vue2.0+Element UI 实现动态表单(点击按钮增删一排输入框)
2024-10-16 19:16:53
对于动态增减表单项,Element UI 官方文档表单那一节已经介绍得很清楚了,我之前没有看见,绕了很多弯路,这里针对点击按钮增删一排输入框的问题做一个总结。
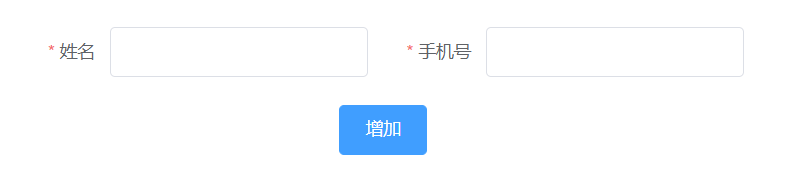
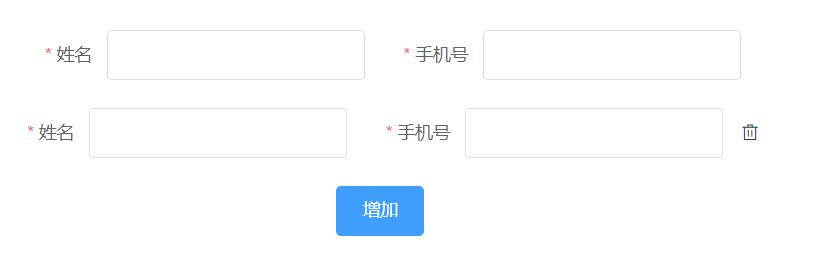
效果图如下

存在一排必填的姓名与手机号,点击增加后会新增一行,点击每行后面的删除图标则会删除该行

必填项很简单,就是普通表单:
<el-form
ref="form"
:rules="formRules"
:inline="true"
:model="form"
label-width="80px"
>
<!-- 固定项目 -->
<el-form-item label="姓名" prop="name">
<el-input v-model="form.name" palceholder="请输入姓名">
</el-input>
</el-form-item>
<el-form-item label="手机号" prop="phone">
<el-input v-model="form.phone" palceholder="请输入手机号">
</el-input>
</el-form-item>
</el-form>
<el-button @click="addItem" type="primary">增加</el-button>
export default {
name: 'dynamicForm',
data () {
return {
form: {
name: '',
phone: ''
},
formRules: {
name: [{required: true, message: '请输入姓名', trigger: 'blur'}],
phone: [
{required: true, message: '请输入手机号', trigger: 'blur'},
{ pattern: /^1[34578]\d{9}$/, message: '目前只支持中国大陆的手机号码' }
]
}
}
}
}
动态表单部分:
<!-- 动态增加项目 -->
<!-- 不止一个项目,用div包裹起来 -->
<div v-for="(item, index) in form.dynamicItem" :key="index">
<el-form-item
label="姓名"
:prop="'dynamicItem.' + index + '.name'"
:rules="{
required: true, message: '姓名不能为空', trigger: 'blur'
}"
>
<el-input v-model="item.name"></el-input>
</el-form-item>
<el-form-item
label="手机号"
:prop="'dynamicItem.' + index + '.phone'"
:rules="[
{required: true, message: '手机号不能为空', trigger: 'blur'},
{ pattern: /^1[34578]\d{9}$/, message: '目前只支持中国大陆的手机号码' }
]"
>
<el-input v-model="item.phone"></el-input>
</el-form-item>
<el-form-item>
<i class="el-icon-delete" @click="deleteItem(item, index)"></i>
</el-form-item>
</div>
在data 的 form 里增加 dynamicItem
form: {
name: '',
phone: '',
dynamicItem: []
}
在methods里增加方法
methods: {
addItem () {
this.form.dynamicItem.push({
name: '',
phone: ''
})
},
deleteItem (item, index) {
this.form.dynamicItem.splice(index, 1)
}
}
每次点击增加按钮,会在dynamicItem里增加新的项,反映到页面上就是新增了一排输入框;而点击删除的时候,则通过index找到当前行删掉。
最新文章
- Jenkins入门系列之——03PDF文档下载
- 【zz】面试题之寻找丢失的数字
- jQuery动态提示消息框效果
- 定制Eclipse IDE之界面篇
- my_strlen()
- hdu 1086(计算几何入门题——计算线段交点个数)
- API文档中,<E>、<T>、<?>分别代表什么意思
- 微信分享功能引入页面-控制分享时候调用的标题、图片、url和微信按钮隐藏显示控制
- ssss
- SSH自动部署
- BootStrap入门教程 (三)
- JS开发引用HTML DOM的location和document对象
- recv() failed (104: Connection reset by peer) while reading response header from upstream
- python自学第9天,装饰器
- Problem B 一元二次方程类
- linux 文件管理操作入门
- PHP echo()、print()、print_r()、var_dump()、var_export()的区别
- C++ code:动态内存
- An internal error occurred during: "Launching xxx on WebLogic10.x".
- webpack快速入门——给webpack增加babel支持
热门文章
- .NET 合并程序集(将 dll 合并到 exe 中)
- 永远不要使用双花括号初始化实例,否则就会OOM!
- dij+DP
- vue中template的三种写法
- 解决ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: NO)
- excel导入mysql数据
- Sping源码+Redis+Nginx+MySQL等七篇实战技术文档,阿里大佬推荐
- [256个管理学理论]006.刺猬效应(Hedgehog Effect)
- Java IO(二)File
- pandas删除DataFrame中任意字段等于'null'字符串的行