Vue 子组件更新父组件的值
2024-08-31 21:03:58
今天在使用Vue中遇到了一个新的需求:子组件需要修改由父组件传递过来的值,由于子组件的值是由父组件传递过来的,不能直接修改属性的值, 我们想改变传递过来的值只能通过自定义事件的形式修改父组件的值达到修改子组件值的目的。
在此处做个记录,防止以后踩坑!
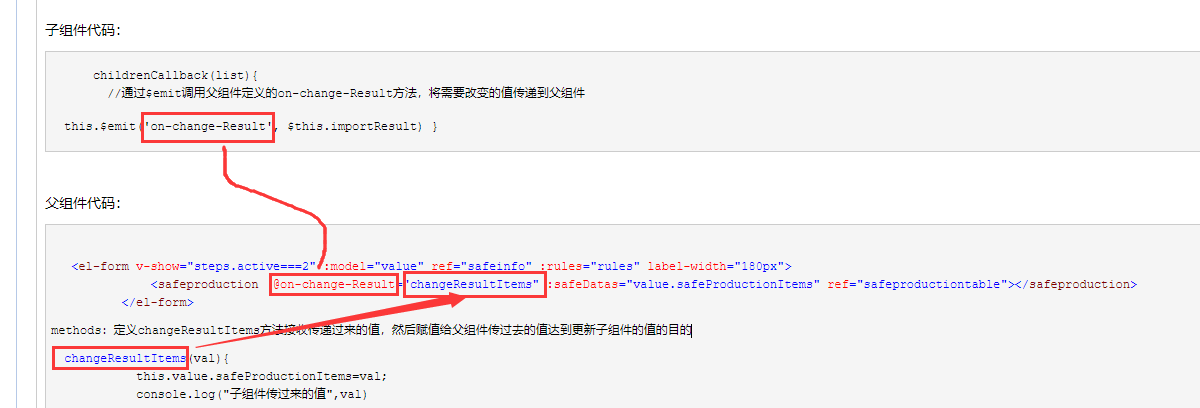
子组件代码:
childrenCallback(list){
//通过$emit调用父组件定义的on-change-Result方法,将需要改变的值传递到父组件
this.$emit('on-change-Result', $this.importResult) }
父组件代码:
<el-form v-show="steps.active===2" :model="value" ref="safeinfo" :rules="rules" label-width="180px">
<safeproduction @on-change-Result="changeResultItems" :safeDatas="value.safeProductionItems" ref="safeproductiontable"></safeproduction>
</el-form>
methods:定义changeResultItems方法接收传递过来的值,然后赋值给父组件传过去的值达到更新子组件的值的目的
changeResultItems(val){
this.value.safeProductionItems=val;
console.log("子组件传过来的值",val)
}
对应关系:

最新文章
- Day7-面向对象
- 物联网应用中实时定位与轨迹回放的解决方案 – Redis的典型运用(转载)
- Linux安全之——Ubuntu的iptable命令使用
- JAVA学习Swing章节JPanel和JScrollPane面板的简单学习
- MSSQL 2008错误提示:更改对于登录sa失败
- BrainTree信用卡包
- Oracle多行记录合并处理
- JAVA —— 文件输入输出
- 结构-行为-样式-angularJs ngAnimate(Js实现)
- ADXL345经验总结,采用SPI和I2C总线操作
- 最小函数值 洛谷P2085
- java 泛型简单使用
- Node.js 控制台
- 02.02.01 第1章 简介及基础操作(Power BI商业智能分析)
- day36-多进程多线程一
- boost 1.67编译VS2017版本
- UIButton 设置图片文字垂直居中排列
- ASP.Net MVC OA项目笔记<二>
- 关于 URL 编码及 JavaScript 编码函数【转载+整理】
- Linux 系统的DNS配置文件