TypeScript使用体会(一)
2024-09-07 14:46:17
typescript使用体会
近期接手了一个公司项目是由TS写的,第一次用在这里做一下简单的使用体会
个人觉得TS与JS相差不多,只是多了一些约束(可能自己还没体会到精髓)
- typescript是JavaScript的超集
支持所有原生JS语法包括ES6语法
- 强类型语言;
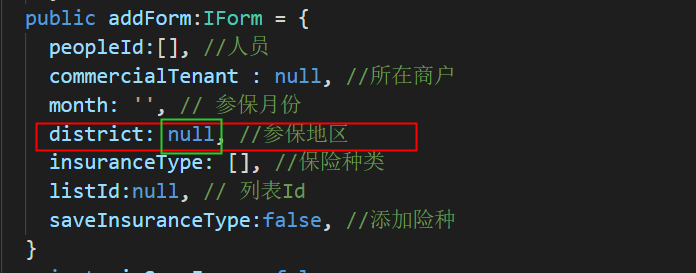
每次声明变量时,都需要注明变量类型(非必须,可以不声明)例:let a:string = ' ' ; let ifTrue:boolean = false ;(虽然非必须,还是加上的好)
我在使用TS时引用变量,如果错误赋值(我指的是一个字符串类型赋给number类型),TS会直接在代码下面报红;并提示某某类型不可以赋值给这个类型
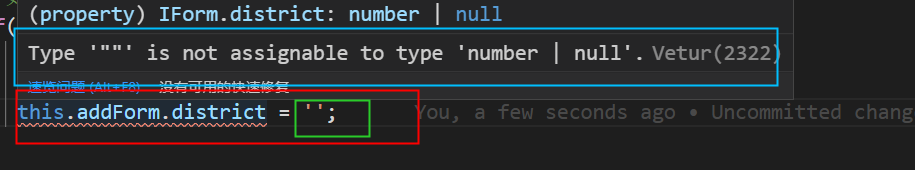
例


提示信息为“ ‘ ’ 不可以赋值给number|null ”
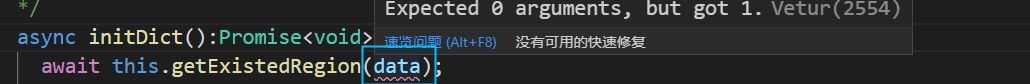
还有一点就是在传参的时候也会产生问题;比如我这个方法明明不需要参数,在引用的时候非得给他传一个参数那么会在下面报红;并提示 “ 预期是0个参数,但实际得到1个参数 ”
例

提示信息:“ 预期0个参数,但得到一个参数 ”
方法内传参 参数类型不匹配时也会报错(同例一)
体会:虽然在编写代码时比较麻烦,但这种操作在编写代码时就规避掉许多问题,会让我们在代码调试阶段/重构 节省很多时间
具体使用在下一篇博客推出
TS官方文档:https://www.tslang.cn/docs/handbook/classes.html
附加:TS 没坑 框架没坑 TS + 框架会有很多坑
最新文章
- google map javascript api v3 例子
- Windows Store App 用户库文件夹操作
- Django基础——Model篇(二)
- 异常详细信息: System.Data.SqlClient.SqlException:用户 'IIS APPPOOL\DefaultAppPool' 登录失败解决办法
- js设计模式(11)---命令模式
- Linux操作系统上用数据泵导库
- nginx 环境搭建使用之入门
- 【转】vs2010下创建webservice
- (step 8.2.13)hdu 1524(A Chess Game)
- [js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法
- C#设计模式之六原型模式(Prototype)【创建型】
- 重新初始化VS2010
- Python_Mix*函数名的使用以及第一类对象,闭包,迭代器,for循环的内部机制
- 使用Chrome浏览器设置XX-net的方法
- Java基础语法学习知识
- unity, particle system Emit from Edge
- sencha touch Demo(示例)(2014-6-25)
- 让PHP7达到最高性能的几个Tips
- css样式之标签的查找
- Web后台任务处理
热门文章
- mybatis中的动态SQL(IF Chooes When Where Set ForEach SQL片段)
- 【雕爷学编程】MicroPython动手做(04)——零基础学MaixPy之尝试运行
- 【Django+Element UI】使用一个接口文件,搞定分页获取数据,模糊查询后分页获取数据
- JS的函数和对象三
- 基于Hdl Coder实现卡尔曼滤波算法
- YYTimer学习笔记
- 【Java_SSM】(三)maven中的配置文件setting的配置
- WordPress 获取文章内容页特色图像地址
- [SD心灵鸡汤]000.每月一则 - 索引
- 百万年薪架构师一文整理RabbitMQ、ActiveMQ、RocketMQ、Kafka