13props 对象
2024-09-07 21:28:53
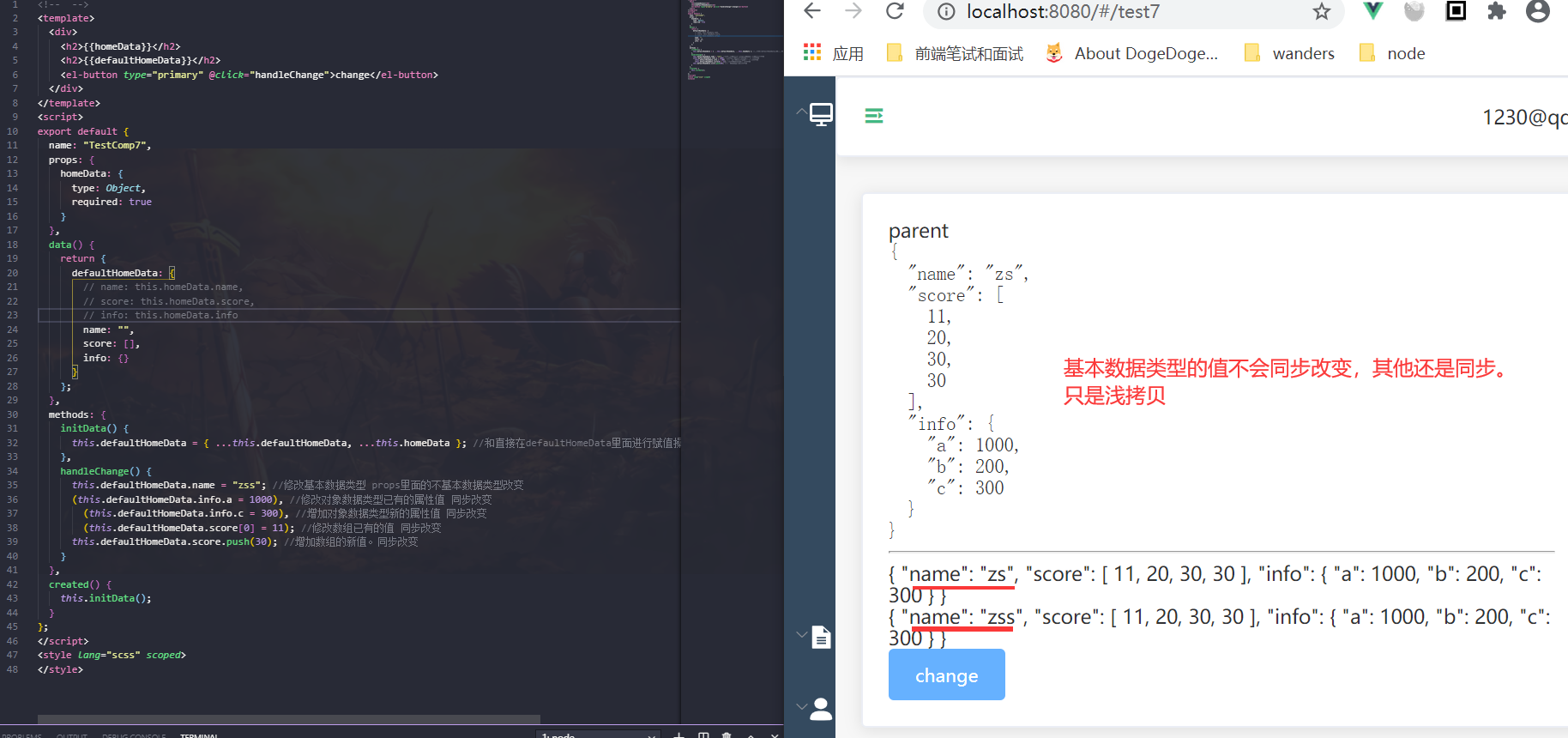
props: {
homeData: {
type: Object,
required: true
}
},
父组件传递给子组件是对象homeData或者数组: homeData={name:'zs',list:[1,2,3]} name list都是vue 响应式的
子组件的props去接收homeData 是可以在页面中直接使用homeData对象里面属性值的 homeData.name homeData.list
也包括子组件里面的method/computed 访问到的name list 都是实时更新的
并且,父组件或子组件如果去修改homeData里面的name/list,父组件和子组件都是同时改变。因为引用是同一份数据。
缺点是:子组件可以直接修改父组件的值。可能带来隐藏问题
如果不想子组件去修改父组件homeData里面的name list。就需要把name list 赋值到子组件的data里面,作为初始化值使用
以后就使用子组件定义的name list,但是如果父组件homeData里面的name list发生改变,子组件的data里面name list不会同时改变,
如果想产生联系,就需要在子组件的watch属性去监视homeData的name/list ,虽然子组件的props里面定义的是homeData,
但是确实可以监视的到homeData.list /homeData.name的属性值变化。
这样的效果是:父组件的值改变子组件也会同步修改。并且子组件的值发生改变,是不会引起父组件值变化。
缺点是:增加了很多重复逻辑和代码量
结论是:改变传过来对象属性,父组件同步更改。并且watch设置深度监听是有效的
直接增加传过来对象的属性,props数据子组件和父组件都会新加,但不是响应式,页面不会有任何变化
并且 设置watch深度监听也是无效的
如果设置新加属性也是响应式,必须使用Vue.set或者this.$set方法


最新文章
- sql server删除默认值(default)的方法
- 【HTML】Iframe中的onload事件
- linux的计划任务crontab
- PHP 时区设置
- 【锋利的JQuery-学习笔记】输入框提示语-隐藏/显示
- 由一个简单需求到Linux环境下的syslog、unix domain socket
- oracle概念
- nginx部署静态网站
- PEP525--异步生成器
- 初识Scala
- 还需要注册的是我们还有一个是“交差集” cross join, 这种Join没有办法用文式图表示,因为其就是把表A和表B的数据进行一个N*M的组合,即笛卡尔积。表达式如下:
- falcon适配ldap密码同步
- Chrome下解决本地异步请求失败的问题(Origin null is not allowed by Access-Control-Allow-Origin. )
- Druid搭配log4j2输出SQL语句和结果
- 【BZOJ2658】[Zjoi2012]小蓝的好友(mrx) 平衡树维护笛卡尔树+扫描线
- redis事务和脚本
- PM2部署资料
- 【.Net】 【C++】容器类型对照
- ThinkPHP 多数据库自动连接设计
- python中多重继承与获取对象