CSS ellipsis 与 padding 结合时的问题
2024-09-27 06:17:38
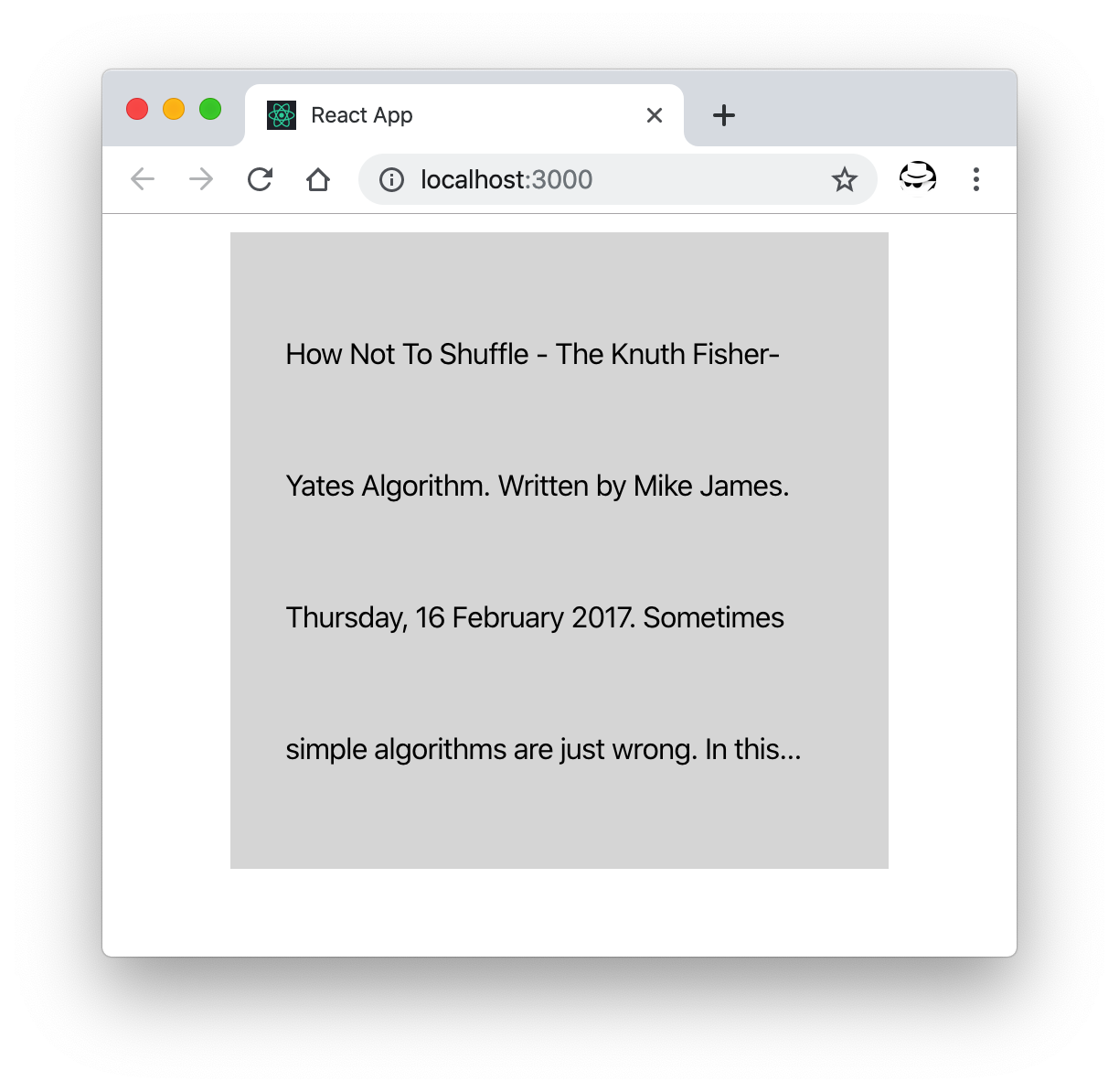
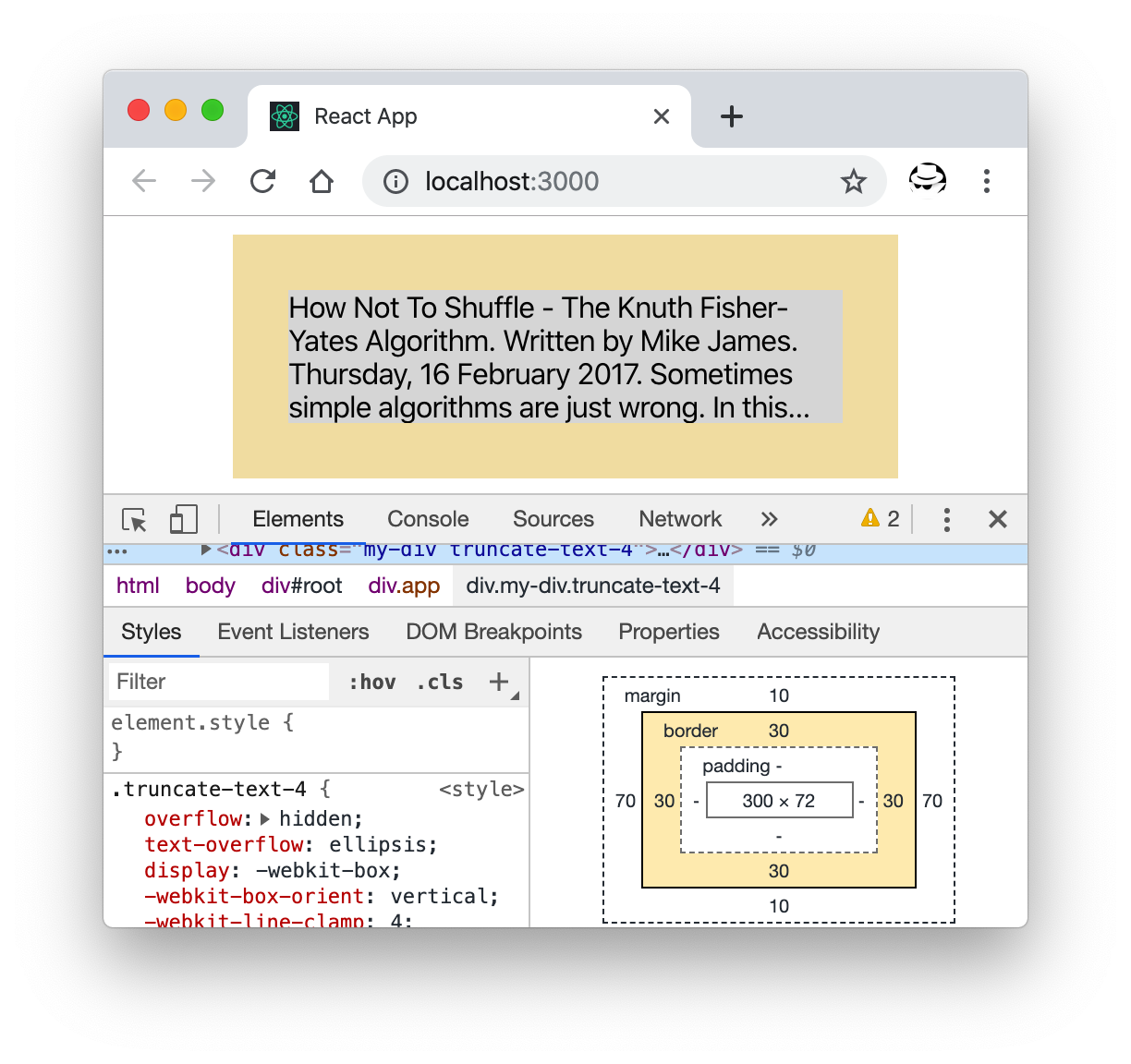
CSS 实现的文本截断考察如下代码实现文本超出自动截断的样式代码: .truncate-text-4 {
使用如下的 HTML 片段进行测试: <style> 运行效果:
通过 CSS
|
最新文章
- APP并非一个人在战斗,还有API—Xamarin.Android回忆录
- The world won't care about your self-esteem. The world will expect you to accomplish something before you feel good about yourself.
- java selenium (八) Selenium IDE 用法
- [Google Guava]学习--新集合类型Multiset
- Spring Data JPA 的配置文件 已经数据库的状态
- 《DSP using MATLAB》示例Example4.2
- 转载大神的dfs讲解
- ZOJ 1107 FatMouse and Cheese
- .NET_RSA加密全接触(重、难点解析)
- Android:PopupWindow简单弹窗
- linux read 用法
- LeetCode 解题报告--202Happy Number
- 使用Mono Cecil 动态获取运行时数据 (Atribute形式 进行注入 用于写Log) [此文报考 xxx is declared in another module and needs to be imported的解决方法]-摘自网络
- 使用了UnityEditor中的API,打包时却不能打包UnityEditor的问题
- servlet(2)servlet过滤器
- CentOS7 开启网卡,设置开机启用网卡
- (4) MySQL中EXPLAIN执行计划分析
- DataGridView控件使用大全说明-各种常用操作与高级操作
- Redis源码阅读(六)集群-故障迁移(下)
- Android中SurfaceView用法示例