html-拖拽释放(Drag and drop) API
2024-10-19 22:37:24
前言
本文总结一下html5 新增的元素拖拽功能的使用。
正文
1、H5之前的拖拽功能实现方法
JS 拖 拖 拽 功 能 的 实 现首先是三个事件,分别是 mousedown,mousemove,mouseup 当鼠标点击按下的时候,需要一个 tag 标识此时已经按下,可以执行mousemove 里面的具体方法。clientX,clientY 标识的是鼠标的坐标,分别标识横坐标和纵坐标,并且我们用 offsetX 和 offsetY 来表示元素的元素的初始坐标,移动的举例应该是:鼠标移动时候的坐标-鼠标按下去时候的坐标。也就是说定位信息为:鼠标移动时候的坐标-鼠标按下去时候的坐标+元素初始情况下的 offetLeft.还有一点也是原理性的东西,也就是拖拽的同时是绝对定位,我们改变的是绝对定位条件下的 left 以及 top等等值。
2、H5的拖拽方法介绍
H5中拖拽属性:draggable: auto | true | false
拖动事件:
- dragstart 在元素开始被拖动时触发
- dragend 在拖动操作完成时触发
- drag 在元素被拖动时触发
释放事件:
- dragenter 被拖动元素进入到释放区所占据得屏幕空间时触发
- dragover 当被拖动元素在释放区内移动时触发
- dragleave 当被拖动元素没有放下就离开释放区时触发
- drop 当被拖动元素在释放区里放下时触发
(1)将元素设置为可以拖动
draggable="true"
(2)拖动什么 - ondragstart 和 setData()
ondragstart="drag(event)"设置拖放触发的函数
event.dataTransfer.setData("Text",event.target.id);设置拖放的数据类型和值,Text 是一个 DOMString 表示要添加到 drag object 的拖动数据的类型。值是可拖动元素的 id ("drag1")。
(3)放到何处 - ondragover
该时间规定拖动元素放置在何处,默认无法将数据/元素放置在其他元素中,如果需要设置允许放置,必须阻止对元素的默认处理方式ev.preventDefault();
(4)进行放置 - ondrop
调用 preventDefault() 来避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开)
通过 dataTransfer.getData("Text") 方法获得被拖的数据。该方法将返回在 setData() 方法中设置为相同类型的任何数据。
被拖数据是被拖元素的 id ("drag1")
把被拖元素追加到放置元素(目标元素)中
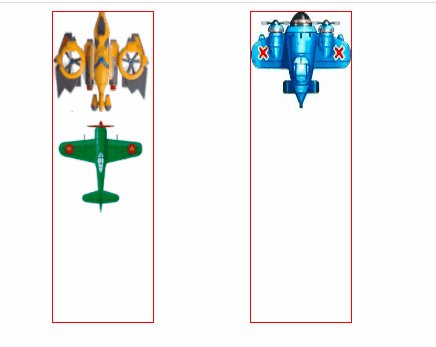
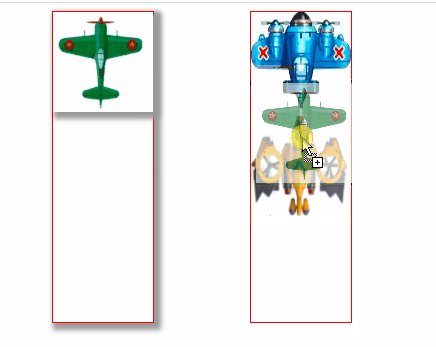
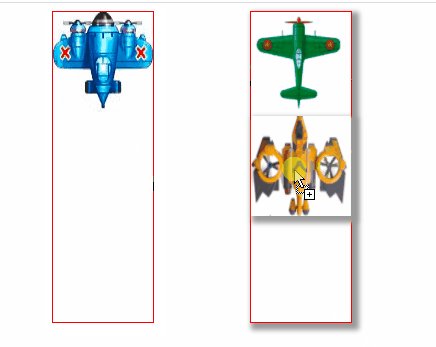
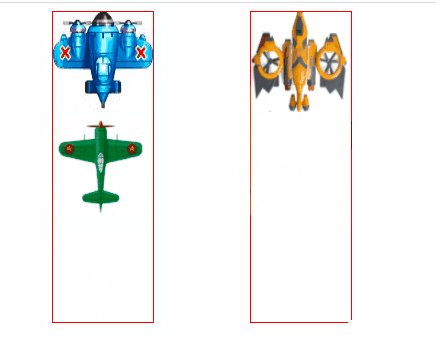
3、使用拖拽实现小功能
<style>
.wrap {
width: 300px;
margin: 0 auto;
display: flex;
flex-direction: row;
justify-content: space-between;
}
.wrap1 {
width: 100px;
height: 310px;
border: 1px solid red;
}
.wrap1:hover {
box-shadow: 4px 4px 5px 3px #999;
}
.wrap2 {
width: 100px;
height: 310px;
border: 1px solid red;
}
.wrap2:hover {
box-shadow: 4px 4px 5px 3px #999;
}
img {
width: 100px;
height: 100px;
cursor: move;
}
img:hover {
box-shadow: 4px 4px 5px 3px #999;
}
</style>
<body>
<div class="wrap">
<div class="wrap1" ondragover="dragOver(event)" ondrop="drop(event,this)">
<img src="./img/feiji1.png" draggable="true" ondragstart="dragStart(event)" id="drag1" />
<img src="./img/feiji3.png" draggable="true" ondragstart="dragStart(event)" id="drag3" />
</div>
<div id="wrap2" class="wrap2" ondragenter="dragEnter(event)" ondragover="dragOver(event)" ondrop="drop(event,this)">
<img src="./img/feiji2.png" draggable="true" ondragstart="dragStart(event)" id="drag2" />
</div>
</div>
<script>
var dragOffSetY;// 鼠标点击下的位置相对于选择元素的y轴长度
function dragStart(event) {
// 设置拖放的数据类型和值
console.log("event.offsetY", event.offsetY);
dragOffSetY = event.offsetY
event.dataTransfer.setData("Text", event.target.id);
}
function dragOver(event) {
event.preventDefault();
}
function dragEnter(event) { }
function drop(event, thisEle) {
event.preventDefault();
var data = event.dataTransfer.getData("Text");
if (thisEle.children.length * 100 - 50 > event.offsetY - dragOffSetY) {
console.log("插入");
// 判断覆盖元素的前半部分
console.log("event.offsetY - dragOffSetY", event.offsetY, dragOffSetY);
var offY = event.offsetY - dragOffSetY// 拖拽元素的起点位置
console.log("拖拽元素的起点位置", offY);
var count = Math.round(offY / 100)// 当前拖拽元素覆盖在的元素为第几个
console.log("当前覆盖元素", thisEle.children[count]);
// 前部分
if (count * 100 + 50 > offY) {
thisEle.insertBefore(document.getElementById(data), thisEle.children[count]);
} else {
thisEle.insertBefore(document.getElementById(data), thisEle.children[count + 1]);
}
} else {
console.log("追加");
event.target.appendChild(document.getElementById(data));
}
}
</script>
运行结果如下:

写在最后
以上就是本文的全部内容,希望给读者带来些许的帮助和进步,方便的话点个关注,小白的成长之路会持续更新一些工作中常见的问题和技术点。

最新文章
- SQL与NoSQL(关系型与非关系型)数据库的区别
- datagridview随窗体的大小而变,表格填满控件
- mysql-5.6.14-winx64免安装配置
- angular-xeditable
- OpenGL ES2学习笔记(9)-- 转换矩阵
- Java Map集合按照key和value排序之法
- Linux环境g++编译GDAL动态库
- Memcached的安装与使用
- [2016-07-15]结合命令行工具awk和多行文本编辑器快速生成DataSeed代码
- 【转】SWT/JFace的对话框
- 金融量化分析【day113】:布林带策略
- Cocostudio 1.4 实现的Demo程序源码
- 【EFM32】EFM32芯片解锁、加锁操作
- Java8 函数式接口-Functional Interface
- 初识vuejs
- SQLCE使用本地数据库优化
- OpenDiscussion_DataDrivenDesign
- (转)LINUX CENTOS7下安装PYTHON
- Javascript 日期 加减
- jmeter-plugins-dubbo & DevToolBox
