【Android初级】如何实现一个具有选择功能的对话框效果(附源码)
2024-08-31 17:43:45
我们去餐厅吃饭时,服务员都会拿菜单给我们选择点什么菜。今天就分享一个具有选择功能的简易对话框,给用户展示一个选择列表。实现思路如下:
既然有选择列表,那么这个列表的内容肯定保存在某个地方
用户选择某一项后,给用户做出提示,刚才选择的是什么
该功能主要用的是 AlertDialog,源码如下:
1、主Activity(细看代码中详细的注释)
`
package com.example.memorydemo.aty;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import com.example.memorydemo.R;
public class AlertDialogDemo extends Activity {
@Override
protected void onCreate(Bundle onSavedInstance) {
super.onCreate(onSavedInstance);
setContentView(R.layout.alert_dialog_demo);
Button button = findViewById(R.id.buttonAlertDialog);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
new AlertDialog.Builder(AlertDialogDemo.this)
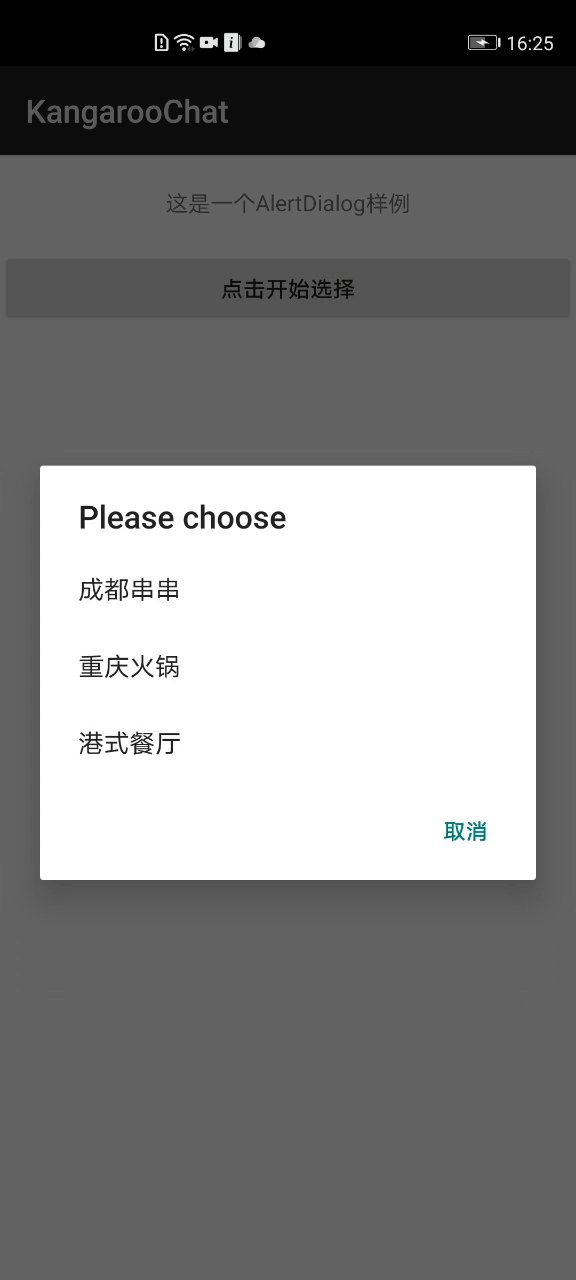
.setTitle("Please choose")
// 设置对话框的显示内容,是个内容列表,注意:这里需要传数组类型,比如 R.array 或者 String[]
.setItems(R.array.items_alert_dialog, new DialogInterface.OnClickListener() {
// 点击列表上的任一项
@Override
public void onClick(DialogInterface dialog, int which) {
String[] items = getResources().getStringArray(R.array.items_alert_dialog);
new AlertDialog.Builder(AlertDialogDemo.this)
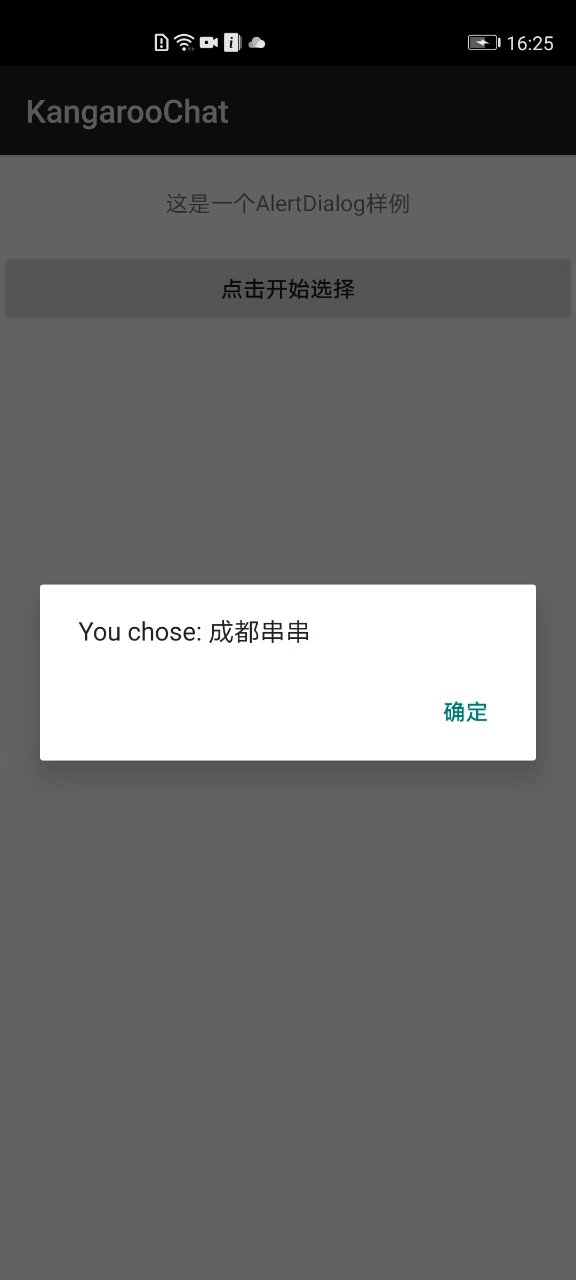
// 再次弹框,向用户提示 用户刚才选择的内容
.setMessage("You chose: " + items[which])
.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
}).show();
}
})
// 第一个对话框有个 取消 按钮
.setNegativeButton(android.R.string.cancel, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
})
.show();
}
});
}
}`
2、布局文件 alert_dialog_demo.xml
`
<TextView
android:paddingTop="20dp"
android:text="这是一个AlertDialog样例"
android:layout_width="match_parent"
android:gravity="center"
android:layout_height="wrap_content" android:id="@+id/textView7"/>
<Button
android:text="点击开始选择"
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content" android:id="@+id/buttonAlertDialog"/>
`
3、列表内容定义在 res/values/strings.xml 中:
`
...
<array name="items_alert_dialog">
<item>成都串串</item>
<item>重庆火锅</item>
<item>港式餐厅</item>
</array>
`
4、效果图如下:

分享这个极为简单的功能,主要是为后面学习AlertDialog的中高级用法以及实现具备复杂选择功能的需求打下坚实的基础。
最新文章
- 设置bundle包中的默认语言
- N个节点的二叉树有多少种形态
- svn黄色叹号解决
- Sass学习之路(2)——Sass环境安装(windows版)
- Sql server cast(as nvarchar) 默认长度问题
- http报头正文开头会有一个整数的问题
- CMS垃圾回收与G1垃圾回收
- android 72 确定取消对话框,单选对话框,多选对话框
- gradle命令
- JavaScript设置简单的自动时间
- LINQ 的查询_联表、分组、排序
- 基于python的知乎开源爬虫 zhihu_oauth使用介绍
- centos 7 进入图形界面
- Nim积解法小结
- 小谈UAT(验收测试)
- PHP 第三方支付
- CAS 策略已被 .NET Framework 弃用
- Windows向虚拟机Linux传输文件方法
- Structs复习 OGNL
- Python基础数据类型-函数传参详解