教你玩转CSS border(边框)
2024-08-31 15:10:48
边框样式
边框样式属性指定要显示什么样的边界。
border-style属性用来定义边框的样式
border-style的值
代码演示:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>水香木鱼的博客</title> <style>
p.none {
border-style: none;
} p.dotted {
border-style: dotted;
} p.dashed {
border-style: dashed;
} p.solid {
border-style: solid;
} p.double {
border-style: double;
} p.groove {
border-style: groove;
} p.ridge {
border-style: ridge;
} p.inset {
border-style: inset;
} p.outset {
border-style: outset;
} p.hidden {
border-style: hidden;
}
</style> </head> <body> <div>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</div>
</body> </html>
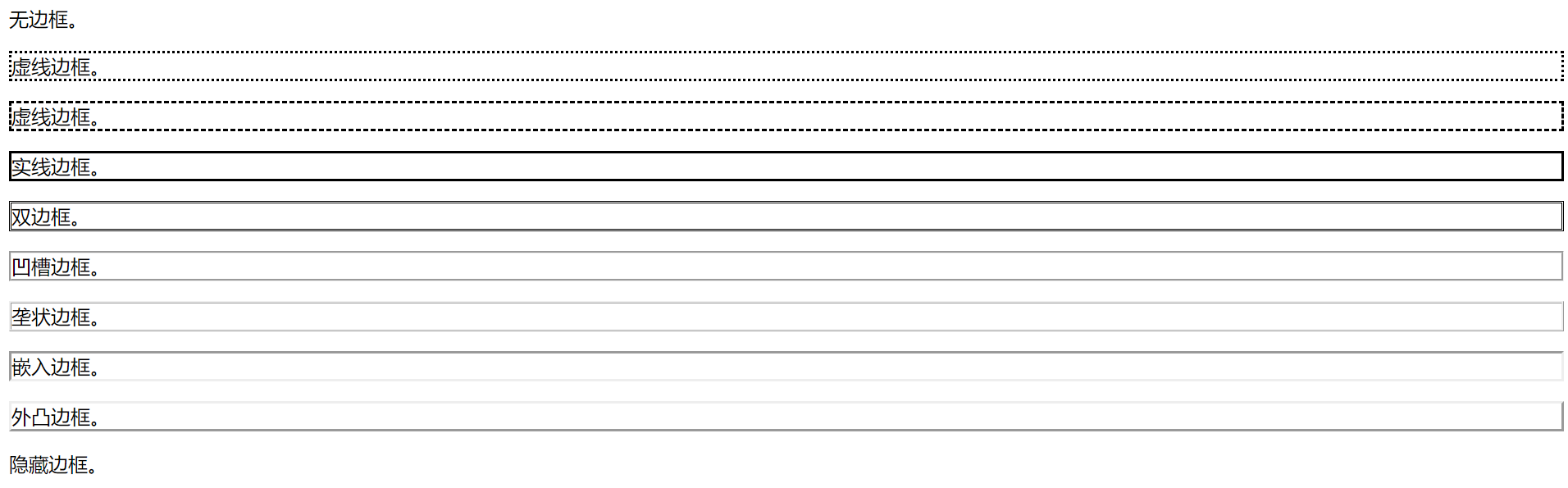
效果演示:

边框宽度
您可以通过 border-width 属性为边框指定宽度。
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。
注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户可能把 thick 、medium 和 thin 分别设置为等于 5px、3px 和 2px,而另一个用户则分别设置为 3px、2px 和 1px。
p.one {
border-style:solid;
border-width:5px;
}
p.two {
border-style:solid;
border-width:medium;
}
边框颜色
border-color属性用于设置边框的颜色。可以设置的颜色:
- name - 指定颜色的名称,如 “red”
- RGB - 指定 RGB 值, 如 “rgb(255,0,0)”
- Hex - 指定16进制值, 如 “#ff0000”
您还可以设置边框的颜色为”transparent”。
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
p.one{
border-style:solid;
border-color:red;
}
p.two {
border-style:solid;
border-color:#98bf21;
}
边框-单独设置各边
在CSS中,可以指定不同的侧面不同的边框:
p {
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
上面的例子也可以设置一个单一属性:
实例
border-style:dotted solid;
border-style属性可以有1-4个值:
border-style:dotted solid double dashed;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- 左边框是 dashed
border-style:dotted solid double;
- 上边框是 dotted
- 左、右边框是 solid
- 底边框是 double
border-style:dotted solid;
- 上、底边框是 dotted
- 右、左边框是 solid
border-style:dotted;
- 四面边框是 dotted
上面的例子用了border-style。然而,它也可以和border-width 、 border-color一起使用。
边框-简写属性
上面的例子用了很多属性来设置边框。
你也可以在一个属性中设置边框。
你可以在”border”属性中设置:
- border-width
- border-style (required)
border-color
border:5px solid red;
CSS 边框属性

最新文章
- iOS开发学习笔记
- 使用Git的Push出现rejected - non-fast-forward错误
- (转)什么是“黑客” by 王珢
- PHP curl 模拟POST 上传文件(含php 5.5后CURLFile)
- poj1166
- Scrumworks乱码
- android源码-安卓源码-Android源码下载-安卓游戏源码
- ANDROID_MARS学习笔记_S05_003_传感器采样率及属性
- iOS6和iOS7代码的适配(2)——status bar
- codeforces 616E. Sum of Remainders 数学
- 超简单的gif图制作工具
- 【JavaScript】call和apply区别及使用方法
- Selenium 设置代理chrome
- 【译】第八篇 Integration Services:高级工作流管理
- 【POJ】4007.Flood-it!
- Python闭包Closure 2
- android调节屏幕亮度
- loadrunner中controller 中scenario-> rendezvous灰色不可用的解决方法:
- Spring boot的hot swapping
- 160411、实时监控mysql数据库变化