Jquery | 基础 | 慕课网 | 层级选择器
2024-08-30 14:50:38
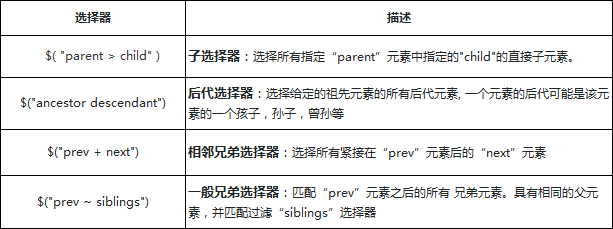
选择器中的层级选择器处理关系类型:
子元素 后代元素 兄弟元素 相邻元素

<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script>
</head> <body>
<h2>子选择器与后代选择器</h2>
<div class="left">
<div class="aaron">
<p>div下的第一个p元素</p>
</div>
<div class="aaron">
<p>div下的第一个p元素</p>
</div>
</div>
<div class="right">
<div class="imooc">
<article>
<p>div下的article下的p元素</p>
</article>
</div>
<div class="imooc">
<article>
<p>div下的article下的p元素</p>
</article>
</div>
</div> <script type="text/javascript">
//子选择器
//$('div > p') 选择所有div元素里面的子元素P
$('div > p').css("border", "1px groove red");
</script> <script type="text/javascript">
//后代选择器
//$('div p') 选择所有div元素里面的p元素
$('div p').css("border", "1px groove red");
</script> <h2>相邻兄弟选择器与一般兄弟选择器</h2>
<div class="bottom">
<div>兄弟节点div, +~选择器不能向前选择</div>
<span class="prev">选择器span元素</span>
<div>span后第一个兄弟节点div</div>
<div>兄弟节点div
<div class="small">子元素div</div>
</div>
<span>兄弟节点span,不可选</span>
<div>兄弟节点div</div>
</div> <script type="text/javascript">
//相邻兄弟选择器
//选取prev后面的第一个的div兄弟节点
$(".prev + div").css("border", "3px groove blue");
</script> <script type="text/javascript">
//一般相邻选择器
//选取prev后面的所有的div兄弟节点
$(".prev ~ div").css("border", "3px groove blue");
</script> </body> </html>
最新文章
- Python基础学习-Python中最常见括号()、[]、{}的区别
- python singleton
- 简单的2d图形变换--仿设变换AffineTransform
- ubuntu14.04LS中安装SSH
- The Material Sourcing Process Failed To Create Picking Suggestions in INVTOTRX (文档 ID 2003806.1)
- 三种asp.net 抓取网页源代码
- mysql 时间戳与日期格式的相互转换
- Lunch Time
- ios delegate 和 block
- Sencha Touch 2 在MAC下详细的开发流程
- YII 1.0 增删改查
- C#方法中参数ref和out的解析
- pstree 命令详解
- 我从业11年来遇到的最奇葩的raid0+1数据恢复经历
- oracle手工生成AWR报告方法记录
- 【微服务目录】.NET Core 微服务介绍
- Apache Kafka 概述
- Angular2学习笔记
- [Leetcode]316.去除重复字母
- REQUIRES_NEW 如果不在一个事务那么自己创建一个事务 如果在一个事务中 自己在这个大事务里面在创建一个子事务 相当于嵌套事务 双层循环那种