CSS001. 纯CSS实现瀑布流(纵向排序)
2024-10-20 00:31:48
通过 Multi-columns 相关的属性 column-count、column-gap 配合 break-inside 来实现瀑布流布局。
首先对包裹图片的盒子增加样式,column-count 表示瀑布流列的数量;column-gap 表示瀑布流列的间隔:
.img-container {
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari 和 Chrome */
column-count:3;
-moz-column-gap: 18px;
-webkit-column-gap: 18px;
column-gap: 18px;
display:inline-block;
}
接着设置瀑布流的宽度、行的间距以及瀑布高度不够时的断点:
.img {
width: 240px;
height: auto;
margin-bottom: 8px;
-moz-page-break-inside: avoid;
-webkit-column-break-inside: avoid;
break-inside: avoid;
}
最后别忘记通过媒体监听来进行瀑布流的响应式处理:
@media screen and (max-width: 1024px) {
.img-container {
-moz-column-count:2 !important; /* Firefox */
-webkit-column-count:2 !important; /* Safari 和 Chrome */
column-count:2 !important;
}
}
@media screen and (max-width: 768px) {
.img-container {
-moz-column-gap: 8px !important;
-webkit-column-gap: 8px !important;
column-gap: 8px !important;
}
}
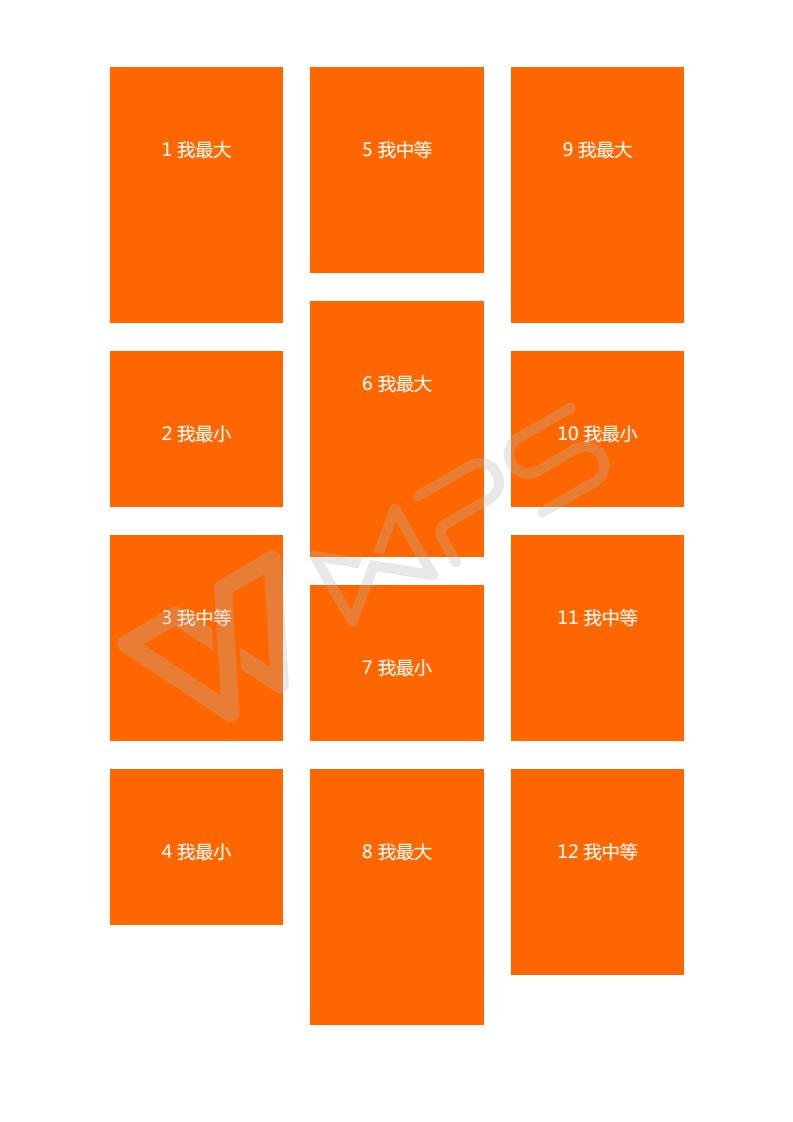
最终效果如下图:

* 由于这种方法只能实现纵向的排序方式,一般应用于少量的图片展示。如果是需要滚动刷新那样大量数据的应用场景,对用户来说这样的体验是很不好的,需要通过JS实现左至右排序的瀑布流布局。
- END -
最新文章
- asp.net创建事务的方法
- 写给喜欢用Block的朋友(ios Block)
- JPA学习---第九节:JPA中的一对多双向关联与级联操作
- linux安装gcc的一些问题。
- SHOI2008小约翰的游戏John
- python的相对路径导入问题
- poj1637
- 在web浏览器中判断app是否安装并直接打开
- git和SVN的区别
- JavaScript中的ASCII碼轉換成字符的兩種方法
- mac 环境下 Quantlib 使用Swig 转换到java
- PTA常见错误
- 使用react全家桶制作博客后台管理系统
- Python字符串的相关操作
- RoR - Restful Actions
- LAB6 SOAP
- 去掉vim的BELL提示音
- LibreOJ #6014. 「网络流 24 题」最长 k 可重区间集
- 【转】字符编码笔记:ASCII、Unicode、UTF-8 和 Base64
- as2 删除层级影片问题