[React] Use React Fragments to make your DOM tree cleaner
2024-08-31 13:45:28
In this lesson, we will look at Fragments and how they are useful in achieving a cleaner DOM structure without additional empty div elements.
const HeaderFooter = () => {
return (
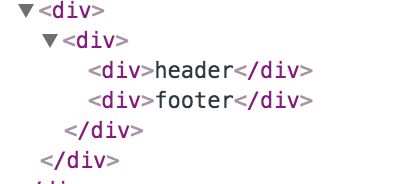
<div>
<div>
header
</div>
<div>
footer
</div>
</div>
);
}

import React, { Component, Fragment } from 'react';
import {render} from 'react-dom'
const HeaderFooter = () => {
return (
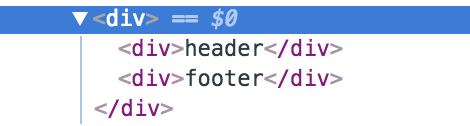
<Fragement>
<div>
header
</div>
<div>
footer
</div>
</Fragment>
);
}
export default class App extends Component {
render() {
return (
<div>
<HeaderFooter />
</div>
);
}
}
render(<App />, document.getElementById('root'));

最新文章
- 数据持久化之sqlite基本用法
- linux--基础学习笔记--软件安装
- Java一些动手动脑实验
- php库Faker
- SQL Server Reporting Services 自定义数据处理扩展DPE(Data Processing Extension)
- HDU 4914 Linear recursive sequence(矩阵乘法递推的优化)
- Java开发工具
- linux命令学习7-jstat命令
- myeclipse将java项目转换成web项目,导出war包
- 洛谷P4151 最大XOR和路径 [WC2011] 线性基+图论
- Docker ssh server
- 将python环境打包成.txt文件
- [python]通过uiautomator实现返回当前程序包名
- 关于error:Cannot assign to 'self' outside of a method in the init family
- RabbitMQ 端口号解析
- JAVA常见异常解析
- Python学习 :网络通信要素
- Sqlmap注入技巧收集整理
- 20135302魏静静——linux课程第八周实验及总结
- Echart--百度地图(散点图)