Cocos Creator绕远做圆周运动,且变换运动物体的角度
2024-10-20 08:40:16
需求:绕远做圆周运动 并且精灵的角度要随着位置的改变而改变
网上有很多做圆周运动的代码,但是要不然就是角度不变 要不然就是cocos版本老旧
摘了一段3.x的圆周运动,自己加了角度变换
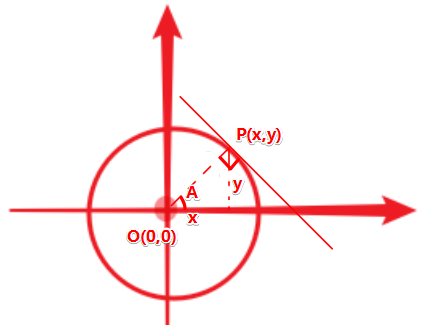
圆周运动,已知,圆点坐标为(0,0)固定不变和圆周上任意一点的坐标。只需要求 圆周上这个点 所在的切线 与x周的角度就行。
Math.atan2(y:number,x:number) 这个函数刚好符合需求

export class xxController extends Component {
// 汽车
@property(Sprite)
sprCar: Sprite = null;
// 圆心
@property
circleCenter: Vec2 = v2(0, 0);
// 半径
@property
circleRadius: number = 250;
// 车速
@property
carSpeed: number = 200;
// 弧度
radian: number = 0;
onLoad() {
this.schedule(this.circleMove, 0.01);
}
circleMove(dt) {
// 先计算弧度
this.radian += dt * (this.carSpeed / 100);
let x = this.circleRadius * Math.cos(this.radian) + this.circleCenter.x;
let y = this.circleRadius * Math.sin(this.radian) + this.circleCenter.y;
this.sprCar.node.position = v3(x, y, 0);
// Math.atan2 反正切函数 返回从X轴到某个点的角度(以弧度为单位)。
let angle = Math.atan2(y, x) / (Math.PI / 180);
this.sprCar.node.angle = angle;
console.log('x = ' + x + ' y = ' + y + ' angle = ' + angle);
}
}最新文章
- leetcode -- Convert Sorted List to Binary Search Tree
- 手机QQ内置网页,微信内置网页中进行分享到QQ和微信的操作
- 使用时间戳和sequence生成主键的function
- Heroku空项目 Git本地Push代码错误 以及 Heroku Web启动错误
- 注意页面上的时间戳可能会成为bd快照的时间_快照不更新的原因
- App Previews操作经验
- 判断UpLoader是否安装了Flash
- win7 64位安装mongodb及管理工具mongoVUE1.6.9.0
- ↗☻【编写可维护的JavaScript #BOOK#】第9章 将配置数据从代码中分离出来
- cocos2d-x 2.0 拖尾效果分析
- 虚拟机下linux上网
- MVC 接受Flash上传图片
- codefirst mvc Self referencing loop detected for property
- android如何与asp.net服务端共享session
- 201521123075 《Java程序设计》第10周学习总结
- 计算机网络三:域名、IP地址和TCP/IP协议
- Python数值类型
- Mybatis中#{}和${}传参的区别及#和$的区别小结
- vue插槽,也就是子页面、父页面相互传值的另一写法
- 胜利大逃亡 HDU1429 (bfs)