46.Express框架 GET 方法和POST 方法
2024-10-01 11:54:00
转自:http://www.runoob.com/nodejs/nodejs-express-framework.html
GET 方法
以下实例演示了在表单中通过 GET 方法提交两个参数,我们可以使用 server.js 文件内的 process_get 路由器来处理输入:
index.htm 文件代码:
<html> <body> <form action="http://127.0.0.1:8081/process_get" method="GET"> First Name: <input type="text" name="first_name"> <br> Last Name: <input type="text" name="last_name"> <input type="submit" value="Submit"> </form> </body> </html>
server.js 文件代码:
var express = require('express'); var app = express(); app.use(express.static('public')); app.get('/index.htm', function (req, res) { res.sendFile( __dirname + "/" + "index.htm" ); }) app.get('/process_get', function (req, res) { // 输出 JSON 格式 var response = { "first_name":req.query.first_name, "last_name":req.query.last_name }; console.log(response); res.end(JSON.stringify(response)); }) var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
执行以上代码:
node server.js
应用实例,访问地址为 http://0.0.0.0:8081
浏览器访问 http://127.0.0.1:8081/index.htm,如图所示:

现在你可以向表单输入数据,并提交,如下演示:

POST 方法
以下实例演示了在表单中通过 POST 方法提交两个参数,我们可以使用 server.js 文件内的 process_post 路由器来处理输入:
index.htm 文件代码:
<html> <body> <form action="http://127.0.0.1:8081/process_post" method="POST"> First Name: <input type="text" name="first_name"> <br> Last Name: <input type="text" name="last_name"> <input type="submit" value="Submit"> </form> </body> </html>
server.js 文件代码:
var express = require('express'); var app = express(); var bodyParser = require('body-parser'); // 创建 application/x-www-form-urlencoded 编码解析 var urlencodedParser = bodyParser.urlencoded({ extended: false }) app.use(express.static('public')); app.get('/index.htm', function (req, res) { res.sendFile( __dirname + "/" + "index.htm" ); }) app.post('/process_post', urlencodedParser, function (req, res) { // 输出 JSON 格式 var response = { "first_name":req.body.first_name, "last_name":req.body.last_name }; console.log(response); res.end(JSON.stringify(response)); }) var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
执行以上代码:
$ node server.js
应用实例,访问地址为 http://0.0.0.0:8081
浏览器访问 http://127.0.0.1:8081/index.htm,如图所示:

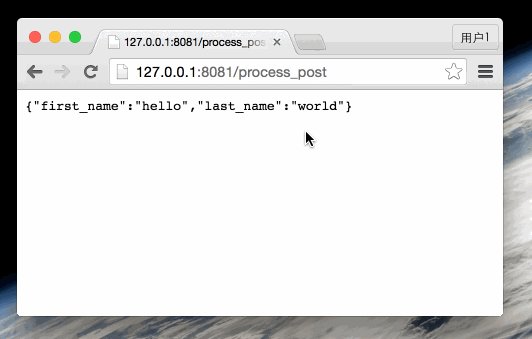
现在你可以向表单输入数据,并提交,如下演示:

最新文章
- responsive tables
- cookie包含中文导致的问题
- SAP供应商和客户的创建
- android图片处理方法(转)
- 关于开发C#中的asp.net中gridview控件的使用
- 利用js闭包获取索引号
- wireshark 包分析命令
- 【转】安卓必备Java基础
- Teredo Tunnel Adapter: Error Code 10
- Linux 桌面玩家指南:07. Linux 中的 Qemu、KVM、VirtualBox、Xen 虚拟机体验
- Add `gem 'sqlite3'` to your Gemfile
- ssh: connect to host github.com port 22: Connection timed out
- TabLayout和ViewPager
- CSS 边框样式
- python pynssql创建表,删除表,插入数据,查询
- Jmeter(十二)关联
- Java枚举的下标值
- JBPM使用方法、过程记录
- Hotspot JVM的常用选项
- 25_IO_第25天(Properties、序列化流、打印流、CommonsIO)_讲义