Html + Css 小知识点
2024-10-21 06:08:29
| 选择器 |
根据选择器来对html内的内容做css修饰
样式:
找到一个元素{
样式:值;
}
找到一个元素:选择器
css都在style标签内部写
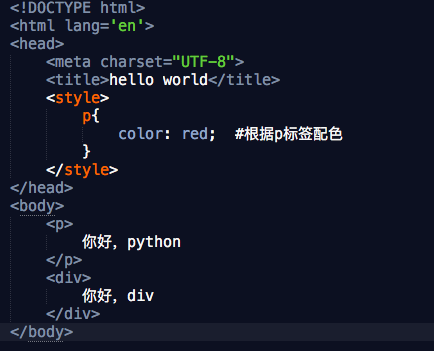
1.标签选择器:
根据标签名查找。
小丽:

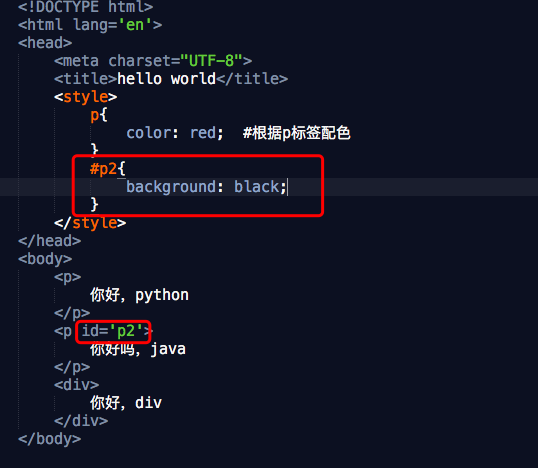
2.id选择器
id必须是唯一的。css修饰是用#开头

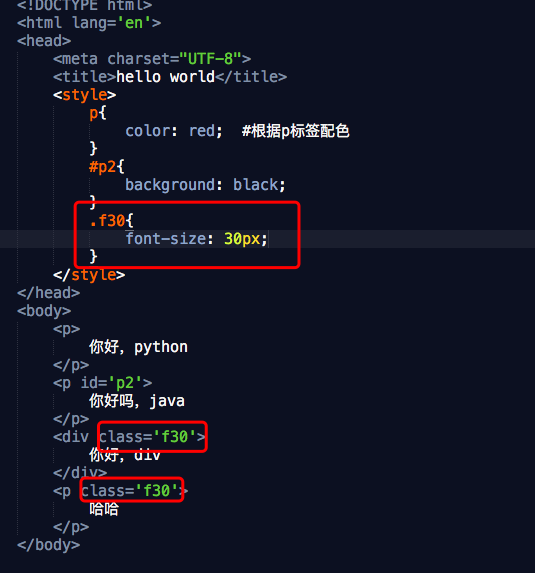
3.class选择器,
可以选择多个元素,加到多个标签里面,css修饰.开头

优先级:id > class > 标签
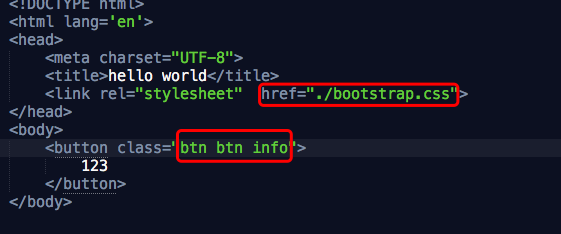
下面开始学习Bootstrap
可以把这个bootstrap.css文件直接下载下来,我们来应用,也可以应用他们给提供的链接。
复制其链接的方式:
<head>
<meta charset="UTF-8">
<title>hello world</title>
<link rel="stylesheet" href=" url .....">
</head>
css的链接填写到此处。
把bootstrap.css下载下来的方式:

后面有需要css来装饰的,直接类似如上引用就可以了。
继续学习:
1、容器:container

这种是铺满整个背景的。
如果去掉fluid,就不居中覆盖。
2、一行 row

3、列, 用 col-md-数字,来控制占得宽度,bootstrap,模式是把屏幕分成12分,可以分别得对齐控制
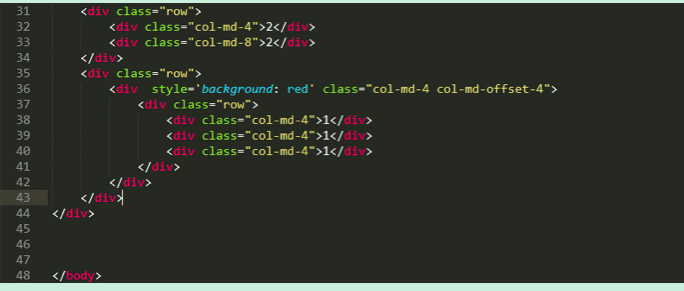
来看看代码是如何控制的。

放到一个容器里,然后分行来对齐进行设置
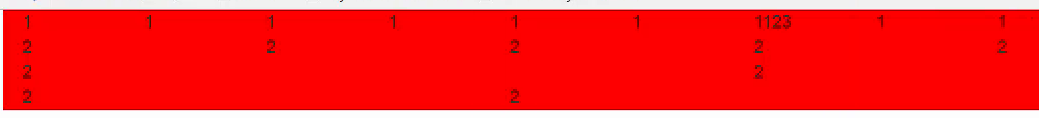
结果如下:

4、列偏移

在一行上,以4列为一个单位,然后向右偏移4列,然后对第二个4列作为一行,然后再分为三分。
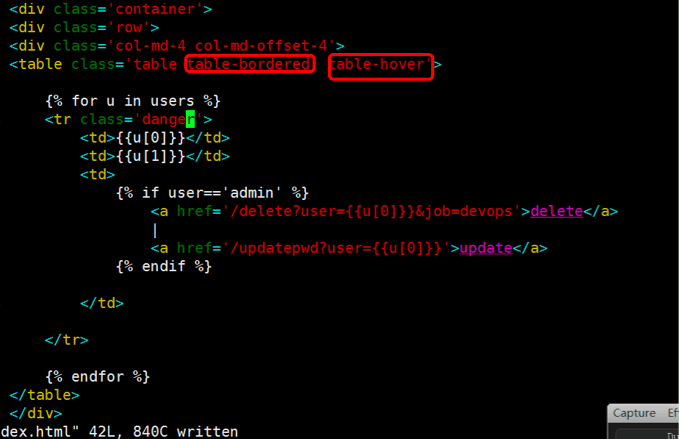
| 对table进行操作 |

对table的操作,bootstrap还有其他的样式,如果想用可以在方框处引用就可以了。
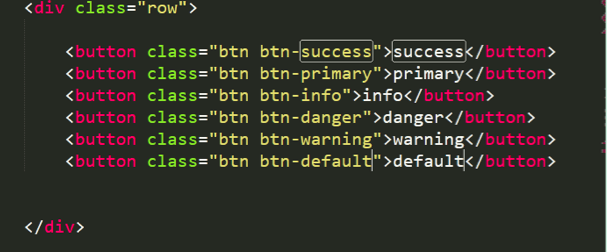
| bootstrap中集中颜色的定义 |

最新文章
- git总是出现untracked content怎么解决?
- C#访问非托管内存
- hdu----(1950)Bridging signals(最长递增子序列 (LIS) )
- Baxter机器人---Hello_baster(二)
- JAVA HttpsURLConnection 忽略对SSL valid 的验证
- CSS3 Columns:比table更好用的分列式布局方法
- EventBus 事件总线之我的理解
- SNS团队Beta阶段第三次站立会议(2017.05.24)
- winreg操作windows注册表详解示例
- 在centos7上修改docker加速镜像为阿里云
- js的this到底是什么意思
- asp.net控件拖不动。控件错误
- 关于nohup 和 &的使用
- Jersey 2.x JDK 上的客户端应用
- configparser、subprocess模块
- (转)git合并多个commit
- linux C 线程池(物不可穷也~)
- JavaWeb 基础面试
- Git_创建与合并分支
- 基于Python在MacOS上安装robotframework-ride