easyui---panel(面板)
panel笔记:
EASYUI
panel:
class:easyui-panel,带有title
打开:onclick="javascript:$('#c').panel('open')"
关闭:onclick="javascript:$('#c').panel('close')"
展开:onclick="javascript:$('#panel').panel('expand',true)"
折叠:onclick="javascript:$('#panel').panel('collapse',true)"
页脚:data-options="footer:'#footer'"//将id为footer的容器作为页脚
关闭(右上角小工具):data-options="closable:true"
折叠展开(右上角小工具):collapsible:true
类似局部刷新(右上角小工具):data-options="
tools:[{
iconCls:'icon-reload',
handler:function(){
$('#p').panel('refresh', '_content.html');//#p为被刷新的容器,_content.html代表的是将那个页面内容加进来
}
}]
布局(放置在panel内部):
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'west',split:true" style="width:100px;padding:10px">
Left Content
</div>
<div data-options="region:'east'" style="width:100px;padding:10px">
Right Content
</div>
<div data-options="region:'center'" style="padding:10px">
Center Content
</div>
</div>
1.连接好easyui
2.开始
<div class="easyui-panel" style="width: 100%;height:650px;">
<a href="#" class="easyui-linkbutton" onclick="javascript:$('#panel').panel('open')">打开事件</a>
<a href="#" class="easyui-linkbutton" onclick="javascript:$('#panel').panel('close')">关闭事件</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="javascript:$('#panel').panel('expand',true)">展开</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="javascript:$('#panel').panel('collapse',true)">折叠</a>
<div id="panel" style="width:700px;height:200px;padding:10px;" class="easyui-panel"
data-options="closable:true,collapsible:true,minimizable:true,maximizable:true,footer:'#footer',
tools:[{
iconCls:'icon-reload',
handler:function(){
$('#panel').panel('refresh', '_content.html');
}
}]" title="这是一个panel">
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'west',split:true" style="width:100px;padding:10px">
Left Content
</div>
<div data-options="region:'east'" style="width:100px;padding:10px">
Right Content
</div>
<div data-options="region:'center'" style="padding:10px">
Center Content
</div>
</div>
<div id="footer" style="padding:5px;">主意这是一个页脚</div>
</div>
</div>
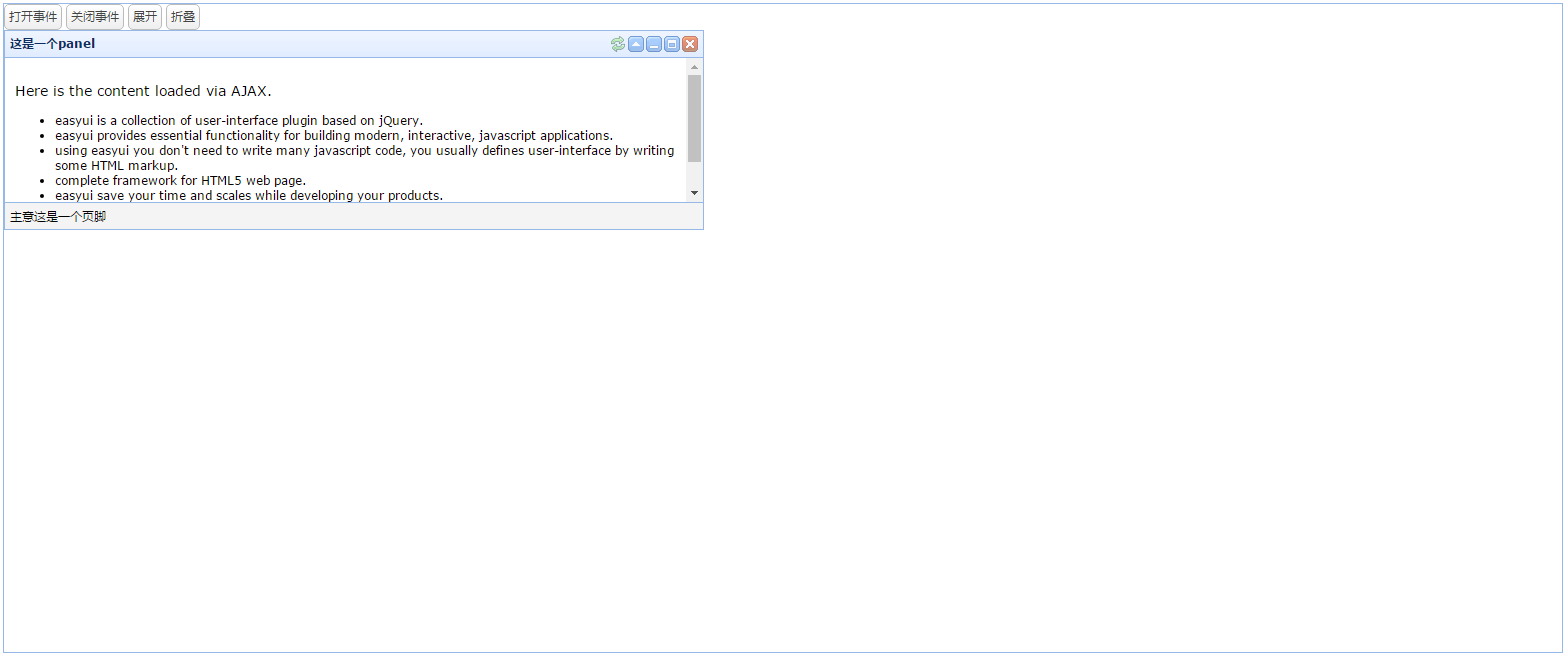
3.效果图

最新文章
- 理解Docker(1):Docker 安装和基础用法
- SQL2008触发器
- PHP Cookie Session
- Javascript日期比较
- python中的几种集成分类器
- 【转】C++箴言:理解typename的两个含义
- AngularJs (二) 搭建Deployd 服务爬坑
- 基于Hadoop开发网络云盘系统客户端界面设计初稿
- Android开发之Ubuntu上Eclipse不显示手机设备
- 直接拿来用!Facebook移动开源项目大合集
- Android中购物车的全选、反选、问题和计算价格
- 【Android】基于TCP协议的网络通信
- SPCircleView的使用(圆心向四周扩散动画)
- Spring Cloud 之 服务注册与发现实战
- 二叉树之AVL树
- unigui+fastReport实现web打印方案
- CMake--List用法
- 使用 PySide2 开发 Maya 插件系列三:qt语言国际化(internationalization)
- 树状数组 || 线段树 || Luogu P5200 [USACO19JAN]Sleepy Cow Sorting
- Git命令git update-index --assume-unchanged,忽略不想提交的文件(忽略跟踪)