Vue路由跳转时定位到页面顶部
2024-10-21 16:09:12

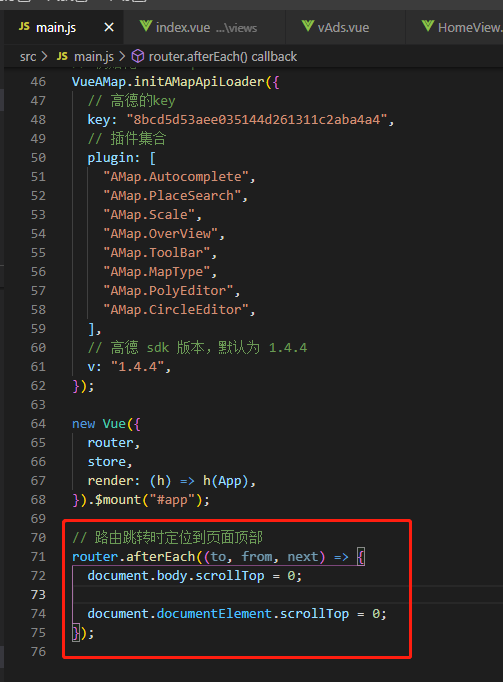
代码如下:
router.afterEach((to, from, next) => {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
});
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/16492919.html
本博客文章均为作者原创,转载请注明作者和原文链接。
最新文章
- RabbitMQ消息机制广播分发
- COSBench添加driver负载机
- linux中软链接打包、计算以及同步
- Xcode-打开代码折叠带
- HideProcess
- ZOJ 1188 DNA Sorting
- 【转】SQL 2008 Insert返回自动编号id三种方法比较
- 使用 StoryBoard 的时候加入用户引导页面
- xutils Error:(37, 39) 错误: 无法访问HttpRequestBase 找不到org.apache.http.client.methods.HttpRequestBase的类文件
- VelocityTracker简单介绍
- Java学习之List接口
- Centos6.5使用yum安装MariaDB
- NYOJ 300 && hdu 2276 Kiki & Little Kiki 2 (矩阵高速功率)
- R - 变化plot字形,嵌入字体以pdf
- 1.3 PCI总线的存储器读写总线事务
- 【BZOJ4698】Sandy的卡片(后缀数组)
- Vue(小案例_vue+axios仿手机app)_购物车(二模拟淘宝购物车页面,点击加减做出相应变化)
- Spring-context 实现Hello World
- dva构建react项目
- oracle装载表是什么?