js原型、原型链
之前有说过继承,在js中没有类,所以在new的后面,放的是构造函数,在构造函数中有一个属性prototype,js的继承全靠它。
在js中对象的类型有很多,常见的就是普通对象,和函数对象,在对象中都会有一个属性叫_proto_,这个属性对应着相应的对象原型。
这里补充一下对象还有一个属性是,constructor.这个属性对应创建所有指向该原型的实例的构造函数。(换个说法,他是一个指针,指向构造函数);
prototype这个属性,在构造函数创建被new出来的时候,prototype将作为原型值,赋值给其他所有对象的实例。所以解决了构造函数不能实例共享的麻烦。(这里我在我的js继承里有说过,不懂得可以去看一下。)
总结一下就是。每个对象都有一个属性就是 _proto_ 。函数对象不仅有_proto_属性,还有prototype属性,函数的prototype作为属性值作为原型值,赋值给所有的实例对象;
也就是赋值_proto_.
简单的个案例解释一下:
function d(name){
this.name = name;
}
var a = new d('haha');
这里new 的一个过程,
1、var a= {};初始化一个对象a;
2、a._proto_ = d.prototype; 将对象p的 __proto__ 属性设置为 d.prototype;
3、d.call(p,”张三”,20);调用构造函数d来初始化p。关于call/apply使用
这里说简单说一下call和apply的使用,他是用来重定向this指向的。(详细理解可以去看这个: https://www.cnblogs.com/Shd-Study/p/6560808.html )
这里还有一点,就是我们打印a._proto_ = d.prototype; 打印结果都是为true;
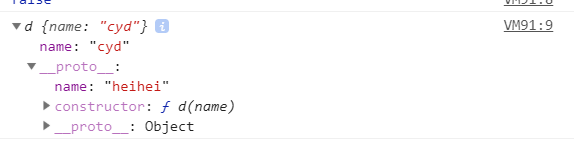
在这里我们想要更好的理解_proto_和constructor.这俩个属性,我们可以打印出来看一下

在图中我们可以看到对象的俩个属性。

这个告诉我们constructor这个就是指向的构造函数

这个里面的等式,是不是有着什么样的关系。前面我们也说过,构造函数的过程里面有着这样的一部就是,把d.prototype赋值给这边f1._proto_;
今天我们就先说这么多,下次接着说!
分割线-------------------------------------------------------------------------------------------
接着上次说
比如当我们访问
a.show()这个方法的时候。我们可以发现,其实a是没有这个方法的。那么a就是向他的实例上去找。就是d。而这时候我们可以看到其实d也没有show这个方法。
那怎么办,这时候会向d的上一级去找就是object.prototype。有人要问这个是什么啊。这个是总的对象原型。什么意思呢。就是所有的对象的原型。所有对象最后都指向这个。
但是我们都找到最后都找不到这个方法了,那没办法了,只能告诉他是null了。这一个过程就是原型链
可以得到一个等式
a._proto_._proto_ ._proto_ == null //true
还有上次我们说过constructor他是指向我们的构造函数,也就是实例d
我们可以思考一下constructor这个方法是哪来的。为啥会有这个方法
其实这也就是继承,继承object.prototype而来的
最新文章
- push splice filter用法
- 1-9 TCP/IP参考模型
- 登陆中session的处理
- 大白话系列之C#委托与事件讲解(三)
- 织梦后台更新,报错DedeCMS Error:Tag disabled:"php" more...
- WPF编译时提示“...不包含适合于入口点的静态‘Main’方法 ...”
- TCP和UDP的区别(转)
- OSG+Python
- eclipse开发velocity实例(初学)
- java反射机制(1)
- box-shadow + animation 实现loading
- oldboy s21day10
- centos7安装elasticsearch
- 使用Lifecycle管理Tomcat中组件的生命周期
- Spring配置跨域请求
- IDEA创建Springmvc项目
- Oracle 12c SQL Developer连接报错(ORA-12505)
- U811.1接口EAI系列之一--通用把XML传送给EAI处理方法--PowerBuilder语言
- css:多个div在同一行显示
- 关于pthread_cond_wait使用while循环判断的理解