angular 多路由模块新建组件的方法
2024-08-27 14:19:29
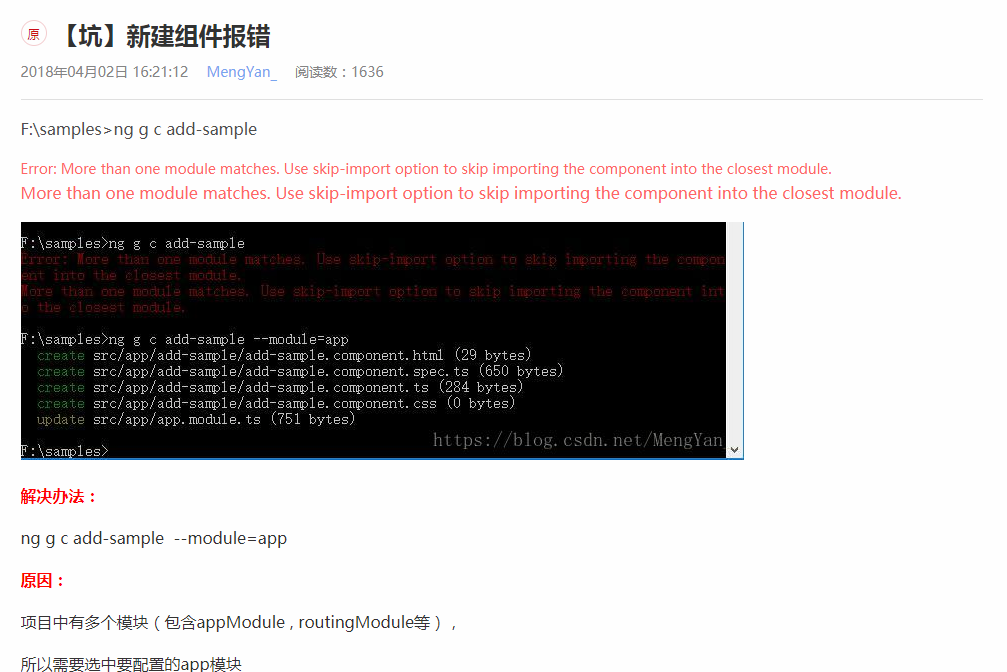
More than one module matches. Use skip-import option to skip importing the component into the closest module.

新增组件 ng g c 文件夹路径/name --module=approuting2 //name 组件名称 路由组件名称approuting2 文件夹路径根节点在app文件夹
ng g c home --module=app即在 app.module.ts中生成
又如新增到指定路由当中:ng g c home --module=router/app-routing //router当前路由模块文件夹 app-routing路由文件名称,
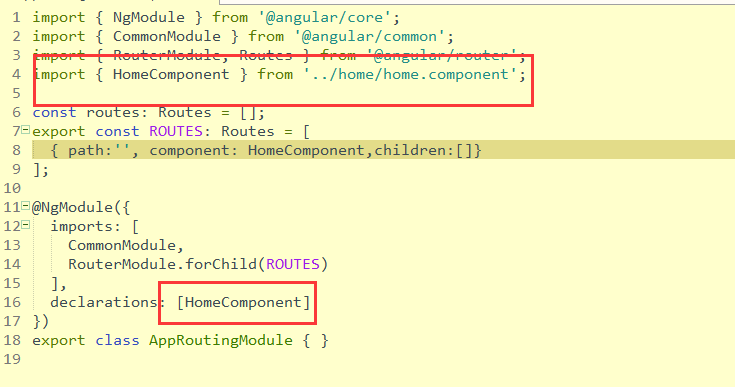
新建以后会生成如下所示,

上图显示引入没有问题,但通用的东西可能无法在该组件中使用,所以可去app.module.ts中引入该组件注册:

最新文章
- html画布
- 命令与文件的查询 which whereis locate find
- Eclipse在线集成maven M2eclipse插件
- Java多线程系列--“基础篇”04之 synchronized关键字
- Java 抽象类与oop三大特征
- VS2010编写动态链接库DLL及单元测试用例,调用DLL测试正确性
- CF 370
- Cidr计算
- 适用初学者:vue2.0构建单页应用最佳实战
- Ubuntu 安装Appium
- 轻松搭建Xposed Hook
- winform进度条
- linux 和 主机通信的另类方法
- glob 文件或目录查找
- spring c3p0 配置
- Kubernetes中的垃圾回收机制
- nodepad++快捷键
- sad 关于一些html5新属性还需要用https才能支持
- selenium测试-open chrome
- Fluent Ribbon 第八步 其他控件