jQuery Validate表单校验
2024-09-05 03:48:07
jQuery plugin: Validation 使用说明
学习链接及下载地址:http://www.runoob.com/jquery/jquery-plugin-validate.html
一导入js库
<script src="../js/jquery.js" type="text/javascript"></script>
<script src="../js/jquery.validate.js" type="text/javascript"></script>


默认提示
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date ( ISO ).",
number: "Please enter a valid number.",
digits: "Please enter only digits.",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
maxlength: $.validator.format( "Please enter no more than {0} characters." ),
minlength: $.validator.format( "Please enter at least {0} characters." ),
rangelength: $.validator.format( "Please enter a value between {0} and {1} characters long." ),
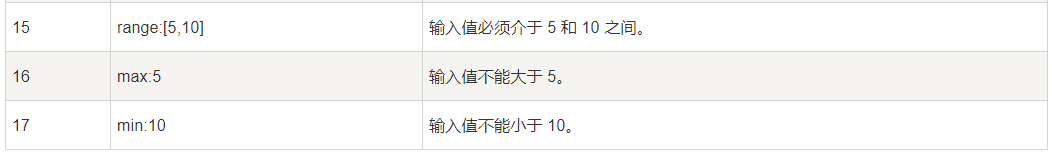
range: $.validator.format( "Please enter a value between {0} and {1}." ),
max: $.validator.format( "Please enter a value less than or equal to {0}." ),
min: $.validator.format( "Please enter a value greater than or equal to {0}." )
}
DEMO
$().ready(function() {
// 在键盘按下并释放及提交后验证提交表单
$("#signupForm").validate({
rules: {
firstname: "required",
lastname: "required",
username: {
required: true,
minlength: 2
},
password: {
required: true,
minlength: 5
},
confirm_password: {
required: true,
minlength: 5,
equalTo: "#password"
},
email: {
required: true,
email: true
},
topic: {
required: "#newsletter:checked",
minlength: 2
},
agree: "required"
},
messages: {
firstname: "请输入您的名字",
lastname: "请输入您的姓氏",
username: {
required: "请输入用户名",
minlength: "用户名必需由两个字母组成"
},
password: {
required: "请输入密码",
minlength: "密码长度不能小于 5 个字母"
},
confirm_password: {
required: "请输入密码",
minlength: "密码长度不能小于 5 个字母",
equalTo: "两次密码输入不一致"
},
email: "请输入一个正确的邮箱",
agree: "请接受我们的声明",
topic: "请选择两个主题"
}
})
});
messages 处,如果某个控件没有 message,将调用默认的信息
<form class="cmxform" id="signupForm" method="get" action="">
<fieldset>
<legend>验证完整的表单</legend>
<p>
<label for="firstname">名字</label>
<input id="firstname" name="firstname" type="text">
</p>
<p>
<label for="lastname">姓氏</label>
<input id="lastname" name="lastname" type="text">
</p>
<p>
<label for="username">用户名</label>
<input id="username" name="username" type="text">
</p>
<p>
<label for="password">密码</label>
<input id="password" name="password" type="password">
</p>
<p>
<label for="confirm_password">验证密码</label>
<input id="confirm_password" name="confirm_password" type="password">
</p>
<p>
<label for="email">Email</label>
<input id="email" name="email" type="email">
</p>
<p>
<label for="agree">请同意我们的声明</label>
<input type="checkbox" class="checkbox" id="agree" name="agree">
</p>
<p>
<label for="newsletter">我乐意接收新信息</label>
<input type="checkbox" class="checkbox" id="newsletter" name="newsletter">
</p>
<fieldset id="newsletter_topics">
<legend>主题 (至少选择两个) - 注意:如果没有勾选“我乐意接收新信息”以下选项会隐藏,但我们这里作为演示让它可见</legend>
<label for="topic_marketflash">
<input type="checkbox" id="topic_marketflash" value="marketflash" name="topic">Marketflash
</label>
<label for="topic_fuzz">
<input type="checkbox" id="topic_fuzz" value="fuzz" name="topic">Latest fuzz
</label>
<label for="topic_digester">
<input type="checkbox" id="topic_digester" value="digester" name="topic">Mailing list digester
</label>
<label for="topic" class="error">Please select at least two topics you'd like to receive.</label>
</fieldset>
<p>
<input class="submit" type="submit" value="提交">
</p>
</fieldset>
</form>
required: true 值是必须的。
required: "#aa:checked" 表达式的值为真,则需要验证。
required: function(){} 返回为真,表示需要验证。
后边两种常用于,表单中需要同时填或不填的元素。

最新文章
- shell处理输入
- TensorFlow支持windows了
- 初识python第二天(2)
- Adding AirDrop File Sharing Feature to Your iOS Apps
- 05_例子讲解:rlCollisionDemo.exe
- HADOOP2.2.0安装配置指南
- HLS(HTTP Live Streaming)协议之m3u8文件生成方式
- Flex强制类型转换错误
- jQuery插件---轻量级的弹出窗口wBox
- [编织消息框架][netty源码分析]4 eventLoop 实现类NioEventLoop职责与实现
- 微信小程序(四) 模板的使用
- vscode小程序代码高亮
- 常用API String
- django的templatetags
- jquery中选取兄弟节点的方法
- PPT-常用快捷键
- ssm框架配置过程
- Repeater嵌套绑定Repeater以及内层调用外层数据
- halcon之最小二乘拟合直线
- lamp环境的搭建和安装