react基础课程一简述JSX及目录关系
2024-09-02 00:19:45
简述JSX及目录关系
简述:它被称为JSX,它是JavaScript的语法扩展,JSX是一种模板语言,但它具有JavaScript的全部功能。所以学习jsx还是需要学习基础的javaScript的。
1.继续上次我们安装完环境使用编辑器vscode以及node.js的环境,现在简单介绍下文件对应关系首先来看目录结构

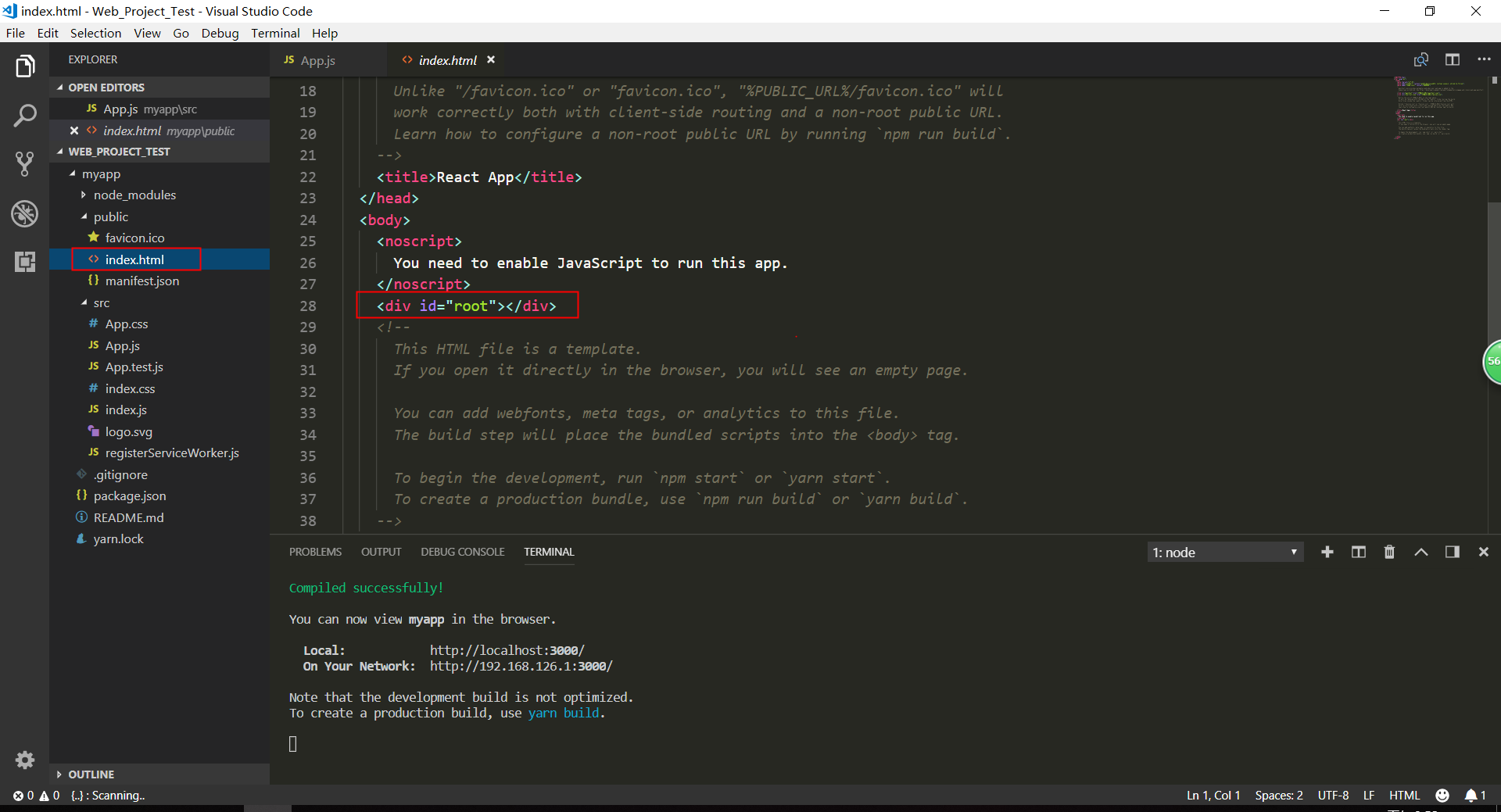
通常你看到显示的网页就是由index.html做展示的,这里的id=root声明了网页中一个唯一标识定位名称是root与后面js入口关联

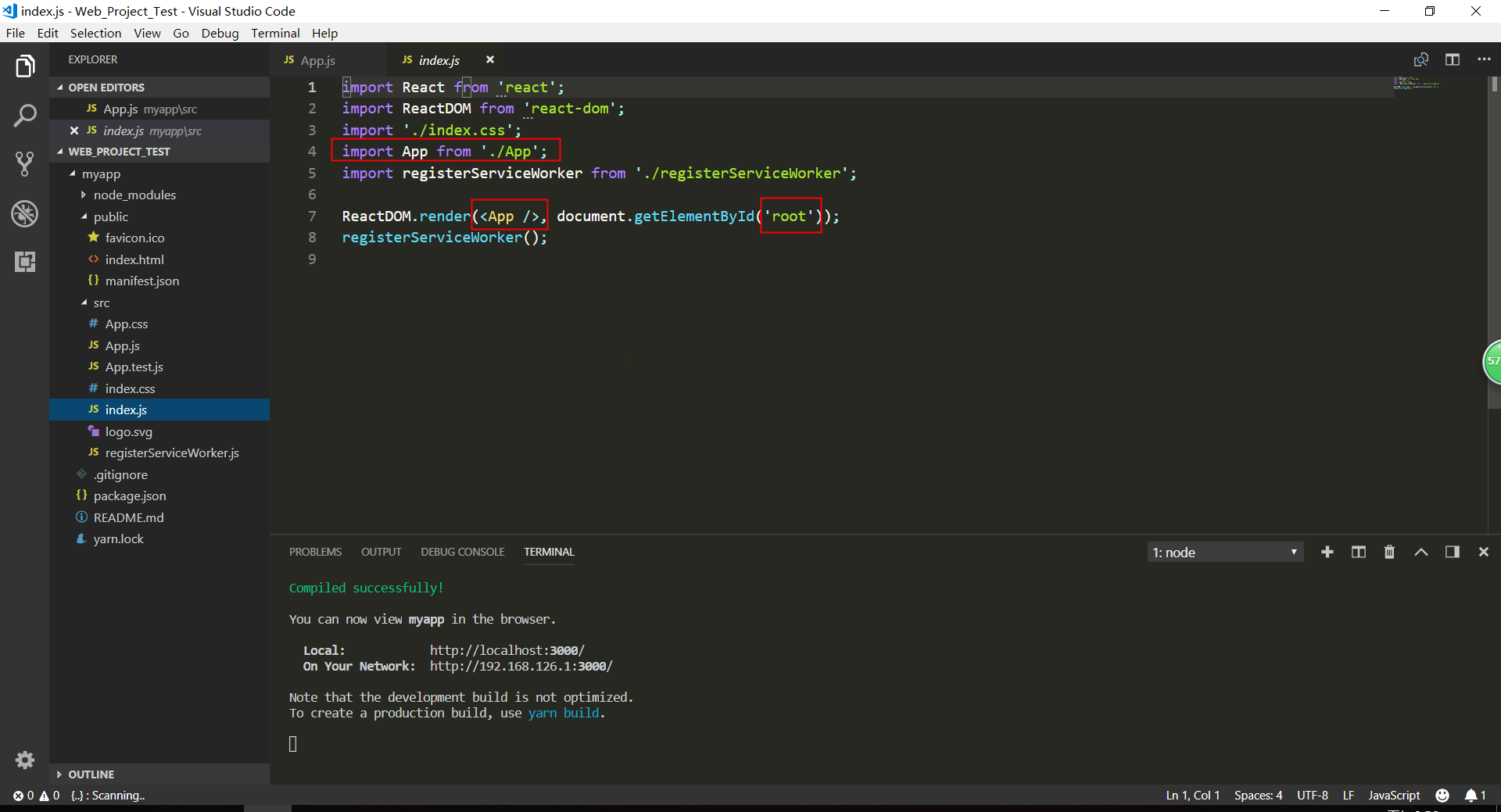
这里我们发现了root,用的document.getElementById方法可返回对拥有指定 ID 的第一个对象的引用。简单理解为跟网页的唯一标识做了一对一关联定位。前面可以看到<app />,因为react方法以组件式的方式闻名,这里其实是导入了app这个组件并渲染(加载到网页标识位置中)。

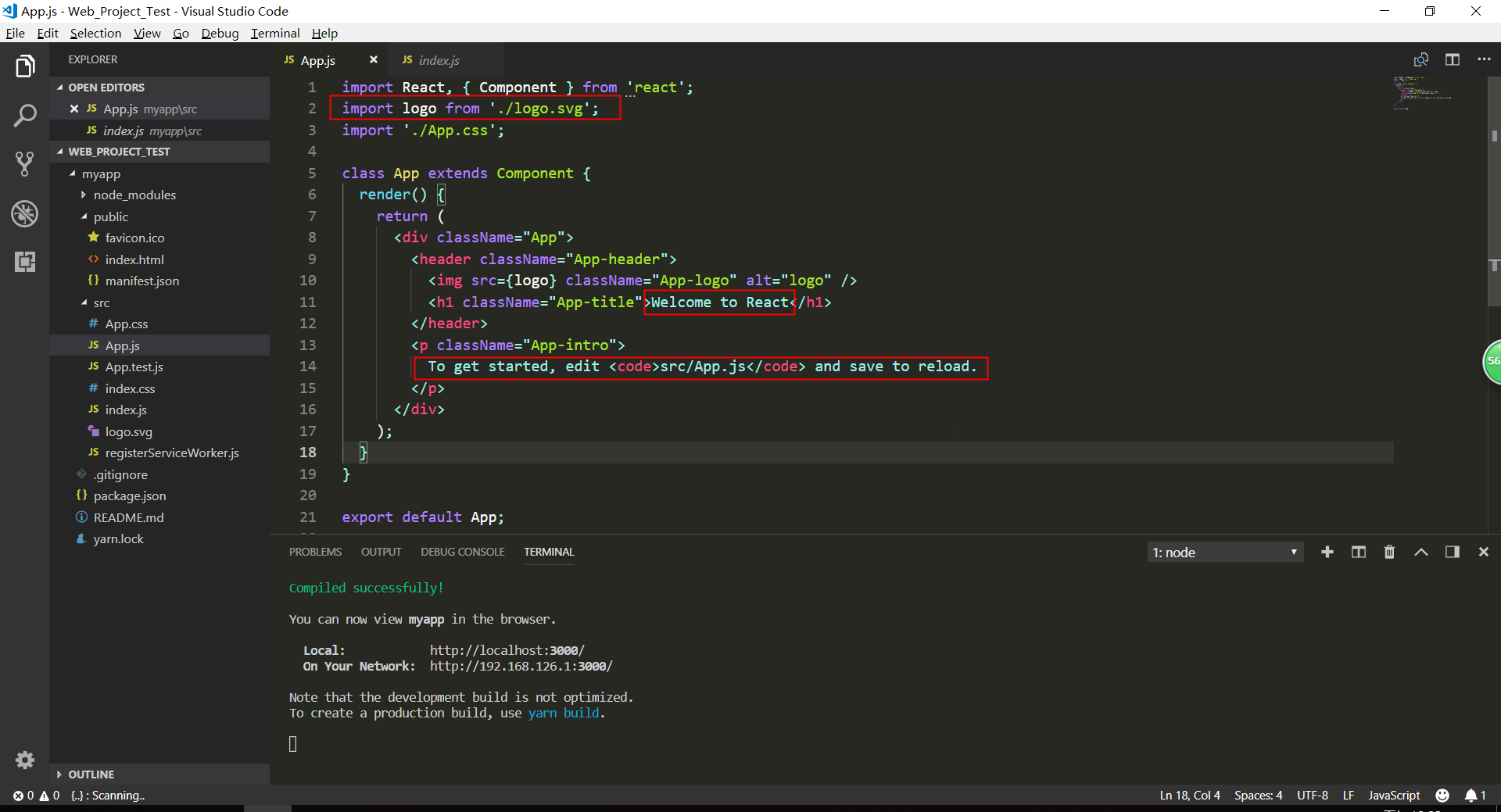
这里的logo指的是react官方图标图案,这中间return就是html的写法,但是切记只能返回一组标签<div>里面多层嵌套没关系<div>最外面只能是一组对应标签否则报错,只要运行看到这个界面官方也特意强调了To get started, edit src/App.js and save to reload.只要编辑src/这个App.js并且保存页面就会重新渲染,这样可以省去你又重新启动npm start 或 yarn start的反复操作,很方便快捷。
最新文章
- IOS Core Animation Advanced Techniques的学习笔记(三)
- Openxml入门---Openxm读取Excel数据
- 【Gym 100947C】Rotate It !!
- 内部类访问外部类的变量必须是final吗,java静态方法中不能引用非静态变量,静态方法中不能创建内部类的实例
- Android上的SQLLite性能分析
- MAC中通过gem命令安装compass
- A - FatMouse' Trade
- css设置居中的方案总结
- PHP 安全 E-mail
- 有关uploadifive的使用经验(转:http://www.cnblogs.com/itBscs/p/4781786.html )
- 【XSY3141】哲学家 计算几何 线段树
- odoo开发笔记--form视图自定义
- 【转】为什么要使用ModelDriven
- 在js文件里调用另一个js文件里的函数
- tls 流量画像——直接使用图像处理的思路探索,待进一步观察
- 3-19(晚) require_relative 和 require. === operator的解释。
- Win10版本号区分
- 如何设计处优秀的Restful API
- 第210天:node、nvm、npm和gulp的安装和使用详解
- c#开发_Dev的关于XtraGrid的使用(GridControl小结)