视口viewport与单位rem的本质
结论:
视口viewport的设置是为了让字的显示在不同的屏幕下保持一致.
单位rem的使用是为了让页面中的布局元素的比例在不同的屏幕下显示的比例保持一致.
现象:
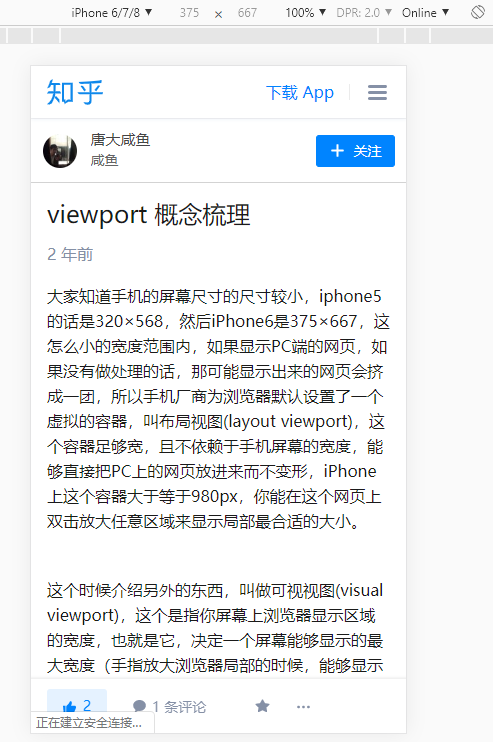
我们看电脑时候的网页的时候的字体大小假如是font-size:20px,但是一换到手机上的时候显示字体就会变得过小,这是因为viewport的关系.
viewport概念:决定一个屏幕能够显示的最大布局宽度,如果一个ipone6手机的可视视图为375像素,但让它的布局宽度以960px去显示就会适当的缩小整体布局来容纳可视视图,也就是可视视图的1个像素对应布局视图的960/375px个像素,所以虽然css中font-size:20px没有变化但是物理上的像素产生了变化

那如果我们把viewport设置为可视界面的宽度,那么布局视图的px与可视视图的px意义对应,字体也不会缩小
如果viewport=device-width能否说明布局视图的大小就是不会超出设备的宽度了呢,视图的宽度确实是不会超出设备的宽度但是元素的长度如果超出375的范围了还是会有滚动条的.
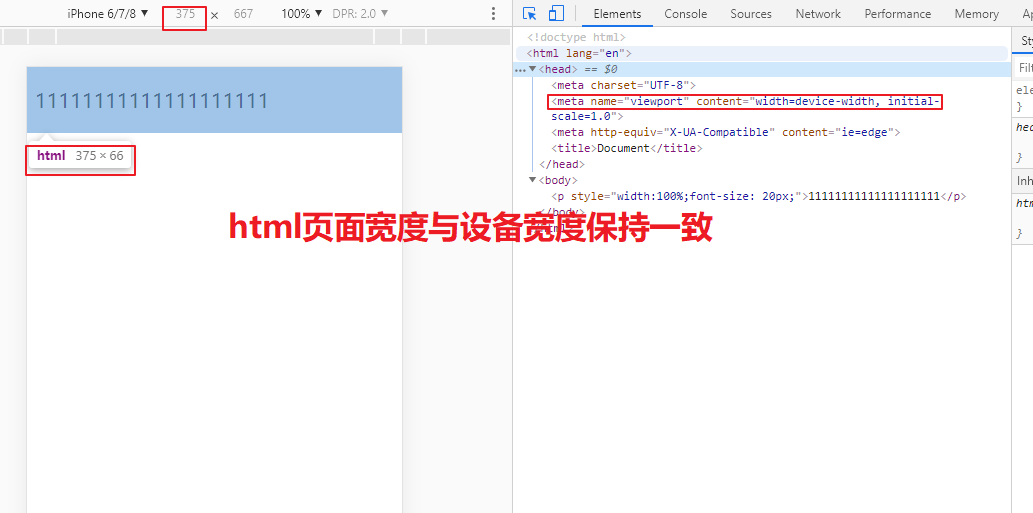
情况1:(设置viewport=device-width的时布局页面与设备宽度的比例情况)

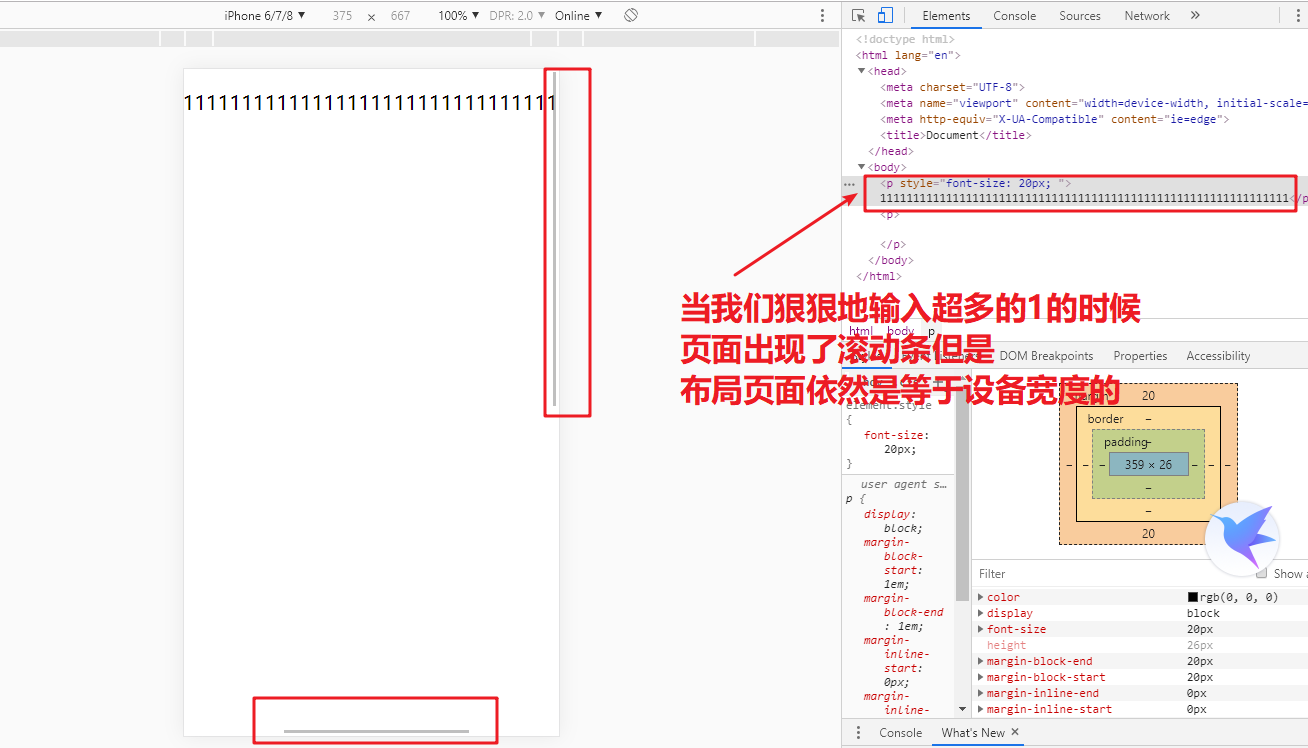
情况2:(设置viewport=device-width的时布局页面溢出时与设备宽度的比例情况)

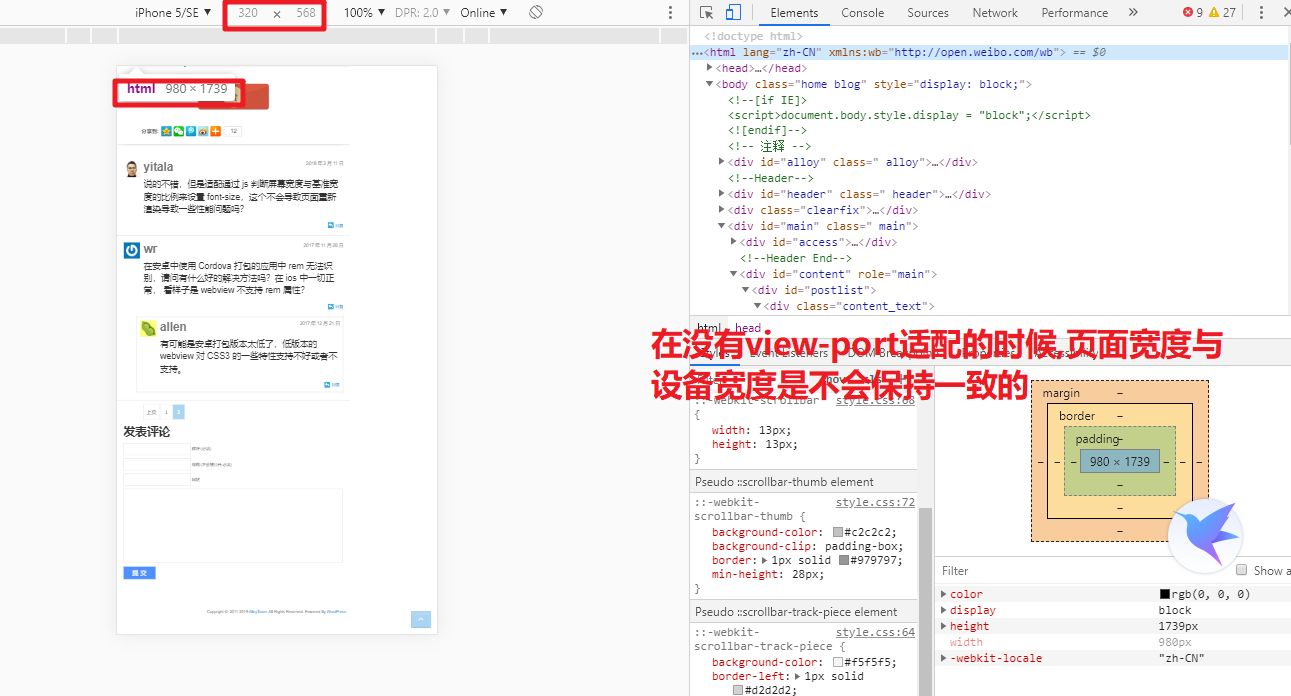
情况2:(不设置viewport=device-width时view-port的布局页面与设备宽度的比例情况)

我们该如何解决上述问题呢,就是当设计在ipne6的上页面在ipone4的页面上也能显示出来,而且不会出现超出的滚动条,这就需要舍弃px固定单位,采用rem的单位
rem单位的简述,可以根据网页的根元素来设置字体大小的相对单位来改变.
通常我们设置640的html{font-size:100px}这样我们可以轻松的写出关于设计稿上的1px转换成rem就是0.01rem
我们需要满足以下关系式 640/320 = 100/fs 求出fs得出相应需要改变的font-size,而一旦改变了根元素font-size的值,以前定义的rem单位的值也会随之发生改变,无需一个一个的去修改,rem的作用就是通过修改一个html下的font-size元素,其他用rem的元素宽度也会同时改变.而且这个关系的fs可以通过js来动态获取,这样我们就见简单的实现了移动的自适应.
<script>
var des = 640; //设计搞的宽度
var winW = document.documentElement.clientWidth; //当前设备的物理宽度
document.documentElement.style.fontSize = winW/desW*100+"px"; //获取以font-size的100px为基准的相对比例字体大小
</script>
最新文章
- Select查询执行顺序
- win32记事本程序(一)
- Java虚拟机JVM学习02 类的加载概述
- Apache日志配置详解(rotatelogs LogFormat)
- css3选择器(下)
- 把excel数据导入mysql中
- 规划(纪念我在ACM道路上的一年)
- javascript排序算法-快速排序
- Java 自定义注释@interface的用法
- Java课堂笔记(一):Java基础
- 滚动锚定(Scroll Anchoring)- 让视口内容不再因视口上方 DOM 元素的高度变化而产生跳动
- JavaScript 原型和对象创建底层原理
- vue-router 基本使用
- Dropout, DropConnect ——一个对输出,一个对输入
- ####### Scripts Summary #######
- 学习笔记之Bokeh Data Visualization | DataCamp
- eclipse导出可执行jar包步骤
- 菜鸟调错(六)——Hibernate 4.3.x 注解常见错误及解决方案
- python关键的语法
- 遇到执行SQL 的参数最大个数