JavaScprit30-6 学习笔记
2024-08-30 01:45:48
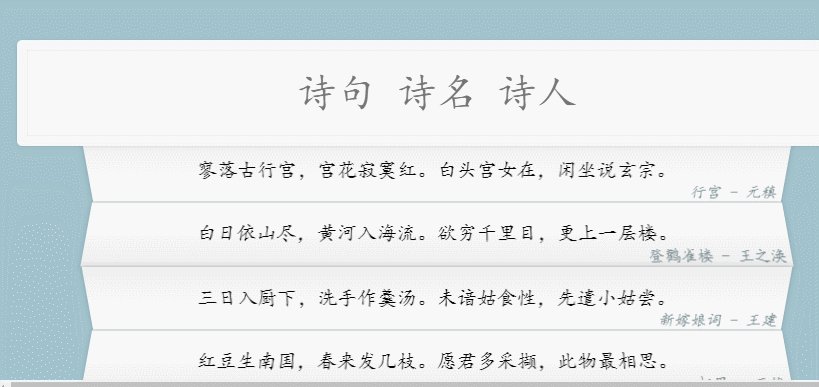
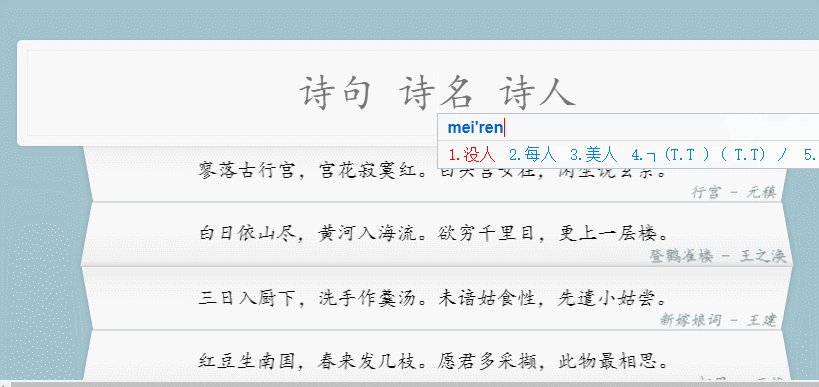
今天学习的是 仿即时搜索诗句效果

第一个问题:
fetch()
Fetch API 提供了一个 JavaScript接口,用于访问和操纵HTTP管道的部分,例如请求和响应。它还提供了一个全局
fetch()方法,该方法提供了一种简单,合乎逻辑的方式来跨网络异步获取资源。一个基本的 fetch请求设置起来很简单。看看下面的代码:
let myImage = document.querySelector('img'); fetch('flowers.jpg')
.then(function(response) {
return response.blob();
})
.then(function(myBlob) {
let objectURL = URL.createObjectURL(myBlob);
myImage.src = objectURL;
});--mdn
这是一个还在试验的用来替代AJAX的方法...第一次见哦。
项目源码:
const endpoint = 'https://gist.githubusercontent.com/soyaine/81399bb2b24ca1bb5313e1985533c640/raw/bdf7df2cbcf70706c4a5e51a7dfb8c933ed78878/TangPoetry.json';
const poetrys = [];
fetch(endpoint)
.then(blob => blob.json())
.then(data => poetrys.push(...data));
注意:ECMAScript 6引入三个点“...”语法用来分别代表一个数组参数列表
如果使用... 则会出现 这样的情况..

数据都被存在数组的第一个元素里了...
之后就是一个查找的函数...
使用到了filter()和正则。
先看看源码..
return poetrys.filter(poet => {
// 正则找出匹配的诗句
const regex = new RegExp(wordToMatch, 'gi');
const author = poet.detail_author.join('');
// console.log(author);
return poet.detail_text.match(regex) || poet.title.match(regex) || author.match(regex);
});const regex = new RegExp(wordToMatch, 'gi'); 中 g表示全局,i表示不区分大小写match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。
该方法类似 indexOf() 和 lastIndexOf(),但是它返回指定的值,而不是字符串的位置。
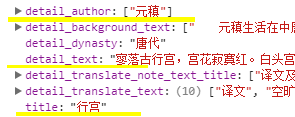
为什么这么命名,我们来看看数据就知道了...

我们用到的 就是这三条获取到的数据的名字....
之后就是给输入框设置监听然后调用 上面的函数来实现某些功能啦!
function lala() {
const matchArr= fundProtory(this.value, shice);
console.log(matchArr);
}
const searchInput = document.querySelector('.search');
const suggestions = document.querySelector('.suggestions');
searchInput.addEventListener('change',lala);
searchInput.addEventListener('keyup',lala);
...不过似乎是网络不好的问题 ...我的fetch请求失败啦..

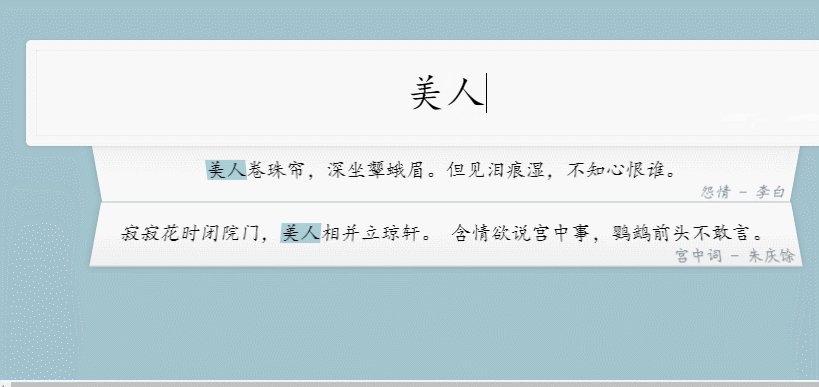
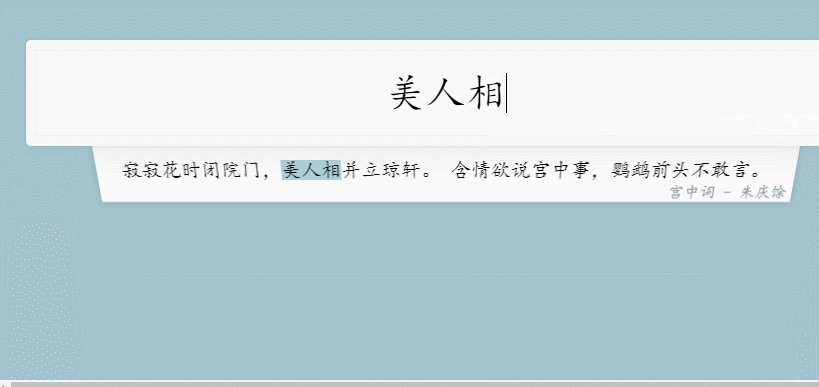
最后完善代码,通过JS操作 修改 视图
function lala() {
const matches = findMatches(this.value, poetrys);
const regex = new RegExp(this.value, 'gi');
const html = matches.map( poet => {
// 替换高亮的标签
const text = poet.detail_text.replace(regex, `<span class="hl">${ this.value }</span>`);
const title = poet.title.replace(regex, `<span class="hl">${ this.value }</span>`)
// 构造 HTML 值
return `
<li>
<span class="poet">${ text }</span>
<span class="title">${ title } - ${ poet.detail_author[0] }</span>
</li>
`;
}).join('');
// console.log(html);
suggestions.innerHTML = html;
}
关键点: map 和replace ...
const text = poet.detail_text.replace(regex, `<span class="hl">${ this.value }</span>`);
通过replace 来替换 正则判断过的部分,也就是输入的部分!
通过map 来筛选 有输入部分的 数组元素。
最后的效果就和上面一样啦!。
最新文章
- Spring---BeanFactory
- sort
- 怎样彻底清楚Chrome缓存数据
- iOS远程推送1
- XP下安装MAC OS虚拟系统
- $('div','li')
- leetcode Binary Tree Level Order Traversal python
- Java Map 迭代
- 用Perl做个简单”下载者病毒”
- RVM: instsallation
- PAC全自动脚本代理
- jquery选中radio或checkbox的正确姿势
- Bitmap.Config 说明 ALPHA_8 ARGB_4444 ARGB_8888 RGB_565
- node.js stream
- 小tips:node起一个简单服务,打开本地项目或文件浏览
- 剑指offer面试题25:二叉树中和为某一值的路径
- PADS Logic Ref Des Start Value
- 前端(以Vue为例)webpack打包后dist文件包如何部署到django后台中
- HDU 4734 (数位DP)题解
- smarty课程---smarty3的安装和使用