Js实现监听input输入
2024-09-22 20:29:41
实现原理:
默认input第一个带光标,第一个输完自动跳转到第一个输入框,以此类推,
当删除某一个输入框中的值重新输入,输入完后自动跳转到下一个
代码实现:
<div class="container">
<h2>Verify Your Account</h2>
<p>We emailed you the six digit code to cool_guy@email.com<br />Enter the code below to confirm your email address.</p>
<div class="code-container">
<input type="number" class="code" placeholder="0" min="0" max="9" required>
<input type="number" class="code" placeholder="0" min="0" max="9" required>
<input type="number" class="code" placeholder="0" min="0" max="9" required>
<input type="number" class="code" placeholder="0" min="0" max="9" required>
<input type="number" class="code" placeholder="0" min="0" max="9" required>
<input type="number" class="code" placeholder="0" min="0" max="9" required>
</div>
<small class="info">THis is design only. We didn't actually send you an email as we don't have your email, right?</small>
</div>
let codes = document.querySelectorAll('.code')
codes[0].focus()
codes.forEach((code,idx) => {
code.addEventListener('keydown', (e) =>{
if(e.key >= 0 && e.key <=9) {
codes[idx].value = ''
setTimeout(() => codes[idx + 1].focus(), 10)
}else if (e.key === 'Backspace') {
setTimeout(() => codes[idx - 1].focus(), 10)
}
})
})
@import url('https://fonts.googleapis.com/css?family=Muli:300,700&display=swap');
*{
box-sizing: border-box;
}
body{
background: #fbfcfe;
font-family: "Muli", sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.container{
padding: 30px;
background: #fff;
border: 3px solid #000;
border-radius: 10px;
max-width: 1000px;
text-align: center;
}
.code-container{
display: flex;
align-items: center;
justify-content: center;
margin: 40px 0;
}
.code{
border-radius: 5px;
font-size: 75px;
height: 120px;
width: 100px;
border: 1px solid #eee;
margin: 1%;
text-align: center;
font-weight: 300;
-moz-appearance: textfield;
}
.code::-webkit-outer-spin-button,
.code::-webkit-inner-spin-button{
-webkit-appearance: none;
margin: 0;
}
.code:valid{
border: #3498bd;
box-shadow: 0 10px 10px -5px rgba(0, 0, 0, 0.25);
}
.info{
background: #eaeaea;
display: inline-block;
padding: 10px;
line-height: 20px;
max-width: 400px;
color: #777;
border-radius: 5px;
}
@media(max-width:600px){
.code-container{
flex-wrap: wrap;
}
.code{
font-size: 60px;
height: 80px;
max-width: 70px;
}
}
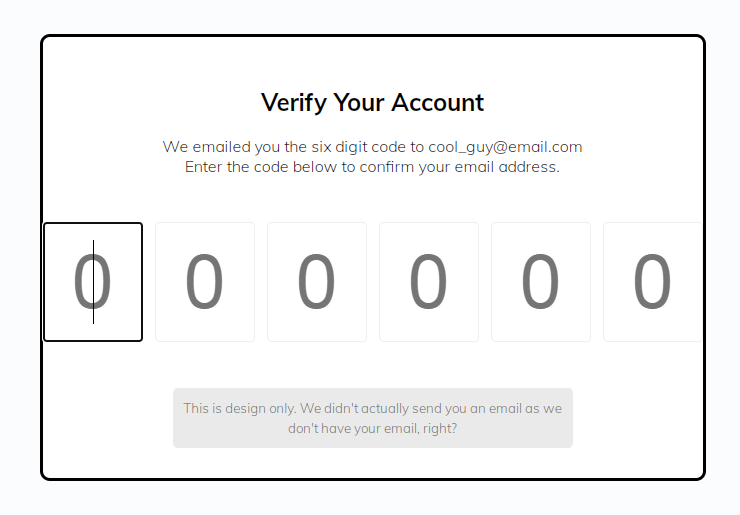
效果实现:

最新文章
- Android中通信协议
- ZeroMQ接口函数之 :zmq_getsockopt – 获取ZMQ socket的属性
- HR开发 读取员工工资
- 高级Javascript调试——console.table()
- keepalived + nginx双主 实战
- dede的pagelist标签的listsize数字属性详解(借鉴)
- Hadoop在win7下部署的问题
- mysql 1093 错误
- SRM 601 DIV1
- hdu 5053 the Sum of Cube(上海网络赛)
- 基于PaaS和SaaS研发的商业云平台实战 转 (今后所有的IT行业会持续集成,往虚拟化方向更快更深的发展,商业化才是这些技术的最终目的)
- #415 Div2 C
- pytest生成测试报告-4种方法
- [Swift]LeetCode767. 重构字符串 | Reorganize String
- linux磁盘IO读写性能优化
- js隐藏字符串中间部分
- Python 子进程不能input
- python实战学习之matplotlib绘图
- AT1219 歴史の研究
- [转载]Python使用@property装饰器--getter和setter方法变成属性