MVC 设置项目默认起始页和多级目录的路由配置
我们新建一个MVC的项目

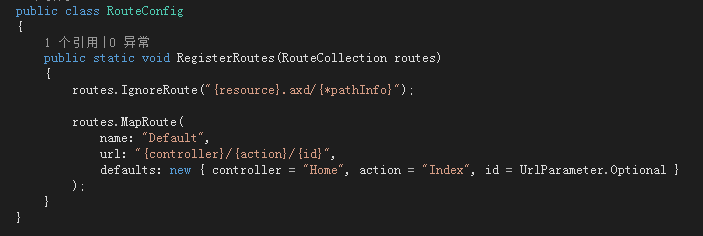
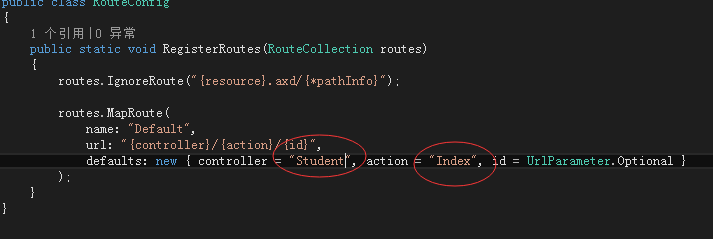
默认的路由是这样的,但是由于一些需求,我们需要对Controllers按照一些规则分类。
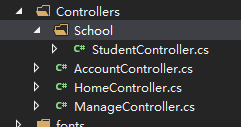
比如说我们在Controllers下面建了一个School的文件夹,然后建了一个Student的控制器。


然后我们运行项目,当然默认访问的还是Home/Index这个页面,这时我们可以通过在浏览器中输入School/Student/Index来访问Student下面的页面吗???、
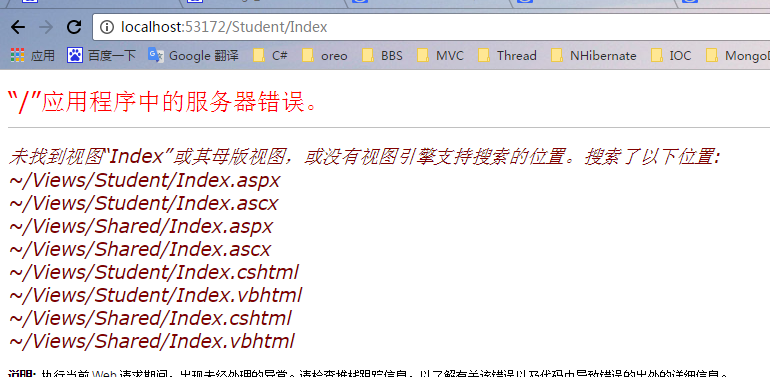
我们来试试!!!

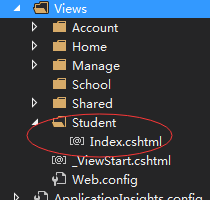
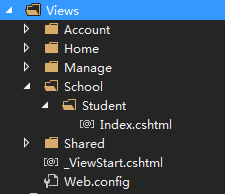
很显然不行,我们再来看看我们View下面的结构

这里的Student文件夹是直接在放在Views下面的,School文件夹和Student下面的Index页面是我们新建的,MVC默认也只会在Views下面添加一个Student文件。
但是为什么我输入School/Student/Index访问不到呢,这是由于MVC在查找页面的时候只会搜索
- Views/{1}/{0}.cshtml
- Views/Shared/{0}.cshtml
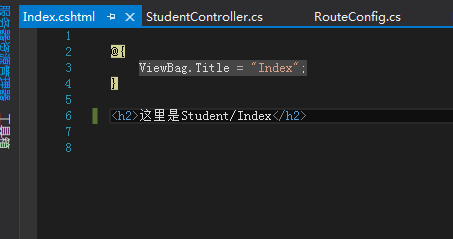
这种地址,所以我们这里直接输入Student/Index就能够访问到我们的页面了。

与此同时,我们在路由配置中修改一下Cotroller 和action的名称 就能够改变我们的默认起始页。

但是很显然,这不是我们想要的那种结果,因为我们对Controller按照文件夹的区别存放了,我们也希望把视图通过我们的定的规则来存放。

比如是上面这样。但是这样一放,我们还能通过Student/Index来访问到我们的页面吗?

答案是显而易见的,改变了视图结构后我们输入Student/Index是访问不到我们的页面的。
这时要想访问到Student/index页面,就需要配置一些东西了。
这里就存在了两个问题:
1.视图结构改变后如何能访问到页面。
2.如何将Student/Index设置默认起始页。
首先解决问题1.
1.
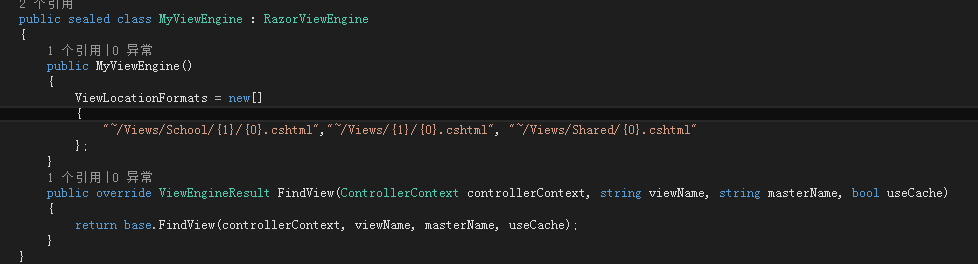
新建一个MyViewEngine类,继承RazorViewEngine
2.
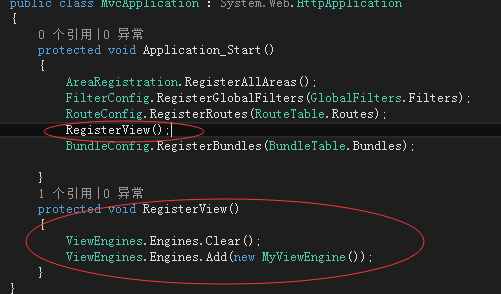
加入到global.asax文件中,
3.
新加一个路由。
这样就就解决问题,然后通过School/Stundent/Index就可以访问到页面了。
第二个问题,右键项目设置为特定页就可以了,目前只找到这种解决方式,后面如果有新的方法会补充上来。
最新文章
- Bootstrap <基础三十二>模态框(Modal)插件
- CMSIS OS None
- iOS - OC NSCalendar 日历
- Python编程规范(PEP8)
- Hive表数据导出
- CF Vitaly and Strings
- 让你的java开发变得如此 Smart
- [LeetCode]题解(python):141-Linked List Cycle
- Velocity脚本新手教程
- 关于docker使用的几个小问题(二)
- Codeforces Goodbye 2018
- get/post比较
- day23_雷神_git
- 由通过seeion识别保存在cookie中的seeionID引发的CSRF问题
- mongodb相关文章
- shell脚本中判断上一个命令是否执行成功
- 把旧系统迁移到.Net Core 2.0 日记(7) Tag Helpers /ResponseCache
- csv文件乱码
- eclipse 按装lombok与注解说明
- Exists 和 Not Exists