
逻辑理解

4. Vue入门小结
核心:数据驱动,组件化
优点:借鉴了AngularJS的模块化开发和React的虚拟DOM,虚拟DOM就是把DOM操作放到内存中执行;
常用的属性:
- v-if
- v-else-if
- v-else
- v-for
- v-on绑定事件,简写@
- v-model数据双向绑定
- v-bind给组件绑定参数,简写:
组件化:
- 组合组件slot插槽
- 组件内部绑定事件需要使用到this.$emit("事件名",参数);
- 计算属性的特色,缓存计算数据
遵循SoC关注度分离原则,Vue是纯粹的视图框架,并不包含,比如Ajax之类的通信功能,为了解决通信问题,我们需要使用Axios框架做异步通信;
说明
Vue的开发都是要基于NodeJS,实际开发采用Vue-cli脚手架开发,vue-router路由,vuex做状态管理;Vue UI,界面我们一般使用ElementUI(饿了么出品),或者ICE(阿里巴巴出品)来快速搭建前端项目
5. 参考资料
[1]Vue.js 介绍 — Vue.js 中文文档 (bootcss.com)
[2]Vue: 狂神Vue笔记+源码 - Gitee.com
最新文章
- CSS 一些知识点
- Android 在View中更新View
- ScrollReveal.js – 帮助你实现超炫的元素运动效果
- Graphic geometry
- Android之 左右滑动菜单
- Android UI——分享一个登录缓冲界面
- nginx grok 正则错误的输出情况
- 关于 Unchecked cast from Iterator to Iterator String 提示
- KingView 6.53漏洞学习研究
- STL之map排序
- JavaScript打开新窗口被拦截问题
- flutter 本地存储 (shared_preferences)
- echart折线图系列一:折线图基本配置
- AI tensorflow MNIST
- BLEU (Bilingual Evaluation Understudy)
- 动态规划-Race Car
- 【git之】fetch和 pull的区别
- 【转】2019年3月 最新win10激活密匙 win10各版本永久激活序列号 win10正式版激活码分享
- socket 中文man页面函数
- windows常用的cmd网络命令