vue中犯下的小错误(一)
2024-08-27 04:55:01
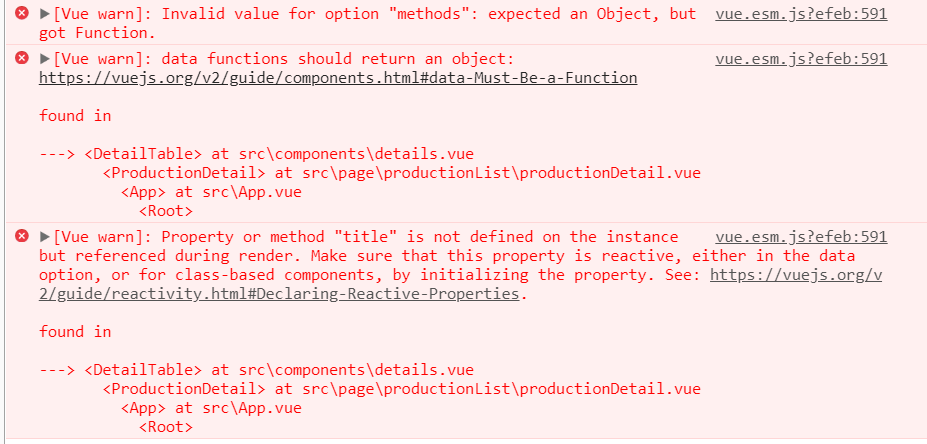
在开发采筑平台SRM的移动项目中:一个页面,感觉没啥错误,但是页面报错如下:

页面中的data或者mothods都没有任何问题,但是这个报错很是让人纠结,后来发现,在使用子组件时候:
此tabShow在父组件中进行了定义,但是子组件中data里面没有任何的定义。所以就会报错。所以必须在子组件中进行定义变量,父组件才能更改变量。
<detail-table v-show="tabShow"></detail-table>
最新文章
- tableView的高度问题
- GBDT(MART) 迭代决策树入门教程 | 简介
- nginx 反向代理 google
- 查看Mac电脑的开机记录
- 【转载】COM:IUnknown、IClassFactory、IDispatch
- POJ 1745 Divisibility【DP】
- Safari浏览器Session问题
- dir()函数:罗列出参数所有的功能列表
- curl订单具体解释
- LDAP概念
- missing 1 required positional argument: 'on_delete'报错解决方案
- 矩阵乘法的运算量计算(华为OJ)
- log4j Tricks (log4j 1.2)
- OpenCV3 SVM ANN Adaboost KNN 随机森林等机器学习方法对OCR分类
- Ajax如何设置cookie
- 微信小程序 禁止ios页面下拉下滑滚动 出现空白的情况
- wepy
- 远程数据库备份到本地出现“Access denied for user 'root'@localhost(using password: YES)”的问题
- 拦截chrome的console.log输出
- rabbitmq的简单介绍二