Java学习(十八)
2024-08-31 02:07:34
学习了Web中的单位。
像素是网页中最常用到的单位,一个像素是屏幕中的一个小点。
不同显示器一个像素的大小也不同,像素越小,显示效果越好。
也可以用百分比的方式:
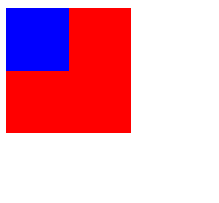
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>像素</title>
<style type="text/css">
div{
background-color: red;
width: 100px;
height: 100px;
}
p{
background-color: blue;
width: 50%;
height: 50%;
}
</style>
</head>
<body>
<div>
<p>
</p>
</div>
</body>
</html>

一般使用百分比的方式修改会方便一点。
也可以使用em单位,1em=1font-size。
稍微修改了一下
<style type="text/css">
div{
background-color: red;
font-size: 10px;
width: 10em;
height: 10em;
}
p{
background-color: blue;
width: 50%;
height: 50%;
}
</style>

颜色可以用rgb( , , ),rgb分别代表的是red,green,blue,大小可以从0到255或者0%到100%。
rgb也可以用16进制表示,如
#abcdef
如果是顺序也是红绿蓝,如果两两相叠,则可以省略一部分
如
#00aabb
等于
#0ab
还学了设置字体
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>像素</title>
<style type="text/css">
#p2{
font-size: 30px;
font-family: 宋体;
}
#p3{
font-size: 30px;
font-family: "arial black",宋体;
}
</style>
</head>
<body>
<p id="p2">我是展示的字体1</p>
<p id="p3">我是展示的字体2 zi ti2</p>
</body>
</html>

可以用逗号分隔字体,如果第一个字体用不了,就自动用第二个字体。
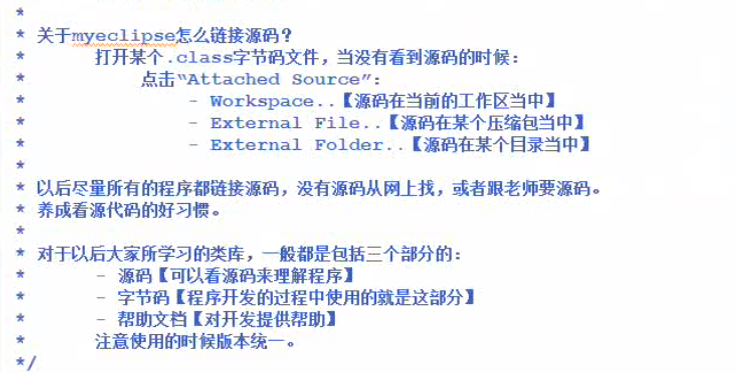
然后Java还学了一点源码的知识

最新文章
- 关于a标签自身的click事件所带来的一些影响
- 应用程序无法正常启动0xc0150002(windows server 2003)
- MFC MDI 主框架和标签页数据互操作
- 在CentOS下安装Redis
- 开发一个App的成本是多少?
- C难点分析
- javascript 操作复选框无效
- 通过Hibernate将数据库在myeclipse中逆向生成
- JS中call、apply的用法说明
- Saltstack Master 配置文件详解
- Spring加载properties文件的属性的值
- Android破解学习之路(五)——Android游戏 割绳子:魔法 + 在游戏加入Toast弹窗提示
- 安装VirtualBox后 不能选择64bit的系统
- 怎么eclipse或MyEclipse中添加javaSe的源码
- JS Function类型
- APP高级抓包
- 高性能MySQL--innodb中事务的隔离级别与锁的关系
- python中,将字符串由utf8转gbk
- contos7 mongodb安装教程
- windows下安装pm2