vue项目打包经验
2024-08-25 16:19:31
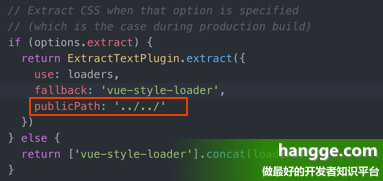
- 【Element自带的图标不显示】打开 build/utils.js 文件,在如下位置添加 publicPath: '../../'

- 【ElementUI的el-main组件默认会有padding=20px,若添加class也设置padding却无法覆盖】
main.js中的引入顺序决定了打包后css的顺序,组件内的样式没有生效可能是被第三方组件样式覆盖了,所以把第三方组件放在前面引入,router放在后面引入,就可以实现组件样式在第三方样式之后渲染。
最新文章
- 支持多返回值存储过程的SqlHelper
- autolayout sizeclass 资料集锦
- Rootkit Hunter Sourcecode Learning
- iOS 设置button中图文位置
- hyper-v 中 安装 Centos 7.0 设置网络 教程
- C++ Template之函数模版
- centos7初步配置
- 【转】[c/c++ ]字节序与大小端转换--不错
- HTML5 调用手机相册和摄像头的方法并上传微信下测试通过
- ecos的app包管理
- ASP.NET初始化流程分析2
- java从命令行接收多个数字,求和程序分析
- JavaScript 基础六 'use strict'严格模式下的规则
- Mysql必知必会 第三章 使用Mysql
- Linux下rsync daemon模式下的错误汇总
- bzoj1935
- Properties类和如何操作属性
- 【BZOJ1452】[JSOI2009]Count(树状数组)
- Nginx(五):浏览器本地缓存设置
- Android动画原理